Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Вставка в веб-документ графических объектов
Вставка в веб-документ графических объектов
Поскольку в настоящее время большинство сайтов имеет те или иные графические объекты, возможности программы NeonHtml предусматривают не только вставку изображений в документ, но и максимальную автоматизацию данного процесса. Все действия по вставке графических объектов выполняются на вкладке , содержимое которой представлено на рис. 5.41.

Рис. 5.41.]]> Вкладка Мультимедиа
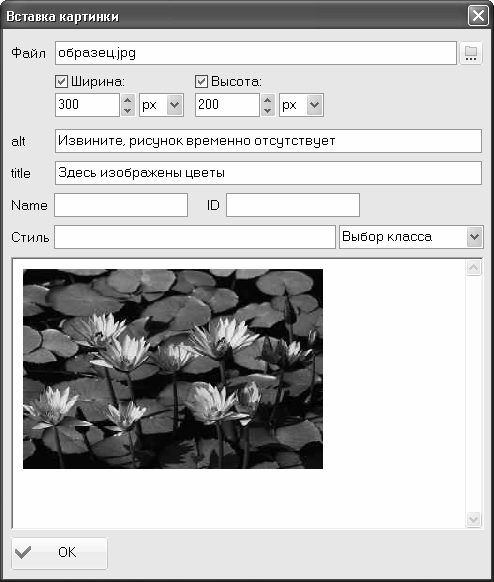
Как видно на рисунке, данная вкладка включает в себя лишь три кнопки. Для перехода в режим вставки графического объекта нужно нажать крайнюю левую кнопку, которая так и называется – . При ее нажатии на экране отображается окно, которое показано на рис. 5.42.

Рис. 5.42.]]> Вставка графических объектов
В данном окне задаются все параметры, необходимые для вставки графического объекта на веб-страницу. Это избавляет пользователя от необходимости писать программный код: соответствующий фрагмент будет сгенерирован программой автоматически на основании заданных параметров, и вставлен в то место исходного кода веб-страницы, в котором находится курсор.
В поле необходимо указать файл графического объекта, вставляемого в документ. Чтобы заполнить данное поле, нужно нажать расположенную справа от него кнопку (название кнопки отображается в виде всплывающей подсказки при подведении к ней указателя мыши). В результате на экране откроется окно , в котором нужно указать путь к требуемому файлу, выделить этот файл щелчком мыши и нажать кнопку или клавишу . Если файл вставляемого графического объекта находится в том же каталоге, что и файл текущей веб-страницы, то в поле отобразится только его имя.
Сразу после заполнения поля в нижней части окна отобразится соответствующее изображение. После этого можно указать размеры этого изображения по высоте и ширине. Для этого нужно установить соответствующие флажки, затем с клавиатуры либо с помощью кнопок счетчика ввести требуемый размер, а из расположенного рядом раскрывающегося списка выбрать единицу измерения размера. (пиксель, миллиметр, сантиметр и др.). По умолчанию в качестве единицы измерения предлагается использовать пиксель.
ПРИМЕЧАНИЕ
В нижней части окна демонстрируется образец того, как будет выглядеть изображение при текущих настройках. Это позволяет сразу определить оптимальные его размеры, чтобы не возвращаться к этому вопросу впоследствии.
В поле с клавиатуры можно ввести альтернативный текст, который будет отображаться на экране в том случае, если графический объект по каким-то причинам не может быть показан (например, когда Интернет-обозреватель не поддерживает работу с подобными объектами либо когда отображение графических объектов в нем отключено, и т.п.). Например, здесь можно ввести следующее значение: (см. рис. 5.42).
Возможности программы позволяют вставить графический объект таким образом, что при подведении к нему указателя мыши будет отображаться соответствующая всплывающая подсказка. Текст этой подсказки вводится с клавиатуры в поле (см. рис. 5.42).
Завершается процесс вставки графического объекта нажатием в данном окне кнопки . В листинге 4.17 показан программный код веб-страницы, с которой мы работали ранее, после вставки в него изображения в соответствии с настройками, представленными на рис. 5.42.
Листинг 4.17.]]> Вставка графического объекта в веб-документ
<html>
<head>
<title>Работа в программе NeonHtml</title>
</head>
<body>
<h1>Здесь мы научимся создавать сайты.</h1>
Для этого будем использовать программу NeonHtml.<br>
<img src="образец.jpg" alt="Извините, рисунок временно отсутствует">
Полученные знания применим на практике.
</body>
</html>
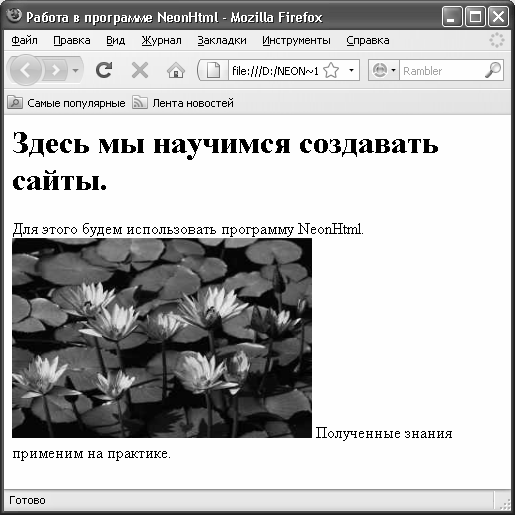
После сохранения выполненных изменений и открытия веб-страницы в окне Интернет-обозревателя она должна выглядеть так, как показано на рис. 5.43.

Рис. 5.43.]]> Вставка графического объекта
Как видно на рисунке, изображение помещено между фразами – именно там, где в исходном коде веб-страницы находится соответствующий фрагмент кода.
- Построение структуры веб-страницы
- Ввод и оформление текстового контента
- Формирование нумерованных, маркированных и выпадающих списков
- Формирование гиперссылок
- Формирование и вставка таблиц в веб-документ
- Создание форм и инструментов для ввода и отправки данных
- Вставка в веб-документ графических объектов
- Вставка в веб-документ флеш-ролика
- Вставка в веб-документ видеоролика
- Быстрый поиск и замена данных в программе NeonHtml
- Вставка графических объектов
- Как получить снимок с веб-камеры?
- Иерархия объектов в InterBase
- 1.2.2. Комментарии и встроенная документация
- Имена объектов длиной 68 символов
- Создание объектов Collection
- Создание корня документа:
- 6.1.6. Печать документов
- Работа с активным документом
- 3.1. Основные нормативные руководящие документы, касающиеся государственной тайны
- Как уменьшить размер документа Microsoft Word?
- Документы по движению денежных средств




