Книга: HTML: Популярный самоучитель
11.3. Cписки
11.3. Cписки
В CSS предусмотрена группа свойств, позволяющих изменять внешний вид списков. Причем все рассмотренные здесь свойства влияют на внешний вид маркера, наличие которого, собственно, и является характерной особенностью любого списка.
Итак, в первую очередь обратимся к свойству list-style-type. Для маркированных списков этому свойству задаются следующие значения:
• disc – задает круглый маркер списка (маркер закрашен внутри);
• circle – задает маркер в виде окружности;
• square – задает маркер в виде квадрата.
Для нумерованных списков свойству list-style-type присваиваются такие значения, задающие тип нумерации:
• decimal – нумерация арабскими цифрами;
• lower-roman – нумерация малыми римскими цифрами;
• upper-roman – нумерация большими римскими цифрами;
• lower-alpha – нумерация малыми латинскими буквами;
• upper-alpha – нумерация большими латинскими буквами.
Воздействие каждого значения свойства list-style-type аналогично соответствующим значениям атрибута type HTML?элементов OL и UL, рассмотренных в гл. 4.
Следующее свойство, предназначенное для задания рисунка в качестве маркера списка, имеет имя list-style-image. Оно перекрывает значение свойства list-style-type и может иметь следующие значения:
• url("URI изображения для маркера") – указывает путь рисунка, который будет использоваться в качестве маркера списка;
• none – отменяет использование рисунка в качестве маркера (значение по умолчанию).
Наконец, свойство list-style-position позволяет задать более компактное отображение списка за счет изменения положения маркера. Свойство принимает следующие значения:
• inside – помещает маркер в текст элемента списка;
• outside – помещает маркер вне текста элемента списка (значение по умолчанию).
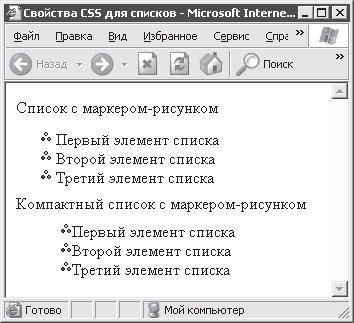
На рис. 11.3 показано, как могут выглядеть обычный и компактный списки с маркерами?изображениями.

Рис. 11.3. Обычный и компактный списки
Показанный на рис. 11.3 эффект достигнут применением совсем простой таблицы стилей:
<STYLE>
UL.list {list-style-image: url("marker.gif")}
UL.compact_list {list-style-image: url("marker.gif");
list-style-position: inside}
</STYLE>
- Глава 11 Использование таблиц стилей
- 6.3.2. Процедура сбора качественных данных
- Глава 2 Табличный редактор Microsoft Excel
- «Плиточные» структуры и квазикристаллы
- 16.13 Формат сообщений MIME
- Как уразуметь свою техническую роль и придерживаться ее
- Отправка запроса
- Build a Run-Time Image for an OS Design
- Как отвечать на письма, полученные вашей организацией




