Книга: HTML: Популярный самоучитель
11.7. Свободное позиционирование
11.7. Свободное позиционирование
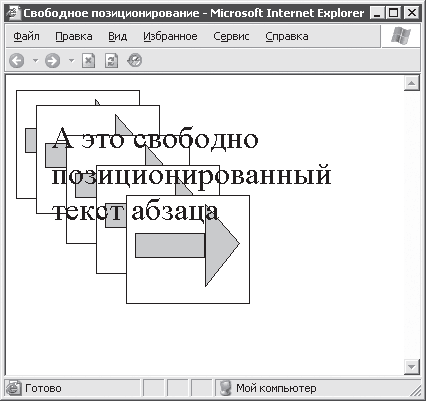
При использовании таблиц стилей появляется еще одна возможность, о которой веб?дизайнеры до CSS не могли даже мечтать. Установка определенных свойств в таблицах стилей позволяет задавать произвольное положение и размер практически любого элемента страницы. На рис. 11.8 наглядно показано, что представляет собой свободное позиционирование таких элементов, как изображения и текст абзаца.

Рис. 11.8. Свободное позиционирование элементов страницы
В примере 11.4 приведен текст HTML?документа, в котором реализуется показанное на рисунке свободное позиционирование элементов.
Пример 11.4. Использование свободного позиционирования
<TITLE>Свободное позиционирование</TITLE>
<BODY>
<IMG src = "right.gif" border = "1">
<IMG src = "right.gif" style = "position: absolute;
left: 30; top: 30" border = "1">
<IMG src = "right.gif" style = "position: absolute;
left: 60; top: 60" border = "1">
<IMG src = "right.gif" style = "position: absolute;
left: 90; top: 90" border = "1">
<IMG src = "right.gif" style = "position: absolute;
left: 120; top: 120" border = "1">
<P style = "position: absolute; left: 45; top: 45;
font-size: x-large">А это свободно позиционированный текст абзаца
</BODY>
Возможность свободного позиционирования предоставляет не только много свободы при оформлении статичных HTML?документов, но и позволяет создавать разнообразные довольно интересные визуальные эффекты с использованием сценариев. Примеры таких эффектов приведены в гл. 13. Сейчас же мы более подробно рассмотрим свойства CSS, дающие возможность свободно позиционировать элементы страницы. Начнем с использованного в примере 11.4 свойства position, которое позволяет указать браузеру, как выполнить позиционирование элемента страницы.
Свойство position принимает три значения:
• static – обычное позиционирование в соответствии с порядком следования элементов в документе (значение по умолчанию);
• absolute – задает свободное позиционирование, координаты элемента задаются относительно родительского элемента;
• relative – задает свободное позиционирование, координаты элемента задают смещение от того места, где был бы выведен элемент, будь значение свойства position равным static.
Без задания координат элемента использование свойств позиционирования становится бессмысленным, потому кратко остановимся на свойствах, позволяющих задать положение и размер свободно позиционированных элементов. Итак, для задания положения элемента доступны следующие свойства:
• left и top – горизонтальная и вертикальная координаты левого верхнего угла элемента;
• right и bottom – горизонтальная и вертикальная координаты правого нижнего угла элемента.
Значения координат могут задаваться в любых единицах измерения длины CSS, а также в процентах от ширины или высоты родительского элемента. Когда размер элемента фиксирован, то можно ограничиться только заданием координат левого верхнего угла элемента. Если же нужно точно указать, какую область должен занимать элемент, то вместо задания координат правого нижнего угла можно использовать также свойства CSS width (ширина элемента) и height (высота элемента).
Еще одно свойство, которое используется для свободно позиционированных элементов, – z-index. С его помощью указывается порядок перекрытия элементов. Когда один элемент перекрывает другой, это выглядит как расположение одного элемента поверх другого. Значения свойства z-index:
• auto – порядок перекрытия элементов определяется порядком их следования в документе (значение по умолчанию);
• положительное или отрицательное целое число – элементы с большими значениями z-index перекрывают элементы с меньшим значением этого свойства.
На рис. 11.8 хорошо видно, как выглядит перекрытие элементов страницы. Поскольку для элементов в примере 11.4 явно не задается свойство z-index, то элементы перекрываются в порядке следования в документе. И на самом верху среди всех свободно позиционированных элементов показано содержимое элемента P, так как он следует в тексте документа последним.
Кроме того, при использовании свободно позиционированных элементов в сочетании со сценариями часто используется свойство CSS, позволяющее скрывать и показывать элементы, – visibility, принимающее значения:
• visible – делает элемент страницы видимым;
• hidden – скрывает элемент страницы;
• inherit – наследует значение свойства от родительского элемента (значение по умолчанию).
- Глава 4 Чем отличиться от конкурента: позиционирование
- Позиционирование
- 2. Конкурентное репозиционирование
- 2.3. Лицензии на свободное ПО
- 8.3. Чем заняться в свободное время
- Блок № 2. Позиционирование на рынке и уникальное торговое предложение (УТП)
- Часть 1 Позиционирование
- Глава 7. Сегментирование рынка, выбор целевых сегментов и позиционирование товара
- Что такое позиционирование?
- Конкурентная стратегия и позиционирование магазина
- Выбор целевых сегментов и позиционирование
- ПОЗИЦИОНИРОВАНИЕ В CSS




