Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Вставка графических объектов
Вставка графических объектов
В данном разделе мы рассмотрим, каким образом в веб-документ можно вставить изображение, картинку или иной графический объект. Отметим, что возможности программы предусматривают вставку графических объектов тремя способами. Первый заключается в том, чтобы просто вручную ввести фрагмент исходного кода, необходимый для вставки на страницу изображения. Второй частично автоматизирует данный процесс: для этого на вкладке нужно нажать кнопку (название кнопки отображается в виде всплывающей подсказки при подведении к ней указателя мыши) – в результате в то место, где находился курсор, будет добавлен следующий фрагмент кода: . Как мы уже знаем, этот фрагмент необходимо дополнить значениями атрибутов, как минимум – указать имя файла графического объекта. Также можно ввести толщину рамки, которой будет обрамлен объект, альтернативный текст, который будет отображаться при невозможности отображения графического объекта, и др.
Однако лучше всего для начинающих веб-разработчиков подходит третий способ вставки изображения, поскольку он является наиболее простым. Суть его заключается в использовании встроенного в программу Мастера вставки изображения, который позволяет полностью автоматизировать процесс формирования соответствующего фрагмента исходного кода. Дополнять этот фрагмент будет уже не нужно – всем атрибутам будут автоматически присвоены требуемые значения.
Итак, установим курсор в строку, следующую за фразой (мы продолжаем работать с исходным кодом, который сформировали ранее). После этого выполним команду главного меню или в инструментальной панели, которая расположена слева внизу окна, нажмем кнопку (чтобы прочесть название кнопки, подведите к ней указатель мыши). В результате любого из этих действий на экране отобразится окно, изображенное на рис. 6.8.

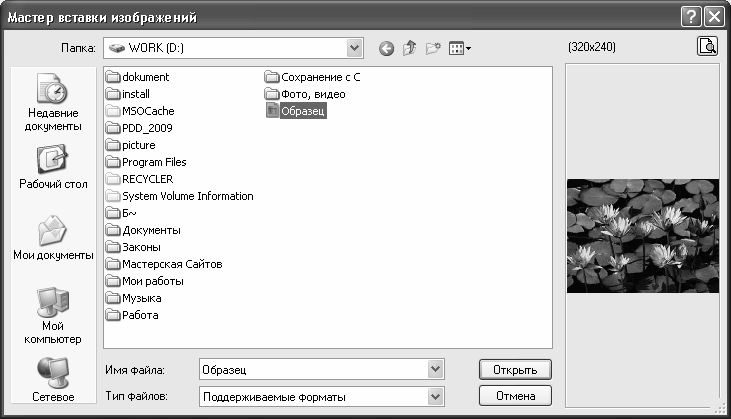
Рис. 6.8.]]> Мастер вставки изображения
В данном окне нужно щелчком мыши выбрать изображение, которое необходимо вставить на веб-страницу. Обратите внимание: в правой части данного окна демонстрируется изображение, на котором установлен курсор. Таким образом, вы можете последовательно просмотреть все имеющиеся изображения, поочередно щелкая по ним мышью.
После выбора изображения нажимаем кнопку либо клавишу – в результате в наш исходный код будет добавлен следующий фрагмент: . В этом фрагменте, как мы видим, автоматически сформировано значение атрибута —этим значением является имя файла графического объекта, а также указаны размеры изображения в пикселях. Дополним фрагмент: зададим обрамление изображения рамкой толщиной пикселей, и введем альтернативный текст, который будет отображаться при невозможности отображения картинки (например, по причине отключения соответствующей функциональности в настройках Интернет-обозревателя) – . После данного фрагмента вставим тег , чтобы следующая фраза была начата с новой строки, а не начиналась сразу после графического объекта. В результате выполненных действий исходный код нашей веб-страницы будет выглядеть так, как показано в листинге 5.7.
Листинг 5.7.]]> Вставка графического объекта с указанием его размеров, толщины рамки, альтернативного текста
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
<img src="Образец.jpg" width="320" height="240" border=10 alt="Извините, изображение не может быть показано"><br>
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расширении.<br>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
Теперь сохраним выполненные изменения с помощью команды главного меню или нажатием в инструментальной панели кнопки , и перейдем на вкладку . Результат выполненных действий показан на рис. 6.9.

