Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Как создать новый веб-документ?
Как создать новый веб-документ?
Чтобы начать работу над новой веб-страницей, ее необходимо вначале создать. Вы можете это сделать как из стартового (см. рис. 5.1), так и из главного (см. рис. 5.2) окна программы. В первом случае нужно воспользоваться кнопками , или , во втором – соответствующими командами подменю . Дальнейший порядок действий будет одинаков. Поскольку со стартовым окном мы уже познакомились ранее, в данном разделе мы будем оперировать командами подменю .
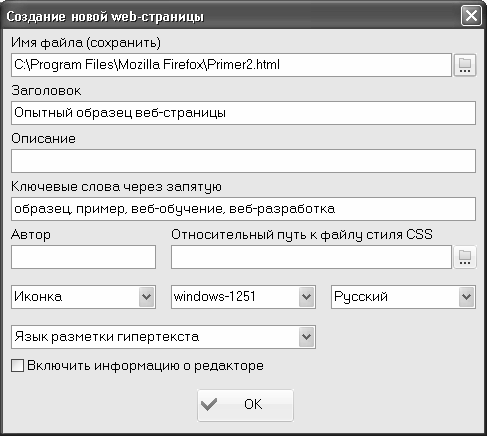
Чтобы создать новую веб-страницу в соответствии с заданными параметрами, выполните команду главного меню . При активизации данной команды на экране отображается окно, изображенное на рис. 5.10.

Рис. 5.10.]]> Настройка параметров веб-страницы
В данном окне осуществляется предварительная настройка параметров создаваемой веб-страницы. В поле следует указать имя и тип файла создаваемого документа. Для этого нужно нажать кнопку, расположенную справа от данного поля, и в открывшемся окне по обычным правилам Windows указать тип файла, его имя, а также путь для сохранения. Значением поля будет являться полный путь к этому файлу (см. рис. 5.10).
В поле с клавиатуры вводится произвольный заголовок создаваемой страницы. Введенное в данном поле значение впоследствии будет отображаться вверху окна Интернет-обозревателя.
В поле можно ввести произвольное описание документа, кратко характеризующее его суть.
Ранее мы уже отмечали: для того, чтобы сайт был успешным, необходимо не только его создать, но и обеспечить ему рекламу, продвижение и «раскрутку». Одним из самых распространенных приемов продвижения сайтов является использование ключевых слов, по которым сайт будет отбираться поисковыми машинами при получении соответствующих запросов от пользователей. Эти ключевые слова, разделенные запятой, вы можете ввести в поле .
В поле можно указать сведения о разработчике данного документа. Если для оформления веб-страницы предполагается использовать стили, то в поле можно указать путь к файлу стиля, который будет использоваться для оформления. Для заполнения данного поля нужно нажать расположенную справа от него кнопку, и в открывшемся окне указать требуемый путь.
В расположенных ниже раскрывающихся списках можно выбрать тип иконки для данной веб-страницы, кодировку символов, язык веб-страницы и гипертекстовый язык разметки, который будет использоваться при ее создании (по умолчанию – HTML 4.01 Transnational).
Если установить флажок , то в веб-страницу будут автоматически включены сведения о программе NeonHtml, в которой она была разработана.
Завершается ввод исходных параметров создаваемой веб-страницы нажатием в данном окне кнопки . В листинге 4.1 представлен программный код веб-страницы, который автоматически сгенерируется при применении параметров, представленных на рис. 5.10.
Листинг 4.1.]]> Создание веб-страницы на основании заданных параметров
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Опытный образец веб-страницы</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="keywords" content="образец, пример, веб-обучение, веб-разработка">
<meta name="Content-language" content="ru">
</head>
<body>
</body>
</html>
Вы можете создавать новые веб-документы на основании имеющейся заготовки. Эта заготовка создана в программе по умолчанию, но при желании вы можете ее отредактировать произвольным образом в настройках программы (см. рис. 5.7). Для создания документа на основании заготовки нужно выполнить команды главного меню . Если вы будете использовать заготовку, предложенную в программе по умолчанию, то при активизации данной команды программа автоматически сгенерирует код, который представлен в листинге 4.2.
Листинг 4.2.]]> Создание веб-страницы на основании заготовки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<meta name="description" content="" />
<meta name="keywords" content="" />
</head>
<body>
</body>
</html>
Если же вы хотите самостоятельно начать разработку новой веб-страницы «с нуля», без использования заготовки и предварительной настройки параметров, выполните в главном меню программы команду (эта команда вызывается также нажатием комбинации клавиш ). При активизации данной команды будет создан новый документ без программного кода (то есть рабочая область для него будет абсолютно пустой).
- Решетка «упразднить – снизить – повысить – создать»
- Как получить снимок с веб-камеры?
- 1.2.2. Комментарии и встроенная документация
- Новый тип данных: BOOLEAN
- Создание корня документа:
- 6.1.6. Печать документов
- Работа с активным документом
- 3.1. Основные нормативные руководящие документы, касающиеся государственной тайны
- Как уменьшить размер документа Microsoft Word?
- Документы по движению денежных средств
- 6.2. Создание и автоматическое заполнение бланков стандартных документов
- Просмотр библиотек документов




