Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Вставка гиперссылок и графических изображений
Вставка гиперссылок и графических изображений
Выше мы уже неоднократно отмечали, что одним из главных элементов любой веб-страницы является гиперссылка. В программе HtmlPad процесс создания гиперссылок автоматизирован: для этого нужно на вкладке воспользоваться кнопкой .
Чтобы вставить гиперссылку, нужно выделить слово или текстовый фрагмент, который будет являться ссылкой, и нажать кнопку . В листинге 3.3 показан фрагмент программного кода, когда перед нажатием данной кнопки был выделено слово .
Вставка гиперссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<head>
<title>Учимся работать в программе HtmlPad</title>
</head>
<body>
<h1>Итак, приступаем</h1>
Эта <a href="">страница</a> создана для примера<br>
</body>
В сформированном коде остается лишь ввести вручную адрес гиперссылки, являющийся значением атрибута .
Чтобы вставить в документ изображение, нужно нажать на данной вкладке кнопку , предварительно поместив курсор в то место программного кода, где должна находиться картинка. При нажатии кнопки в программный код добавляется соответствующий фрагмент (листинг 3.4).
Вставка изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<head>
<title>Учимся работать в программе HtmlPad</title>
</head>
<body>
<h1>Итак, приступаем</h1>
Эта страница создана для примера<br>
<img src="" width="" height="" border="0">
</body>
В данном листинге остается лишь указать путь к файлу рисунка или просто имя этого рисунка (если он находится в том же каталоге, что и файл данной веб-страницы), а также задать при необходимости его дополнительные параметры. В листинге 3.5 представлен программный код, согласно которому на веб-странице будет отображаться рисунок с именем размером 150x150 пикселей, и заключенный в рамку толщиной 10 пикселей.
Листинг 3.5.]]> Вставка изображения с заданными параметрами
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<head>
<title>Учимся работать в программе HtmlPad</title>
</head>
<body>
<h1>Итак, приступаем</h1>
Эта страница создана для примера<br>
<img src="Образец.jpg" width="150" height="150" border="10">
</body>
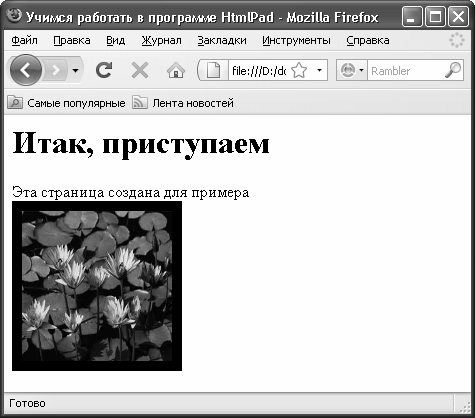
Результат вставки изображения в соответствии с этим программным кодом представлен на рис. 4.23.

Рис. 4.23.]]> Вставка изображения с заданными параметрами
Подобным образом можно вставлять в документ любые графические объекты, при необходимости корректируя в программном коде их размеры и наличие рамки.
- 12. ПРОГРАММИРОВНИЕ ГРАФИЧЕСКИХ ПОЛЬЗОВАТЕЛЬСКИХ ИНТЕРФЕЙСОВ
- 17.4. Отрисовка изображений
- 15.3. Обработка изображений при помощи RMagick
- 1.2. Создание изображений. Графические примитивы
- 1.22. Показ изображений с помощью UIImageView
- Надо уменьшить размер ста изображений. Не делать же это вручную. Есть ли способ автоматизировать процесс?
- Редактирование изображений в фотоальбоме
- Листинг 11.11. Три полезных способа кэширования графических ресурсов
- Подготовка изображений для публикации в Интернете
- Работа с файлами изображений
- Просмотр изображений
- Структура документа и вставка оглавления




