Книга: HTML: Популярный самоучитель
11.8. Использование элементов DIV и SPAN
11.8. Использование элементов DIV и SPAN
Использование HTML?элементов SPAN и DIV позволяет в некоторых случаях значительно облегчить применение стилей к нужным фрагментам документа. С помощью HTML?элемента SPAN можно, например, изменить цвет шрифта в отрывке текста только с помощью таблиц стилей (без использования HTML?элемента FONT с атрибутом color):
...
<P>Слово <SPAN style = "color: green">зеленый</SPAN> отображается соответствующим цветом
...
Элемент SPAN применяется для создания встроенных элементов, как в предыдущем примере. Чаще всего этот элемент применяется потому, что надо где?то указать значение style, class или id для участка текста.
В отличие от SPAN, HTML?элемент DIV позволяет создавать блочные элементы. При этом можно объединять несколько элементов (в том числе и блочных) в один блочный элемент. Это удобно во многих случаях, например, когда нужно обвести рамкой или свободно позиционировать группу элементов, задать общий фон для группы элементов.
Использование HTML?элементов DIV и SPAN отражено в примере 11.5.
Пример 11.5. Использование элементов DIV и SPAN
<HTML>
<HEAD>
<TITLE>Использование элементов DIV и SPAN</TITLE>
<STYLE>
.person {border-style: solid; border-width: 1;
background-color: fuchsia; width: 80%; padding: 3}
.person2 {border-style: solid; border-width: 1;
background-color: fuchsia; width: 80%; padding: 3;
left: 20%; position: relative}
.ptitle {font-weight: bold}
</STYLE>
</HEAD>
<BODY>
<H1>Список сотрудников</H1>
<P>
<DIV class = "person">
<P><SPAN class = "ptitle">Имя: </SPAN>Василий
<BR><SPAN class = "ptitle">Фамилия: </SPAN>Пупкин
<P><SPAN class = "ptitle">Должность: </SPAN>Директор
<BR><SPAN class = "ptitle">Телефон: </SPAN>123-45-01 (секретарь)
</DIV>
<P>
<DIV class = "person2">
<P><SPAN class = "ptitle">Имя: </SPAN>Владимир
<BR><SPAN class = "ptitle">Фамилия: </SPAN>Замахов
<P><SPAN class = "ptitle">Должность: </SPAN>Зам. директора
<BR><SPAN class = "ptitle">Телефон: </SPAN>123-45-02
</DIV>
<P>
<DIV class = "person">
<P><SPAN class = "ptitle">Имя: </SPAN>Мария
<BR><SPAN class = "ptitle">Фамилия: </SPAN>Иванова
<P><SPAN class = "ptitle">Должность: </SPAN>Секретарь
<BR><SPAN class = "ptitle">Телефон: </SPAN>123-45-01
</DIV>
<P>...
</BODY>
</HTML>
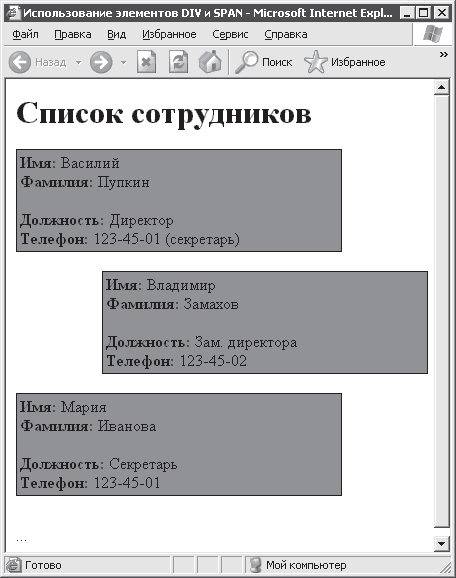
Приведенный HTML?документ выглядит так, как показано на рис. 11.9.

Рис. 11.9. Использование элементов DIV и SPAN
Обратите внимание, что каждый элемент DIV имеет ширину 80 % от ширины окна браузера, а каждый четный элемент смещен на 20 % от ширины окна вправо. Главным в этом примере является то, что содержимое элемента DIV позиционируется как единое целое, а с помощью элемента SPAN удалось отделить текст с названием поля, описывающего данные сотрудника, от данных, соответствующих этому полю. Вообще, такого же эффекта можно добиться применением обычных таблиц, однако пришлось бы приложить гораздо больше усилий.
- Восстановление с использованием инструмента gbak
- Типы страниц и их использование
- Использование констант
- Создание свободно позиционируемых элементов
- Использование переменной окружения ISC_PATH
- Использование сервера Yaffil внутри процесса
- Использование CAST() с типами дата
- Использование типов содержимого и столбцов
- Вызов хранимых процедур InterBase с использованием стандартного синтаксиса ODBC
- Использование кнопки Автосумма
- 24.7. Использование программы-твикера
- Использование отдельных процессоров XSLT




