Книга: C# для профессионалов. Том II
Формы Web ASP.NET
Как упоминалось ранее, большая часть функциональности ASP.NET достигается с помощью форм Web. Скоро мы перейдем к этому вплотную и создадим простую форму Web, чтобы получить начальную точку для исследования этой технологии. Прежде всего, однако, мы должны взглянуть на особенности, имеющие отношение к созданию форм Web. Необходимо отметить, что многие разработчики ASP.NET используют для создания файлов просто текстовый редактор, такой как notepad. Дело облегчается тем, что можно, как отмечалось ранее, объединить весь код в одном файле. Код заключается между тегами <script> с использованием двух атрибутов в открывающем теге <script> следующим образом:
<script language="с#" runat="server">
// Серверный код располагается здесь
</script>
Атрибут runat="server" здесь является критически важным (и мы увидим его неоднократно в этой главе), так как он дает указание IIS выполнить этот код на сервере, а не посылать его клиенту, предоставляя, тем самым, доступ к богатому окружению, рассмотренному ранее. Можно поместить наши функции, обработчики событий и т.д. в серверные блоки сценариев.
Если опустить атрибут runat="server", мы, по сути, предоставим клиентский код, который откажет, если он использует какое-либо кодирование в серверном стиле, которое мы увидим в этой главе. Однако могут возникать ситуации, когда понадобиться предоставить клиентский код (на самом деле ASP.NET сам иногда создает некий код в зависимости от возможностей браузера и используемого кода формы Web). К сожалению, мы не можем использовать здесь C#, так как это будет требовать платформы .NET на стороне клиента, что может не всегда существовать, поэтому JScript является, вероятно, лучшей возможностью (так как он поддерживается на большом множестве клиентских браузеров). Чтобы изменить язык, мы просто изменяем значение атрибута language следующим образом:
<script language="jscript">
// Клиентский код расположен здесь, можно также использовать vbscript.
</script>
В равной степени можно создавать файлы ASP.NET в Visual Studio, что прекрасно для нас подходит, так как мы уже знакомы с этой средой для программирования C#. Однако применяемая по умолчанию настройка проекта для приложений Web в этой среде предоставляет чуть более сложную структуру, чем один файл .aspx. Но это не является для нас проблемой, так как делает вещи более логичными (более подходящими для программиста и менее для разработчика Web). На основе этого в данной главе мы будем пользоваться Visual Studio.NET для программирования ASP.NET.
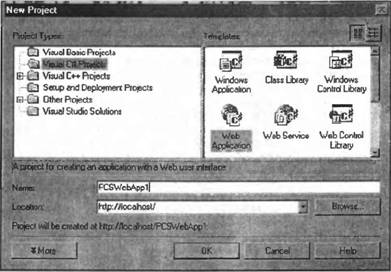
Рассмотрим пример. Создайте новый проект типа C# Type Web Application, как показано ниже:

По умолчанию VS будет использовать расширения FrontPage для настройки приложения Web в требуемом месте, которое может быть удаленным, если сервер Web находится на другой машине. Но и для этого существует альтернативный (и более быстрый) метод, использование файловой системы через LAN (что является, конечно, невозможным, если удаленный сервер Web находится не в той же LAN, что и сервер разработки). Если первый метод отказывает, то VS будет пробовать другой.
Независимо от используемого метода, VS поддерживает локальный кэш всех файлов проекта, причем в синхронизации с файлами на сервере Web.
Через какое-то время Visual Studio должна создать следующее:
? Новое решение, PCSWebAppl, содержащее приложение Web на C# с именем PCSWebAppl
? AssemblyInfo.cs — стандартный код для описания сборки
? Global.asax — глобальная информация и события приложения (будет показано позже в этой главе)
? PCSWebAppl.disco — файл, описывающий все службы Web в проекте, дающий возможность динамического обнаружения (подробности в следующей главе)
? Web.config — конфигурационная информация для приложения (будет показано позже в этой главе)
? WebForm1.aspx — первая страница ASP NET в приложении Web
Мы покажем все сгенерированные файлы в ходе изложения этой и следующих двух глав, в данный момент нам необходимо сосредоточиться на сердцевине приложения — созданном файле .aspx.
Файлы .aspx можно просматривать двумя способами: в виде модели и в виде кода. Это аналогично тому, что используется для форм Windows, как мы видели раньше в этой книге. Начальное представление в VS является модельным представлением:

Текст, показанный здесь по умолчанию, не является текстом, который мы увидим в приложении, это просто примечание от VS, сообщающее, какой режим компоновки выбран. Здесь используется режим GridLayout, который допускает большую гибкость в управлении позиционированием, но можно сменить его на FlowLayout, если требуется более традиционная схема позиционирования типа HTML. Мы рассмотрим это немного позже.
