Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Формирование и вставка таблиц в веб-документ
Формирование и вставка таблиц в веб-документ
Формирование таблиц и их вставка в веб-документ в программе NeonHtml может осуществляться двумя способами: путем поочередного добавления тегов с помощью соответствующих кнопок, либо с помощью специального механизма, позволяющего практически полностью автоматизировать процесс построения таблицы. В любом случае, все действия по формированию и вставке таблиц осуществляются на вкладке , содержимое которой показано на рис. 5.35.

Рис. 5.35.]]> Вкладка Таблица
На данной вкладке имеется пять инструментов (кнопок). Назначение четырех из них очевидно – на них изображены названия тегов. При нажатии любой из этих кнопок соответствующая пара тегов (один открывающий, а другой – закрывающий) будет вставлена в исходный код текущей веб-страницы.
А вот самая первая кнопка позволяет почти моментально сформировать таблицу, причем попутно можно задать и объединение некоторых ячеек этой таблицы (при наличии такой необходимости). Эта кнопка называется , при ее нажатии на экране отображается окно, которое показано на рис. 5.36.

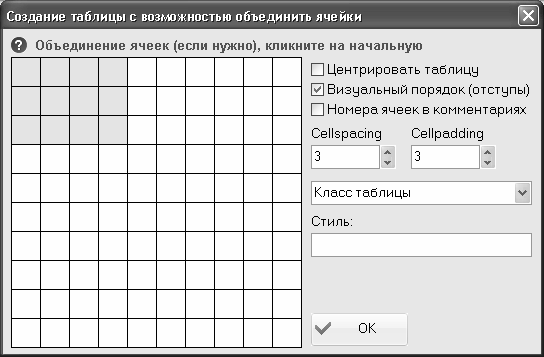
Рис. 5.36.]]> Построение таблицы в автоматическом режиме
В данном режиме выполняются все действия, необходимые для быстрого построения таблицы в автоматическом режиме.
Процесс предельно прост: чтобы указать основные параметры таблицы (количество строк и столбцов), вам достаточно мышью обозначить таблицу в левой части данного окна. Это делается так: вы направляете указатель мыши в квадратик, соответствующий нижней правой ячейке таблицы, и щелкаете на нем мышью. В результате на схеме прототип вашей таблицы будет выделен (см. рис. 5.36).
Если нужно, вы можете выполнить объединение некоторых ячеек таблицы. Для этого поочередно щелкните мышью на начальной и конечной ячейках объединяемого диапазона. На схеме объединенная ячейка будет выделена другим цветом.
В правой части окна выполняется настройка остальных параметров таблицы. С помощью флажка вы можете включить режим центрирования таблицы. Если установлен флажок , то в исходный код веб-страницы (а именно – в ту его часть, которая формирует таблицу) будут добавлены комментарии для каждой ячейки, в которых будет указан ее номер.
– в данном поле указывается размер полос чистого пространства, отделяющего содержимое ячеек таблицы от ее границ (иначе говоря, с помощью этого атрибута определяется расстояние от содержимого ячейки до ее границ);
– в данном поле указывается расстояние между ячейками таблицы.
Завершается процесс первоначального формирования таблицы нажатием в данном окне кнопки . Если мы вставим таблицу, настройки которой показаны на рис. 5.36, между двумя последними фразами веб-страницы, с которой мы уже работали ранее (см. рис. 5.17), то исходный код этой страницы будет выглядеть так, как показано в листинге 4.12.
Листинг 4.12.]]> Предварительная настройка таблицы
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
<table cellspacing="3" cellpadding="3">
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
Полученные знания применим на практике.
</body>
</html>
Как видно в данном листинге, код таблицы требует доработки. Несмотря на то, что реализованный в программе механизм автоматического формирования таблицы очень удобен и прост, в нем есть один недостаток: не предусмотрено создание табличных рамок. Поэтому если вы хотите, чтобы содержимое таблицы не просто было представлено в столбцах и строках, но и была изображена сама таблица – нужно добавить соответствующей тег.
Как мы уже знаем, рамки таблицы задаются с помощью тега . Следовательно, доработаем код нашей таблицы так, как показано в листинге 4.13.
Листинг 4.13.]]> Начальный фрагмент табличного кода с добавленным тегом border
<table cellspacing="3" cellpadding="3" border="2">
В результате внесенных изменений наша таблица будет иметь рамку толщиной 2 пикселя.
Теперь нам нужно заполнить ячейки таблицы содержимым. Наша таблица содержит три строки и четыре столбца, соответственно – двенадцать ячеек. В эти ячейки мы внесем названия месяцев года. В результате исходный код нашей веб-страницы будет выглядеть так, как показано в листинге 4.14.
Листинг 4.14.]]> Вставка таблицы на страницу
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
<table cellspacing="3" cellpadding="3" border="2">
<tr>
<td>
Январь
</td>
<td>
Февраль
</td>
<td>
Март
</td>
<td>
Апрель
</td>
</tr>
<tr>
<td>
Май
</td>
<td>
Июнь
</td>
<td>
Июль
</td>
<td>
Август
</td>
</tr>
<tr>
<td>
Сентябрь
</td>
<td>
Октябрь
</td>
<td>
Ноябрь
</td>
<td>
Декабрь
</td>
</tr>
</table>
Полученные знания применим на практике.
</body>
</html>
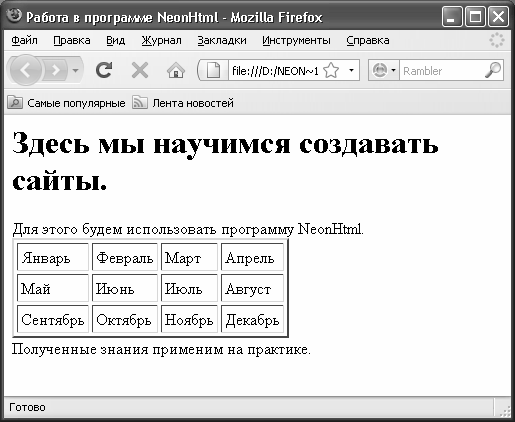
Теперь сохраним выполненные изменения и посмотрим, как выглядит страница в окне Интернет-обозревателя (рис. 5.37).

Рис. 5.37.]]> Веб-страница с таблицей
Как видно на рисунке, мы получили таблицу из трех строк и четырех столбцов, обрамленную рамкой.
- Построение структуры веб-страницы
- Ввод и оформление текстового контента
- Формирование нумерованных, маркированных и выпадающих списков
- Формирование гиперссылок
- Формирование и вставка таблиц в веб-документ
- Создание форм и инструментов для ввода и отправки данных
- Вставка в веб-документ графических объектов
- Вставка в веб-документ флеш-ролика
- Вставка в веб-документ видеоролика
- Быстрый поиск и замена данных в программе NeonHtml
- Как получить снимок с веб-камеры?
- Безопасная работа с внешними таблицами
- 1.2.2. Комментарии и встроенная документация
- Модификация системных таблиц
- Безопасность временных таблиц
- Безопасность внешних таблиц. Параметр EXTERNAL FILE DIRECTORY
- 6.5 Хост в таблице маршрутизации IP
- Создание корня документа:
- 6.1.6. Печать документов
- Работа с активным документом
- Формирование платежного поручения
- 3.1. Основные нормативные руководящие документы, касающиеся государственной тайны




