Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Формирование нумерованных, маркированных и выпадающих списков
Формирование нумерованных, маркированных и выпадающих списков
В программе NeonHtml реализован очень удобный и простой механизм для создания разных списков (нумерованных, маркированных и выпадающих). С его помощью вы можете не просто добавить в программный код теги путем нажатия соответствующих кнопок, а в отдельном окне указать все параметры списка, нажать кнопку – и программа автоматически сгенерирует код списка.
Чтобы перейти в режим автоматического формирования списков, нужно на вкладке нажать кнопку (название кнопки отображается в виде всплывающей подсказки при подведении к ней указателя мыши). В результате на экране отобразится окно, изображенное на рис. 5.25.

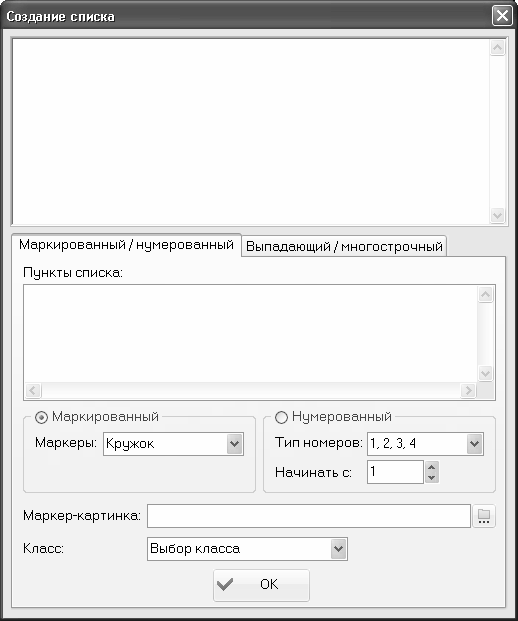
Рис. 5.25.]]> Режим создания списков
Создание маркированных и нумерованных списков осуществляется на вкладке . Выбор типа списка производится с помощью соответствующего переключателя. Если вы создаете маркированный список, то в поле из раскрывающегося списка нужно выбрать тип маркера – , или . Если ни один из предложенных вариантов вас не устраивает, то в качестве маркера вы можете использовать произвольное изображение. Путь к файлу этого изображения указывается в поле : для этого нужно нажать расположенную справа от данного поля кнопку, и в открывшемся окне по обычным правилам Windows указать путь к файлу изображения, которое будет использоваться в качестве маркера.
Если вы создаете нумерованный список, то в поле из раскрывающегося списка нужно выбрать способ нумерации (цифрами, буквами, римскими цифрами), а также указать, с какого номера начинать нумерацию. По умолчанию предлагается использовать нумерацию арабскими цифрами, и начинать ее с первого номера.
В поле нужно с клавиатуры ввести все пункты создаваемого списка. При этом разделять их следует нажатием клавиши . В поле, которое находится вверху данного окна, демонстрируется образец того, как будет выглядеть список в окне Интернет-обозревателя при установленных в данный момент настройках.
Если вы хотите поместить на веб-страницу выпадающий или многострочный список, перейдите в данном окне на вкладку . Содержимое данной вкладки показано на рис. 5.26.

