Книга: Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
Формы
В любую форму, будь то форма заказа или регистрации нового пользователя, необходимо включить самые необходимые поля. При этом нельзя допускать, чтобы пользователь потерял интерес к покупке и не заполнил форму до конца. Вот вам подходящий пример:

Чем сложнее форма, тем больше риск, что пользователь ее не заполнит. Он ведь хочет совершить покупку как можно быстрее. Многие люди отказываются от этого занятия, узнав, что оно займет слишком много времени. Вам и самим заполнение этой формы наверняка покажется длительным процессом. (Вы ведь тоже бросили взгляд на линейку прокрутки, чтобы узнать, где заканчивается страница?) Но посмотрите на форму внимательнее – и вы увидите, что на самом деле информации требуется не так уж много: адрес доставки и номер кредитной карты. Главным недостатком этой формы является первое впечатление, которое она производит на пользователя: ему кажется, что придется потратить уйму времени на ее заполнение. Мы можем с уверенностью сказать, что ни один посетитель не захочет пользоваться полосой прокрутки, чтобы узнать, где заканчивается форма. От того, помещается ли форма на экран, напрямую зависит коэффициент конверсии сайта.
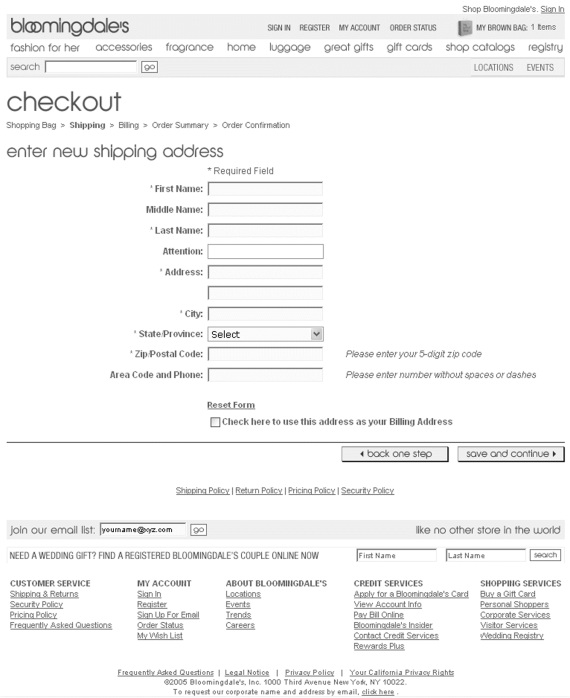
Если хотите узнать, как не надо делать формы, сходите на сайт Bloomingdales.com и добавьте что-нибудь в корзину. Нажмите Checkout – ship to one address («Заказ – доставка по адресу»). Какую кнопку вы видите в самом низу формы? Reset form («Очистить форму»)! Разве это захочет сделать покупатель, когда заполнит все поля? Мы так не думаем.
Кнопки Back one step («Вернуться на шаг назад») и Save and continue («Сохранить и продолжить») вообще непонятно к чему относятся, поскольку отделены от остального содержимого формы горизонтальной чертой. Но прежде всего разработчикам сайта следует, конечно, убрать кнопку «Очистить форму».

В поисках форм, состоящих из нескольких шагов, мы ввели слова «страхование имущества» в Google и по ссылкам посетили сайты NetQuote, State Farm и Allstate.
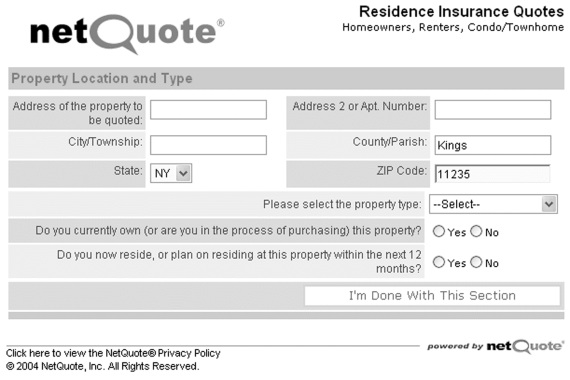
Форма, предлагаемая сразу же на первой странице сайта NetQuote, поначалу нам очень понравилась. Посетитель вводит почтовый индекс и вид страховки, а затем нажимает кнопку Start («Начать»). На второй странице у него спрашивают фамилию и снова индекс, правда, это поле заполняется автоматически. Далее пользователь должен ответить на несколько дополнительных вопросов. И вот перед ним появляется кнопка «Я заполнил эту часть формы». Сколько же частей ему еще нужно заполнить? В этом месте мы вышли из процесса. На сайте NetQuote отлично выполнены отдельные этапы заполнения формы, они небольшие и понятные, но здесь явно не хватает индикатора процесса, который показывал бы, сколько шагов осталось пройти.

