Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Создание форм и инструментов для ввода и отправки данных
Создание форм и инструментов для ввода и отправки данных
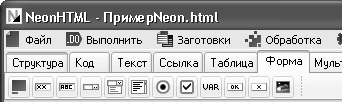
С помощью программы NeonHtml вы можете создавать формы для отправки данных, и включать в них переключатели, флажки, кнопки и иные инструменты. Необходимые для этого действия выполняются на вкладке , содержимое которой представлено на рис. 5.38.

Рис. 5.38.]]> Вкладка Форма
Для примера создадим небольшую форму, которая будет включать в себя текстовое поле, поле выбора файла, флажок, а также кнопки отправки данных и очистки формы.
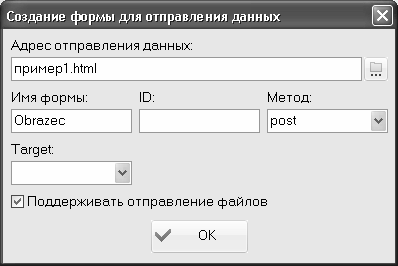
Напомним, что в первую очередь необходимо создать саму форму – в противном случае добавление флажков, кнопок и иных инструментов не будет иметь никакого смысла. Вставлять форму мы будем между двумя последними фразами веб-страницы, с которой работали и в предыдущих разделах. Чтобы добавить форму, нажмем на вкладке кнопку с таким же названием (она является первой слева) – в результате на экране отобразится окно создания формы, изображенное на рис. 5.39.

Рис. 5.39.]]> Создание формы
В данном окне в поле необходимо указать, по какому адресу будут отправляться данные после заполнения всех параметров формы и нажатия в ней кнопки (или другой кнопки, предназначенной для отправки данных). Чтобы заполнить данное поле, нужно нажать расположенную справа от него кнопку и в открывшемся окне указать требуемый путь.
В поле можно с клавиатуры ввести произвольное имя формы. Если внизу окна установить флажок , то в форме будет реализован механизм, позволяющий отправлять файлы.
Завершается процесс создания формы нажатием в данном окне кнопки . В листинге 4.15 показан программный код веб-страницы после вставки в него формы в соответствии с настройками, представленными на рис. 5.39.
Листинг 4.15.]]> Вставка формы в веб-документ
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
<form action="пример1.html" method="post" enctype="multipart/form-data" name="Obrazec">
</form>
Полученные знания применим на практике.
</body>
</html>
Напомним, что после вставки пустой формы, не содержащей каких-либо инструментов (полей, флажков, переключателей и др.), веб-страница при открытии в окне Интернет-обозревателя визуально никак не изменится.
Теперь добавим в нашу форму поле, предназначенное для ввода текстовых данных. Для этого установим курсор на новую строку (перед строкой с закрывающим тегом ), и нажмем на вкладке кнопку (она является третьей слева). В результате исходный код веб-страницы будет дополнен следующим фрагментом: . Если присвоить какое-то значение атрибуту , то оно будет являться значением данного поля по умолчанию при открытии веб-страницы в окне Интернет-обозревателя.
Теперь добавим на страницу поле выбора файла. Для этого перейдем в исходном коде на следующую строку и нажмем кнопку , которая находится справа от кнопки . В результате исходный код веб-страницы будет дополнен следующим фрагментом: .
Теперь переходим на следующую строку и нажимаем кнопку , чтобы добавить в форму флажок (на этой кнопке изображен характерный символ). После этого аналогичным образом с помощью кнопок и добавляем в форму кнопки соответственно отправки данных т очистки параметров формы. Затем разделим все добавленные параметры формы с помощью тега – в результате каждый элемент формы будет располагаться на новой строке.
В конечном итоге исходный код нашей веб-страницы должен выглядеть так, как показано в листинге 4.16.
Листинг 4.16.]]> Добавление элементов в форму
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
<form action="пример1.html" method="post" enctype="multipart/form-data" name="Obrazec">
<input type="text" name="" value=""> <br>
<input type="file" name=""> <br>
<input type="checkbox" name=""> <br>
<input type="submit" name="" value="Отправить"> <br>
<input type="reset" name="" value="Очистить"> <br>
</form>
Полученные знания применим на практике.
</body>
</html>
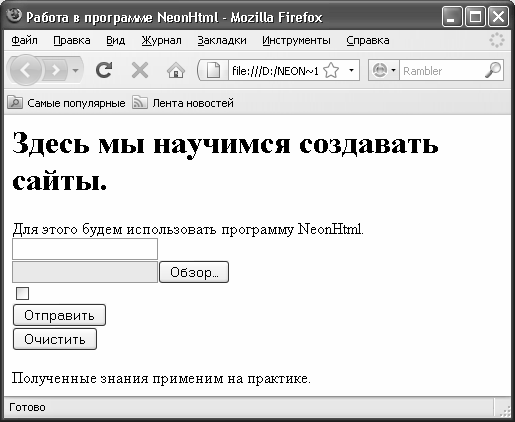
Если все сделано правильно, то после сохранения данных и открытия страницы в окне Интернет-обозревателя она будет выглядеть так, как показано на рис. 5.40.

Рис. 5.40.]]> Параметры отправки данных
Путем внесения соответствующих изменений в исходный код веб-страницы можно присвоить параметрам формы значения по умолчанию, а также дать им названия.
- Построение структуры веб-страницы
- Ввод и оформление текстового контента
- Формирование нумерованных, маркированных и выпадающих списков
- Формирование гиперссылок
- Формирование и вставка таблиц в веб-документ
- Создание форм и инструментов для ввода и отправки данных
- Вставка в веб-документ графических объектов
- Вставка в веб-документ флеш-ролика
- Вставка в веб-документ видеоролика
- Быстрый поиск и замена данных в программе NeonHtml
- Резервное копирование базы данных InterBase
- Firebird РУКОВОДСТВО РАЗРАБОТЧИКА БАЗ ДАННЫХ
- Резервное копирование многофайловых баз данных
- Покупатель на крючке. Руководство по созданию продуктов, формирующих привычки
- Восстановление из резервных копий многофайловых баз данных
- Владелец базы данных
- ЧАСТЬ IV. База данных и ее объекты.
- Сохранение информации о пользователях при миграции
- Перевод базы данных InterBase 6.x на 3-й диалект
- Типы данных для работы с датой и временем
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- Обзор основных причин повреждения базы данных