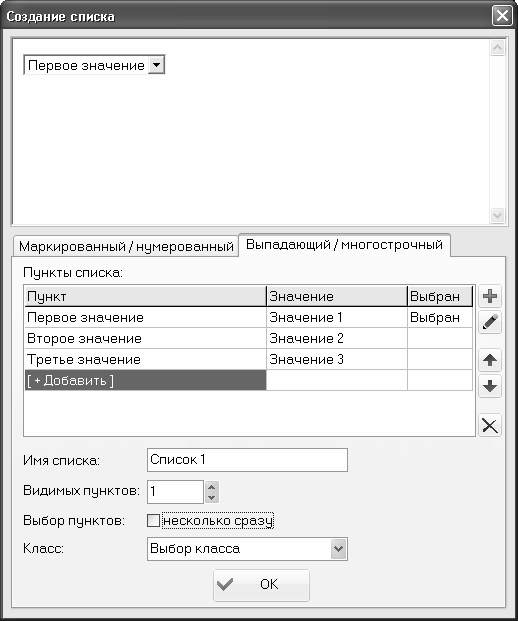
Рис. 5.26.]]> Формирование выпадающих и многострочных списков
На данной вкладке в поле с клавиатуры вводится произвольное имя списка. В поле вы можете указать количество значений, которые будут видны без раскрытия списка. По умолчанию в данном поле установлено значение – именно такой вариант применяется для большинства выпадающих списков. Если посетитель сайта должен иметь возможность выбора из списка не одного, а нескольких значений одновременно – установите флажок .
В верхней части данного окна демонстрируется образец того, как будет выглядеть список при установленных в данный момент настройках.
Чтобы добавить в список новый пункт, нужно в инструментальной панели, которая расположена вертикально вдоль правого края окна, нажать кнопку (названия кнопок данной инструментальной панели отображаются в виде всплывающих подсказок при подведении к ним указателя мыши). При этом центральная часть вкладки примет вид, как показано на рис. 5.27.

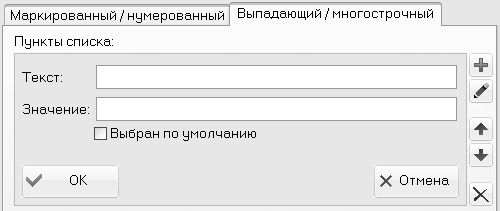
Рис. 5.27.]]> Добавление нового пункта в список
Здесь в соответствующих полях нужно ввести текст и значение пункта, после чего нажать кнопку . Если вы хотите, чтобы на веб-странице данный пункт в списке был выбран по умолчанию – установите флажок .
Чтобы отредактировать какой-либо пункт, нужно выделить его в списке (см. рис. 5.26) щелчком мыши и нажать в инструментальной панели кнопку . При этом откроется интерфейс ввода и редактирования пункта (см. рис. 5.27), в котором выполняются необходимые действия.
Чтобы удалить пункт из списка, нужно выделить его щелчком мыши и нажать в инструментальной панели кнопку . При этом следует соблюдать осторожность, поскольку программа не выдает дополнительный запрос на подтверждение операции удаления.
Далее мы на конкретном примере рассмотрим процесс формирования маркированного списка. Мы его вставим между двумя последними фразами веб-страницы, с которой мы уже работали ранее (см. рис. 5.17). Перед этим немного дополним исходный код: первую фразу оформим в виде заголовка, а после второй фразы вставим разрыв (листинг 4.8).
Листинг 4.8.]]> Исходный код страницы перед вставкой маркированного списка
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
Полученные знания применим на практике.
</body>
</html>
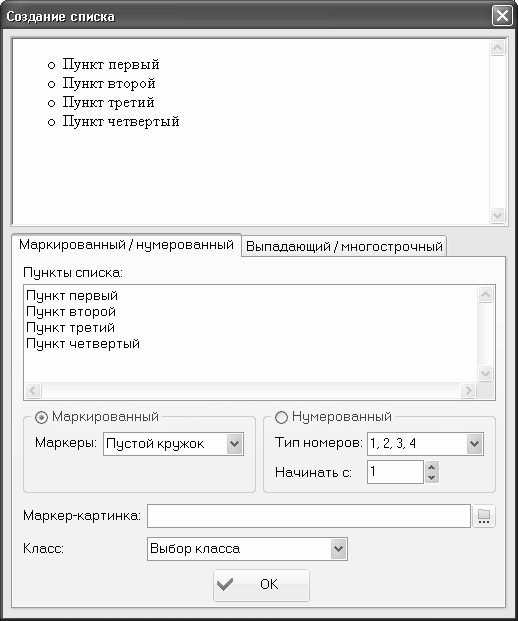
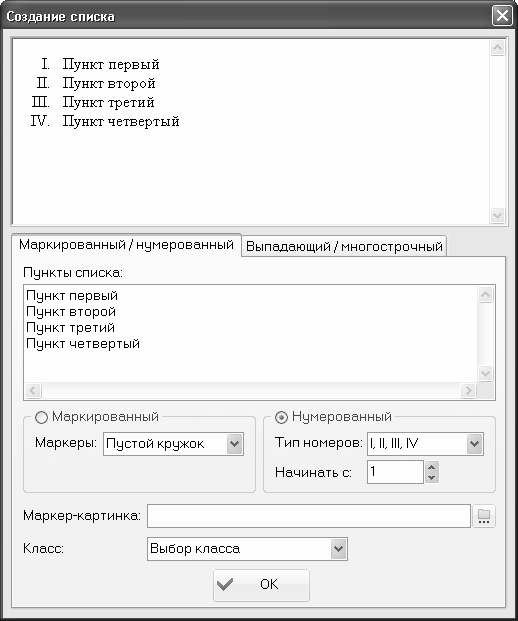
Нажимаем кнопку , и в открывшемся окне настраиваем параметры маркированного списка так, как это показано на рис. 5.28.

