Книга: HTML: Популярный самоучитель
11.2. Стиль текста
11.2. Стиль текста
Кроме рассмотренных в предыдущем разделе свойств шрифта, средствами CSS можно еще многого добиться в изменении внешнего вида текста. Описанные здесь свойства изменяют уже не внешний вид символов текста, а способ размещения текста на странице и добавляют к тексту разнообразные украшения.
Как раз с украшений текста мы и начнем. Чтобы зачеркнуть, подчеркнуть или «надчеркнуть» текст, используется свойство text-decoration. Оно может принимать следующие значения:
• underline – подчеркивает текст (значение по умолчанию для HTML?элементов A, INS, U);
• overline – выводит линию поверх текста;
• line-through – перечеркивает текст (значение по умолчанию для HTML?элементов DEL, S, STRIKE);
• none – убирает все украшения текста (значение для большинства HTML?элементов).
С помощью свойства text-decoration, кстати, можно с легкостью изменить внешний вид гиперссылок, убрав в них подчеркивание текста (если это, конечно, нужно). Кроме того, с помощью рассмотренных далее в этой главе псевдоклассов гиперссылок можно, например, подчеркивать текст гиперссылки только при наведении на нее указателя мыши. Но оставим гиперссылки в покое и обратимся к маленькому примеру использования свойства text-decoration:
P.under {text-decoration: underline}
P.strike {text-decoration: line-through}
P.crazy {text-decoration: underline overline}
Обратите внимание на последнее приведенное здесь правило CSS. Если браузер это поддерживает, то применение нескольких значений одновременно дает очень любопытный, правда вряд ли особо полезный результат. В данном случае получится подчеркнутый и «надчеркнутый» одновременно фрагмент текста.
Следующим рассмотрим свойство text-align, при помощи которого задается горизонтальное выравнивание текста. В качестве значения этого свойства может использоваться одно из следующих значений:
• left – выравнивание по левому краю;
• right – выравнивание по правому краю;
• center – выравнивание по центру;
• justify – выравнивание одновременно по правому и левому краям.
Использовать text-align крайне просто, а потому сразу переключим свое внимание на следующее свойство, позволяющее задать отступ первой строки текста или так называемый отступ красной строки. Это свойство именуется test-indent. Оно может принимать или абсолютное, или относительное значение (в единицах измерения CSS), или же процент от ширины родительского HTML?элемента, например:
...
<TD style = "text-indent: 10%">
Текст с отступом красной строки 10% от ширины ячейки таблицы
</TD>
...
Изменить расстояние между строками текста подобно тому, как это делается в текстовом редакторе (при смене одинарного интервала полуторным, например), можно при помощи свойства line-height. Хотя если говорить более точно, то свойство line-height задает не расстояние между строками, а высоту самих строк. По умолчанию это свойство имеет значение normal. Кроме того, значениями свойства line-height могут быть абсолютные или относительные значения в единицах измерения размеров CSS и процентные значения, определяющие процент от высоты строк, унаследованной от родительского элемента страницы. Ниже приведено несколько примеров использования свойства line-height:
P.compact {line-height: 80%} /*компактный абзац*/
P.lagre {line-height: 150%} /*абзац с полуторным межстрочным интервалом*/
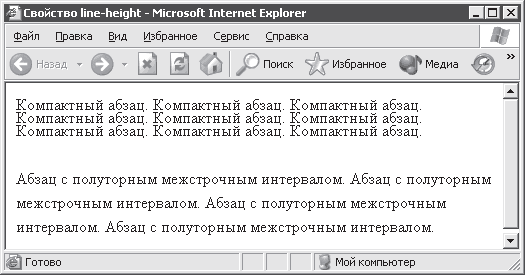
Как изменяется внешний вид текста при использовании свойства line-height, можно увидеть на рис. 11.2.

Рис. 11.2. Различная высота строк
Следующее свойство используется для изменения регистра символов. Оно называется texttransform и принимает одно из следующих значений:
• capitalize – делает первые буквы слов прописными;
• uppercase – переводит текст в верхний регистр;
• lowercase – переводит текст в нижний регистр;
• none – отключает преобразования регистра (значение по умолчанию).
Теперь рассмотрим два свойства CSS, при помощи которых можно влиять на вывод текста на уровне слов: word-spacing и white-space. Первое из них используется для увеличения или уменьшения промежутка между словами. Значением по умолчанию этого свойства считается normal, означающее нормальное расстояние между словами. Кроме того, свойству wordspacing можно задать значение в одной из единиц измерения длины CSS, например:
P.compact {word-spacing: 1mm}
P.usial {word-spacing: 10px}
Второе упомянутое свойство white-space позволяет разрешить или запретить перенос текста по словам. Значения этого свойства:
• normal – разрешает обычное поведение при переносе текста на следующую строку (значение по умолчанию);
• pre – сохраняет оригинальное форматирование текста (как внутри HTML?элемента PRE);
• nowrap – запрещает перенос текста по словам (аналогично HTML?элементам NOBR).
Наконец, последним рассмотрим свойство CSS letter-spacing, позволяющее управлять расстоянием между буквами текста. Значением этого свойства может быть normal (значение по умолчанию, означает обычное расстояние между буквами) или значение в одной из единиц измерения длины.
- «Телеграфный» стиль
- Стиль текста рекламы
- Набор текста
- Стиль написания исходного кода
- 13.3.4. Поиск и замена текста
- 7.6. Оценка эффективности рекламного текста
- Особенности оформления текста книги
- 1.3. Задачи рекламного текста
- Текстовые форматы и кодировки, или Почему иногда вместо текста я вижу абракадабру?
- Цель текста – сформировать мнение
- На сайтах вместо текста отображается непонятный набор символов
- В Microsoft Word не всегда удобно выделять большие фрагменты текста мышью. Есть ли другие способы?




