Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Построение структуры веб-страницы
Построение структуры веб-страницы
Начинать разработку новой веб-страницы в программе NeonHtml рекомендуется с построения ее структуры. Конечно, структура документа в процессе работы с ним может дорабатываться и совершенствоваться (более того – в большинстве случаев так и происходит), но в любом случае основные его структурные компоненты лучше определить заранее.
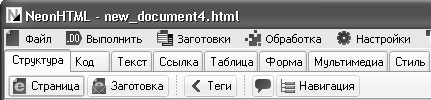
Формирование структуры веб-страницы осуществляется с помощью инструментов, находящихся на вкладке . Содержимое данной вкладки представлено на рис. 5.12.

Рис. 5.12.]]> Инструменты для построения структуры веб-документа
Как видно на рисунке, данная вкладка включает в себя несколько кнопок. Действие кнопок и нам уже знакомо – они функционируют так же, так и соответствующие команды подменю (подробнее см. выше раздел «Как создать новый веб-документ?»). Иначе говоря, одним нажатием кнопки вы можете получить в рабочей области автоматически сгенерированную предварительную структуру будущей веб-страницы.
При нажатии кнопки открывается меню, команды которого предназначены для быстрой вставки соответствующих тегов в программный код документа. Например, при активизации команды в программном коде веб-страницы появится контейнер , и т. д. Таким образом, буквально несколькими щелчками мыши можно получить предварительную структуру документа, пример которой представлен в листинге 4.3.
Листинг 4.3.]]> Предварительная структура веб-документа
<html>
<head>
<title></title>
<meta name="keywords" content="">
</head>
<body>
</body>
</html>
Данная структура идентифицирует Html-документ, определяет место для названия веб-страницы, содержит мета-теги для задания ключевых слов, а также предусматривает место для ввода основного контента.
Ранее мы уже отмечали, что программные коды часто содержат комментарии – текстовые пояснения, которые предназначены для служебного пользования. Они позволяют пояснить, что означает тот или иной фрагмент программного кода. Комментарии являются частью программного кода, однако они не оказывают никакого влияния на его функциональность.
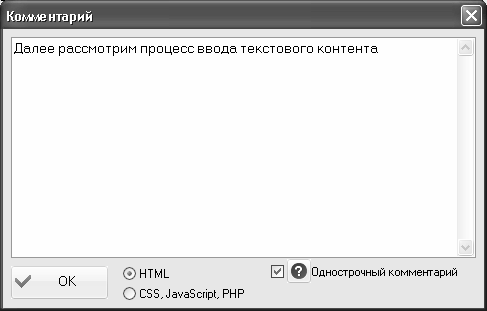
Для вставки комментария на вкладке предназначена кнопка (название кнопки отображается в виде всплывающей подсказки при подведении к ней указателя мыши). При ее нажатии на экране отображается окно ввода комментария, которое представлено на рис. 5.13.

Рис. 5.13.]]> Ввод комментария
В данном окне следует с клавиатуры ввести требуемый комментарий и нажать кнопку . При этом с помощью переключателя, расположенного внизу окна, нужно указать – к какому коду относится комментарий: к HTML-коду или к коду, написанному на языке CSS, JavaScript или РНР. Дело в том, что оформление комментариев в языке HTML и в других языках веб-программирования несколько отличается, поэтому нужно четко указать, на каком языке написана данная страница.
Если установлен флажок , то вы можете записать многострочный комментарий в одну строку. При открытии комментария (для этого нужно будет щелкнуть мышью при нажатой клавише ) многострочность будет восстановлена.
В листинге 4.4 показано, как в программном коде веб-страницы будет выглядеть комментарий, настройка которого показана на рис. 5.13.
Вставка комментария
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Опытный образец веб-страницы</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="keywords" content="образец, пример, веб-обучение, веб-разработка">
<meta name="Content-language" content="ru">
</head>
<body>
<!– Далее рассмотрим процесс ввода текстового контента –>
</body>
</html>
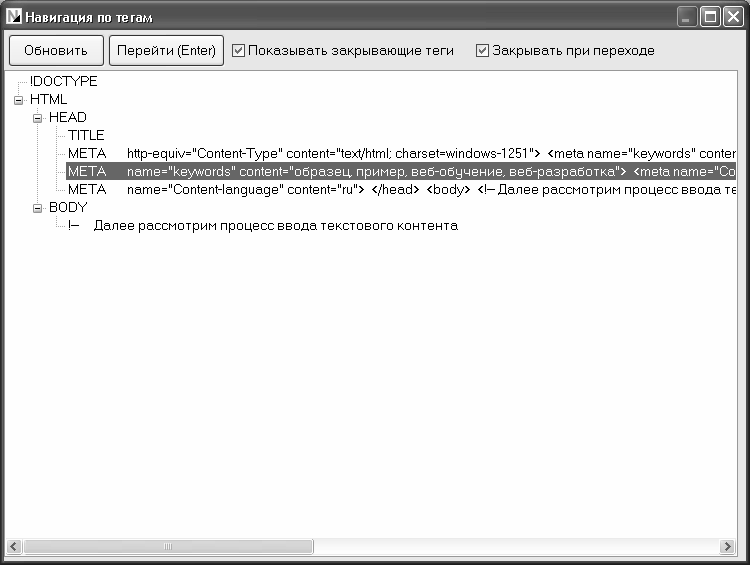
В программе реализована возможность быстрой навигации по программному коду. Иначе говоря, вы можете в любой момент перейти к любому фрагменту кода. Для этого нажмите на вкладке кнопку – в результате на экране откроется навигационное окно, изображенное на рис. 5.14.

Рис. 5.14.]]> Навигация по документу
В данном окне представлена иерархическая структура всего документа. По умолчанию узлы иерархии являются свернутыми, для их открытия предназначен соответствующий значок, на котором нужно щелкнуть мышью. Чтобы перейти к любому фрагменту программного кода, выделите его щелчком мыши и нажмите кнопку или клавишу . Сразу после этого навигационное окно автоматически закроется (для этого должен быть установлен флажок ), а курсор в рабочей области главного окна программы спозиционируется на выбранном фрагменте.
- Построение структуры веб-страницы
- Ввод и оформление текстового контента
- Формирование нумерованных, маркированных и выпадающих списков
- Формирование гиперссылок
- Формирование и вставка таблиц в веб-документ
- Создание форм и инструментов для ввода и отправки данных
- Вставка в веб-документ графических объектов
- Вставка в веб-документ флеш-ролика
- Вставка в веб-документ видеоролика
- Быстрый поиск и замена данных в программе NeonHtml
- Глава 12. Разорвать цепь, или Радиальное построение империи – кольцо, обод, колесо
- ГЛАВА 12 Интерфейсы, структуры и перечисления
- Построение иерархии интерфейсов
- Геометрические структуры
- Как получить снимок с веб-камеры?
- Информация заголовочной страницы (Database header)
- Размер страницы базы данных
- Дополнительные национальные кодовые страницы и порядки сортировки
- Определение целей. Построение цепочек
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- Построение модели выходов (результатов)
- Глава 9 Построение отказоустойчивых систем