Рис. 5.28.]]> Пример настройки маркированного списка
После нажатия в данном окне кнопки исходный код нашей веб-страницы будет выглядеть так, как показано в листинге 4.9.
Листинг 4.9.]]> Исходный код веб-страницы после создания маркированного списка
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
<ul type="circle">
<li>Пункт первый</li>
<li>Пункт второй</li>
<li>Пункт третий</li>
<li>Пункт четвертый</li>
</ul>
Полученные знания применим на практике.
</body>
</html>
Теперь сохраним выполненные изменения с помощью команды главного меню или нажатием комбинации клавиш , после чего нажмем клавишу . чтобы просмотреть веб-страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 5.29.

Рис. 5.29.]]> Маркированный список
Теперь удалим из исходного кода нашей веб-страницы фрагмент, который формирует маркированный список (код должен выглядеть, как в листинге 4.8), и создадим нумерованный список. Нажимаем кнопку , и в открывшемся окне настраиваем параметры списка так, как показано на рис. 5.30.

Рис. 5.30.]]> Пример настройки нумерованного списка
Обратите внимание – в данном примере мы создаем нумерованный список, в котором для нумерации используются римские цифры. После нажатия в данном окне кнопки исходный код нашей веб-страницы будет выглядеть так, как показано в листинге 4.10.
Листинг 4.10.]]> Исходный код веб-страницы после создания нумерованного списка
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
<ol type="I">
<li>Пункт первый</li>
<li>Пункт второй</li>
<li>Пункт третий</li>
<li>Пункт четвертый</li>
</ol>
Полученные знания применим на практике.
</body>
</html>
После сохранения выполненных изменений и открытия страницы в окне Интернет-обозревателя она будет выглядеть так, как показано на рис. 5.31.

Рис. 5.31.]]> Нумерованный список
Аналогичным образом осуществляется формирование выпадающих и многострочных списков.
- Построение структуры веб-страницы
- Ввод и оформление текстового контента
- Формирование нумерованных, маркированных и выпадающих списков
- Формирование гиперссылок
- Формирование и вставка таблиц в веб-документ
- Создание форм и инструментов для ввода и отправки данных
- Вставка в веб-документ графических объектов
- Вставка в веб-документ флеш-ролика
- Вставка в веб-документ видеоролика
- Быстрый поиск и замена данных в программе NeonHtml
- Формирование платежного поручения
- 4.2. Формирование концепции репутационного менеджмента
- Команды и формирование культуры по инициативе сверху
- 6.7. Формирование составных целевых утверждений
- Просмотр списков на узле SharePoint
- Вложение файлов в элементы списков
- 3.5.1. Формирование задания
- Стеки на основе односвязных списков
- Сортировка списков данных
- 9.1.2. Сортировка списков
- Формирование бонусов
- 4.3. Настройка программы и формирование списка проектов




