Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Вставка в веб-документ видеоролика
Вставка в веб-документ видеоролика
На многих современных веб-ресурсах имеются видеоролики, что делает сайт более информативным, эргономичным и привлекательным. В программе NeonHtml реализована возможность автоматической вставки видеороликов в документ, что избавляет пользователя самостоятельно писать соответствующий фрагмент исходного кода веб-страницы.
Для этого на вкладке нужно нажать кнопку . При этом на экране отобразится окно, изображенное на рис. 5.45.

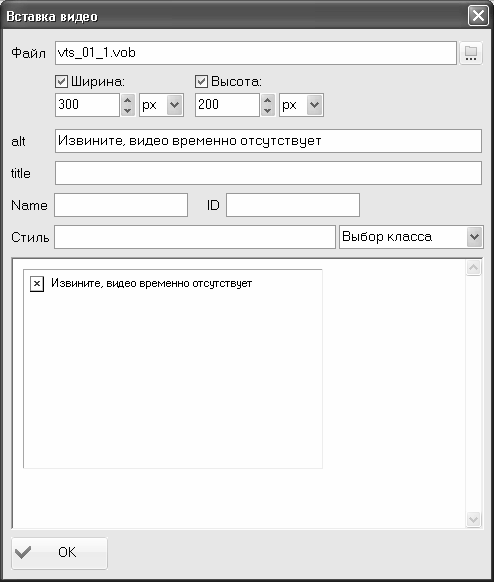
Рис. 5.45.]]> Настройка параметров вставки видеоролика
В поле необходимо указать файл видеоролика, вставляемого в документ. Чтобы заполнить данное поле, нужно нажать расположенную справа от него кнопку. В результате на экране откроется окно , в котором нужно указать путь к требуемому файлу, выделить этот файл щелчком мыши и нажать кнопку или клавишу . Если файл вставляемого видеоролика находится в том же каталоге, что и файл текущей веб-страницы, то в поле отобразится только его имя.
После этого можно указать размеры видеоролика по высоте и ширине. Для этого нужно установить соответствующие флажки, затем с клавиатуры либо с помощью кнопок счетчика ввести требуемый размер, а из расположенного рядом раскрывающегося списка выбрать единицу измерения размера. (пиксель, миллиметр, сантиметр и др.). По умолчанию в качестве единицы измерения предлагается использовать пиксель.
В поле с клавиатуры можно ввести альтернативный текст, который будет отображаться на экране в том случае, если видеоролик по каким-то причинам не может быть воспроизведен (например, когда Интернет-обозреватель не поддерживает работу с подобными объектами либо когда воспроизведение видеороликов в нем отключено, и т.п.). Например, здесь можно ввести следующее значение: (см. рис. 5.45).
Возможности программы позволяют вставить видеоролик таким образом, что при подведении к нему указателя мыши будет отображаться соответствующая всплывающая подсказка. Текст этой подсказки вводится с клавиатуры в поле .
Завершается процесс вставки видеоролика нажатием в данном окне кнопки . В листинге 4.18 показан программный код веб-страницы, с которой мы работали ранее, после вставки в него видеоролика в соответствии с настройками, представленными на рис. 5.45.
Листинг 4.18.]]> Вставка видеоролика в веб-документ
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
<img dynsrc="vts_01_1.vob" alt="Извините, видео времено отсутствует">
Полученные знания применим на практике.
</body>
</html>
После сохранения выполненных изменений и открытия веб-страницы в окне Интернет-обозревателя можно воспроизвести имеющийся в ней видеоролик.
- Построение структуры веб-страницы
- Ввод и оформление текстового контента
- Формирование нумерованных, маркированных и выпадающих списков
- Формирование гиперссылок
- Формирование и вставка таблиц в веб-документ
- Создание форм и инструментов для ввода и отправки данных
- Вставка в веб-документ графических объектов
- Вставка в веб-документ флеш-ролика
- Вставка в веб-документ видеоролика
- Быстрый поиск и замена данных в программе NeonHtml
- Как получить снимок с веб-камеры?
- 1.2.2. Комментарии и встроенная документация
- Создание корня документа:
- 6.1.6. Печать документов
- Работа с активным документом
- 3.1. Основные нормативные руководящие документы, касающиеся государственной тайны
- Как уменьшить размер документа Microsoft Word?
- Документы по движению денежных средств
- 6.2. Создание и автоматическое заполнение бланков стандартных документов
- Просмотр библиотек документов
- Страницы веб-частей
- Создание библиотек документов




