Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Вставка в веб-документ флеш-ролика
Вставка в веб-документ флеш-ролика
Многие современные Интернет-ресурсы используют на своих страницах флеш-объекты. Одни пользуются флеш-объектами в рекламных целях, другие – для привлечения посетителей, и т. д. В любом случае, если вы занимаетесь разработкой – очень желательно уметь вставлять на веб-страницу флеш-объекты.
С помощью программы NeonHtml вы можете максимально упростить и автоматизировать данный процесс. Несложный механизм позволяет буквально несколькими щелчками мыши вставить в страницу флеш-объект: пользователю нужно лишь указать соответствующие параметры, и программа автоматически сгенерирует код.
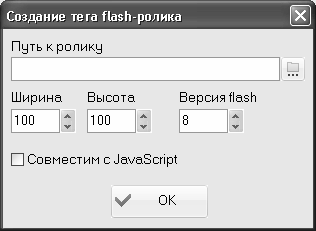
Вставка флеш-объектов в программе NeonHtml осуществляется на вкладке с помощью кнопки , которая является крайней справа (см. рис. 5.41). При нажатии данной кнопки на экране открывается окно, изображенное на рис. 5.44.

Рис. 5.44.]]> Настройка вставки флеш-ролика
В данном окне осуществляется настройка параметров вставки флеш-объекта. В первую очередь в поле нужно указать путь к файлу вставляемого флеш-объекта. Для этого нужно нажать расположенную справа от данного поля кнопку , и в открывшемся окне по обычным правилам Windows указать требуемый путь. Отметим, что если формат выбранного файла не соответствует флеш-формату, то поле останется незаполненным.
В полях и с клавиатуры либо с помощью кнопок счетчика можно указать соответствующие параметры флеш-объекта. По умолчанию значение каждого из этих полей – .
Если необходимо, чтобы данный флеш-ролик успешно взаимодействовал с объектами JavaScript, установите флажок , расположенный внизу окна.
Завершается процесс вставки флеш-объекта нажатием в данном окне кнопки . Сразу после этого в исходный код веб-страницы будет добавлен соответствующий фрагмент, автоматически сгенерированный программой.
- Построение структуры веб-страницы
- Ввод и оформление текстового контента
- Формирование нумерованных, маркированных и выпадающих списков
- Формирование гиперссылок
- Формирование и вставка таблиц в веб-документ
- Создание форм и инструментов для ввода и отправки данных
- Вставка в веб-документ графических объектов
- Вставка в веб-документ флеш-ролика
- Вставка в веб-документ видеоролика
- Быстрый поиск и замена данных в программе NeonHtml
- Как получить снимок с веб-камеры?
- 1.2.2. Комментарии и встроенная документация
- Создание корня документа:
- 6.1.6. Печать документов
- Работа с активным документом
- 3.1. Основные нормативные руководящие документы, касающиеся государственной тайны
- Как уменьшить размер документа Microsoft Word?
- Документы по движению денежных средств
- 6.2. Создание и автоматическое заполнение бланков стандартных документов
- Просмотр библиотек документов
- Страницы веб-частей
- Создание библиотек документов