Если выбрать представление HTML с помощью кнопки внизу окна компоновки, мы увидим код, созданный внутри файла .aspx:
<%@ Page language="#" Codebehind="WebForm1.aspx.cs" AutoEventWireup="false" Inherits="PCSWebAppl.WebForm1" %>
<html>
<head>
<meta name=vs_targetSchema content="Internet Explorer 5.0">
<meta name="GENERATOR" Content="Microsoft Visual Studio 7.0">
<meta name="CODE_LANGUAGE" Content="C#">
</head>
<body MS_POSITIONING="GridLayout">
<form method="post" runat="server">
</form>
</body>
</html>
Здесь элемент <html> заполнен несколькими метаданными, которые нас не касаются, и элементом <form> для размещения кода ASP.NET. Наиболее важной вещью в этом элементе является атрибут runat. Точно так же, как в блоках серверного кода, которые мы видели в начале раздела, он задан как server, и значит, обработка формы будет иметь место на сервере. Если не включить этот атрибут, то никакой серверной обработки выполняться не будет, и форма не будет ничего делать.
Другая интересная вещь в отношении этого кода состоит в теге <@% Page %> в начале файла. Этот тег определяет характеристики страницы, которые важны для нас как разработчиков приложения Web на C#. Прежде всего здесь существует атрибут language, который определяет, что на этой странице будет использоваться C#, как мы видели раньше в блоках <script> (значение по умолчанию для приложения Web является VB.NET, хотя это может быть изменено через конфигурацию IIS). Следующие три атрибута являются необходимыми, так как код, управляющий страницей, был задан VS для размещения в отдельном файле WebForm1.aspx.cs. Этот файл, который мы сейчас рассмотрим, содержит определение класса, используемого в качестве базового для страницы форм Web. (Теперь мы начинаем видеть, как ASP.NET соединяется с насыщенной объектной моделью). В этом файле для создания HTML базовый класс будет использоваться в соединении с кодом.
Отметим, что не все файлы .aspx требуют такой многослойной модели, можно использовать просто класс базовый формы Web в .NET в качестве базового класса для страницы, что используется по умолчанию. В этом случае файл .aspx должен включать весь код C# в блоках <script>, как упоминалось ранее.
Так как мы предоставляем специальный базовый класс для страницы, мы будем иметь специальные события. Чтобы гарантировать, что IIS знает об этом, мы используем атрибут AutoEventWireup, который означает, что обработчик событий Page_Load(), вызываемый при загрузке страницы, связывается автоматически с событием OnPageLoad. Задавая этот атрибут как false, мы должны предоставить, если потребуется, свой собственный код для выполнения этого, что даст нам большую свободу действий.
Теперь посмотрим на "код позади" кода, сгенерированного для этого файла. Чтобы сделать это, щелкнем правой кнопкой мыши на WebForm1.aspx в утилите анализа решения (solution explorer) и выберем View Code. Код WebForm1.aspx.cs должен загрузиться в текстовый редактор. Прежде всего можно видеть объявление пространств имен для приложения Web, за которым следует используемое по умолчанию множество ссылок, требуемое для базового использования:
namespace PCSWebAppl {
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlCotrols;
Двигаясь дальше, мы видим определение WebForm1 — базового класса, используемого для страницы .aspx. Этот класс наследует из System.Web.UI.Page, базового класса форм Web:
/// <summary>
/// Краткое описание WebForm1
/// </summary>
public class WebForm1 : System.Web.UI.Page {
Остальная часть кода в этой форме выполняет различные инициализационные задачи, а также включает код, требуемый для создания форм Web в VS. Конструктор регистрирует обработчика событий Page_Init(), вызываемого во время активации страницы и используемого VS для кода, связанного с созданием временных добавлений к форме (хранимых в InitializeComponent(), который вызывается этим обработчиком). Существует также обработчик событий Page_Load(), упоминавшийся ранее:
public WebForm1() {
Page.Init += new System.EventHandler(Page_Init)
}
protected void Page_Load(object sender, System.EventArgs e) {
// Поместите здесь код пользователя для инициализации страницы
}
protected void Page_Init(object sender, EventArgs e) {
//
// CODEGEN: Этот вызов требуется для ASP.NET Windows
// Form Designer.
//
InitializeComponent();
}
Сам метод InitializeComponent() содержится в блоке #region, поэтому мы используем схематичное представление в VS, чтобы его скрыть, поскольку он быстро заполнится сгенерированным кодом VS (так же как аналогичный ему метод в коде форм Windows):
#region код, созданный Web Form Designer
/// <summary>
/// Метод, требуемый для поддержки Designer; не изменяйте
/// содержимое этого метода с помощью редактора кода.
/// </summary>
private void InitializeComponent() {
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
}
}
Так как AutoEventWireup был задан как false, то InitializeComponent() должен зарегистрировать Page_Load() с событием Load.
Строго говоря, этот код больше, чем требуется для простой страницы формы Web ASP.NET, которую мы уже видели (хотя и в качестве тривиального примера). Однако созданная структура приспособлена для целей повторного использования и расширения с помощью технологий C#, не требуя заметного объема накладных расходов, поэтому мы будем ее использовать.
- Hosting Web Services
- Обработка баз данных на Visual Basic®.NET
- ГЛАВА 11 Web-формы: приложения на основе ASP.NET для работы с базами данных
- 26. Practical: Web Programming with AllegroServe
- Как графика Flash помещается на Web-страницы
- 15.9. HTML-формы
- Web Services Anywhere
- Главные преимущества ASP.NET 1.х
- Other STL Web sites
- Роль метаданных типов .NET
- Web-приложения и Web-серверы
- Подача запроса формы (GET и POST)