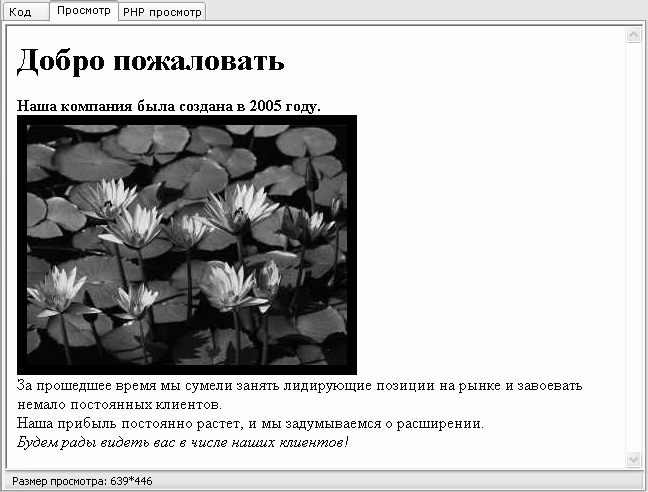
Рис. 6.9.]]> Вставка графического объекта
Теперь просмотрим, как отображается альтернативный текст. Для этого отключим в Интернет-обозревателе, используемом на данном компьютере, режим показа графических объектов, и откроем нашу страницу в этом обозревателе. Результат выполненных действий показан на рис. 6.10.

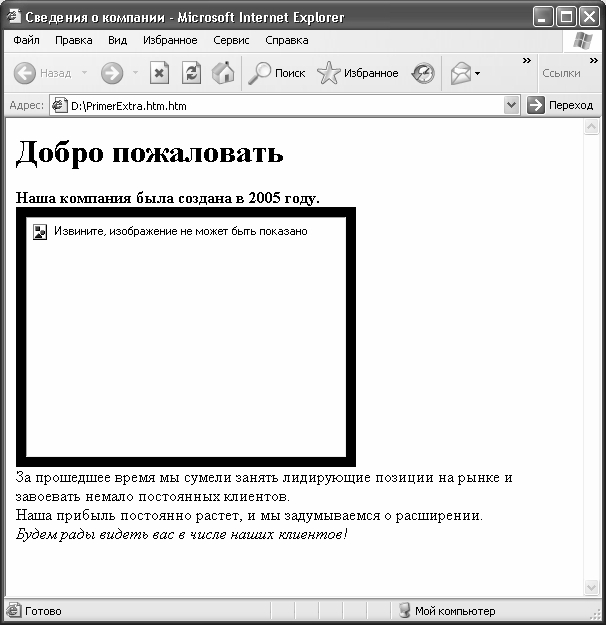
Рис. 6.10.]]> Отображение альтернативного текста
Как видно на рисунке, в данном случае вместо графического отображения показан альтернативный текст, который мы ранее определили в исходном коде страницы (см. листинг 5.7). А вот рамка отображения толщиной 10 пикселей осталась на месте, поскольку мы отключили в Интернет-обозревателе отображение только графических объектов (управление отображением рамок, обрамляющих графические объекты, осуществляется отдельно).
- Как выполнить предварительную разметку веб-документа?
- Ввод и форматирование текстовой части контента
- Вставка графических объектов
- Вставка гиперссылок на внутренние и внешние ресурсы
- Представление данных в табличном виде
- Как вставить в веб-документ мультимедийный объект?
- Как создать форму отправки данных и вставить ее в веб-документ?
- Вставка комментариев в программный код веб-страницы
- Поиск и замена данных
- 12. ПРОГРАММИРОВНИЕ ГРАФИЧЕСКИХ ПОЛЬЗОВАТЕЛЬСКИХ ИНТЕРФЕЙСОВ
- Вставка в веб-документ графических объектов
- 13.3.6. Вставка специальных символов
- 6.1.3. Вставка рисунков
- Урок 5.8. Вставка графических объектов в документ
- Иерархия объектов в InterBase
- Имена объектов длиной 68 символов
- Создание объектов Collection
- 3.3. Определение объектов защиты
- 2.3.6. Задание объектов физической памяти
- Определение контекстно-связанных объектов
- 6.2. Описание объектов