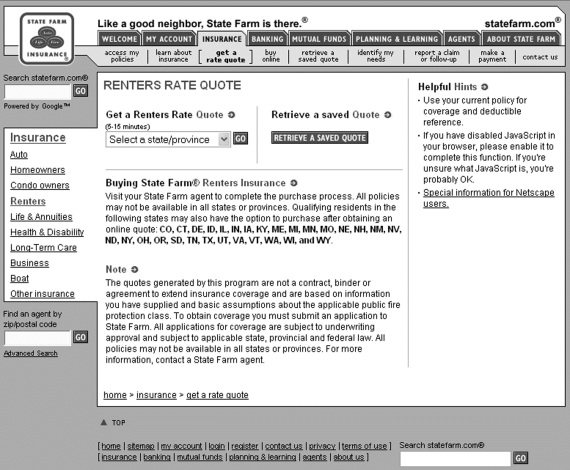
Чтобы заполнить форму на сайте State Farm, нам пришлось воспользоваться меню. На первой странице формы нужно указать штат, ввести имя и адрес. Форма выглядит довольно простой, мы заполняем поля и переходим на следующую страницу. Здесь нужно заносить информацию, необходимую для расчета страховой суммы: стоимость имущества, вычеты, личные обязательства и так далее. Посетитель может воспользоваться калькулятором и почитать описание непонятных для него терминов. Здесь нам приходится задержаться надолго. Мы были на этом сайте дольше, чем на предыдущем, но не получили ответов на многие вопросы.

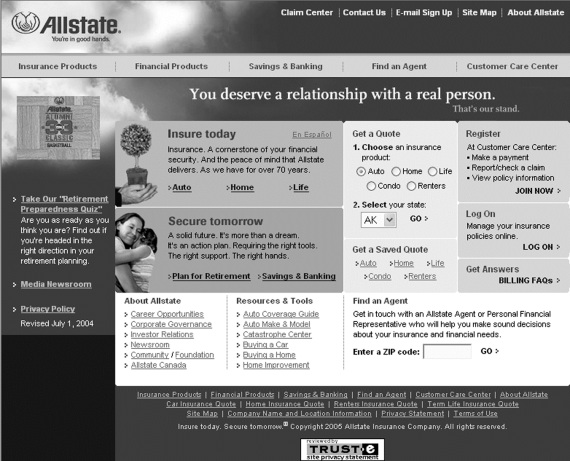
Может быть, нам больше повезет на сайте Allstate? На первой же странице нас просят ввести в форму вид страховки и район проживания. Пока ничего сложного, и мы нажимаем кнопку Go («Вперед»). На следующей странице нужно указать индекс и ответить на пару простых вопросов. Мы делаем все, что требуется, и продолжаем.
Дальше предлагается ввести личные данные, хотя эта информация не является обязательной. Нам нравится такой подход. Если верить индикатору процесса, мы сейчас находимся на первом этапе из двух. На следующей странице нам задают еще пять коротких вопросов, мы нажимаем кнопку Get Your Quick Insurance Quote Now («Рассчитать стоимость страховки прямо сейчас») и получаем то, зачем пришли, а также телефоны, по которым можно связаться с фирмой Allstate.
Вы, наверное, уже догадались, у кого мы в конечном счете купили страховку? Что получили сайты NetQuote и State Farm, затребовав нашу личную информацию? Разве нельзя было рассчитать страховку, не имея этих данных? Лучше бы они указали примерную стоимость страховки, а после этого спросили, не хотим ли мы узнать точную цифру. Вот здесь уже можно запрашивать личные данные или предлагать связаться со страховым агентом по телефону.
А в какой «форме» находятся ваши веб-формы? Они очень важны, поскольку помогают вам обмениваться информацией с покупателями, рассказывать им о ценности ваших товаров. Если для заполнения формы потребуется время, нужно принять все меры, чтобы поддержать движущую силу убеждения на прежнем уровне. Запрашивайте лишь самый минимум информации. Маркетологи обожают получать данные о клиентах и в результате задают больше вопросов, чем нужно. Так можно потерять многих потенциальных покупателей.
- Глава 5 Агрессивные формы кода и борьба с ними
- 2.5. Активная и пассивная формы интеллектуальной деятельности
- Формы Web ASP.NET
- Разработка формы
- 6. Улучшенные формы
- Лекция 3. Формы и циклы
- Урок 7.6. Формы и отчеты
- Прикрепление ключей формы
- Листинг 13.6. Код формы, демонстрирующий загрузку встроенных ресурсов
- Глава 5 «Малые» формы рекламы в Интернете
- 9.1. Создание формы
- Две формы представления сетевого графика