Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Формирование гиперссылок
Формирование гиперссылок
Поскольку без гиперссылок не обходится ни одна веб-страница, в программе NeonHtml реализована возможность автоматической вставки гиперссылок. Для решения данной задачи необходимо перейти на вкладку , содержимое которой показано на рис. 5.32.

Рис. 5.32.]]> Вкладка Ссылка
Отметим, что в программе предусмотрен очень удобный механизм, который позволяет формировать гиперссылки даже совсем неопытным веб-разработчикам. Рассмотрим, как пользоваться этим механизмом, на конкретном примере.
Вначале нужно выделить в исходном коде слово или текстовый фрагмент, который будет являться гиперссылкой. Предположим, что в нашем примере это будет слово из последней фразы созданной нами веб-страницы (см. листинг 4.8). Выделим его и нажмем кнопку (она на данной вкладке является первой слева, ее название отображается в виде всплывающей подсказки). В результате на экране откроется окно, изображенное на рис. 5.33.

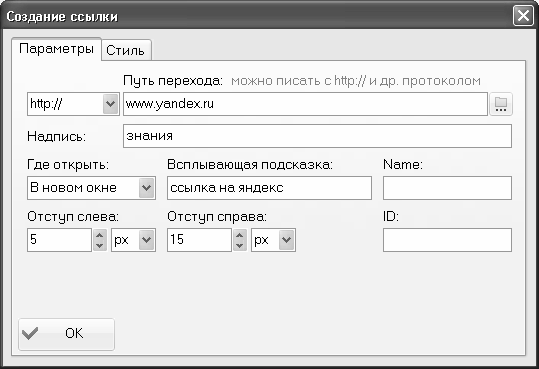
Рис. 5.33.]]> Формирование гиперссылки
Как видно на рисунке, данное окно состоит из двух вкладок: и . На вкладке осуществляется собственно формирования гиперссылки, а на вкладке можно настроить ее оформление.
Первое, что нужно сделать – это выбрать из раскрывающегося списка протокол гиперссылки. Например, если вы хотите сделать ссылку на другой веб-ресурс – выберите в этом списке значение или , если нужно сделать ссылку на электронный адрес – выбирайте значение , а если нужно сослаться на файл, находящийся в компьютере – укажите значение , и т. д. После этого в расположенном справа поле нужно ввести конкретный адрес, куда будет вести гиперссылка. Если это находящийся на диске файл – то для заполнения данного поля нужно нажать расположенную справа от него кнопку, и в открывшемся окне по обычным правилам Windows указать путь к требуемому файлу. В остальных случаях адрес гиперссылки вводится с клавиатуры.
В поле отображается текст гиперссылки. Это поле заполняется автоматически – в нем отображается выделенный в исходном коде текст, который должен являться гиперссылкой (напомним, что в нашем примере это слово ). При необходимости этот текст вы можете отредактировать по своему усмотрению.
Гиперссылка на веб-странице может открываться как в текущем окне Интернет-обозревателя, так и в новом его окне. Требуемый вариант выбирается из раскрывающегося списка в поле .
В случае надобности можно снабдить гиперссылку всплывающей подсказкой, которая будет отображаться на экране при подведении к ней указателя мыши. Это особенно полезно, когда недостаточно очевидно, куда именно ведет данная гиперссылка. Текст всплывающей подсказки вводится с клавиатуры в поле .
При желании можно обособить гиперссылку в тексте, то есть сделать так, что она от соседних слов будет находиться на большем расстоянии, чем все остальные слова текстового контента – по отношению друг к другу. Соответствующие настройки задаются с помощью параметров и : здесь указывается расстояние, на котором должна находиться гиперссылка от соседних слов. Причем это расстояние можно измерять по-разному – в пикселях, сантиметрах, миллиметрах и др. (требуемый вариант выбирается из соответствующего раскрывающегося списка).
Как мы уже отмечали ранее, на вкладке можно настроить стиль отображения гиперссылки. В частности, вы можете создать и использовать CSS-класс, либо выполнить настройку параметров шрифта так, как было рассказано выше (см. рис. 5.19 – 5.22).
Завершается процесс создания гиперссылки нажатием в данном окне кнопки . Если создать гиперссылку в соответствии с параметрами, представленными на рис. 5.33, то исходный код веб-страницы будет выглядеть так, как показано в листинге 4.11 (напомним, что гиперссылкой в нашем примере является слово ).
Листинг 4.11.]]> Вставка гиперссылки
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
Полученные <a href="http://www.yandex.ru" target="_blank" title="ссылка на яндекс">знания </a>применим на практике.
</body>
</html>
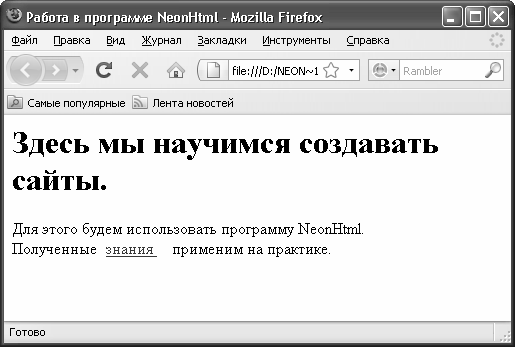
Теперь сохраним выполненные изменения и просмотрим веб-страницу в окне интернет-обозревателя. Если все сделано правильно, то страница будет выглядеть так, как показано на рис. 5.34.

Рис. 5.34.]]> Обособленная гиперссылка
Обратите внимание: гиперссылка выглядит обособленной, поскольку расстояние от нее до соседних слов больше, чем между остальными словами текста. Если щелкнуть мышью на данной ссылке, то в отдельном окне откроется главная страница портала www.yandex.ru.
- Построение структуры веб-страницы
- Ввод и оформление текстового контента
- Формирование нумерованных, маркированных и выпадающих списков
- Формирование гиперссылок
- Формирование и вставка таблиц в веб-документ
- Создание форм и инструментов для ввода и отправки данных
- Вставка в веб-документ графических объектов
- Вставка в веб-документ флеш-ролика
- Вставка в веб-документ видеоролика
- Быстрый поиск и замена данных в программе NeonHtml
- Формирование платежного поручения
- 4.2. Формирование концепции репутационного менеджмента
- Команды и формирование культуры по инициативе сверху
- 6.7. Формирование составных целевых утверждений
- 3.5.1. Формирование задания
- Формирование бонусов
- 4.3. Настройка программы и формирование списка проектов
- Вставка гиперссылок и графических изображений
- Формирование среды chroot
- Формирование конфигурационного файла AMANDA
- Формирование описания зоны
- Формирование политики по умолчанию




