Книга: HTML: Популярный самоучитель
11.10. Псевдоклассы текста
Разделы на этой странице:
11.10. Псевдоклассы текста
Помимо гиперссылок, еще как минимум два псевдокласса предусмотрены для обычного текста. При помощи этих псевдоклассов можно ссылаться на первую букву или первую строку текста, содержащегося в HTML?элементе.
Для ссылки на первую букву текста используется псевдокласс first-letter. Его можно использовать, например, для создания буквицы (см. рис. 11.10). Правда, добиться такого же результата можно и при помощи рассмотренного далее HTML?элемента SPAN в сочетании со стилем CSS, примененным к этому элементу. Но теперь речь идет не об элементе SPAN, а о псевдоклассе first-letter.
Итак, для создания буквицы, показанной на рис. 11.10, используется приведенный в примере 11.6 HTML?код.

Рис. 11.10. Заглавная буква страницы
Пример 11.6. Создание буквицы
<HTML>
<HEAD>
<TITLE>Первая буква</TITLE>
<STYLE type = "text/css">
P.first_par:first-letter {font-size:300%; font-weight:bold; color:blue}
</STYLE>
</HEAD>
<BODY>
<P class = "first_par">Первая буква этого текста будет большой и красивой буквой синего цвета.
<P>Все последующие абзацы будут начинаться по-обычному
</BODY>
</HTML>
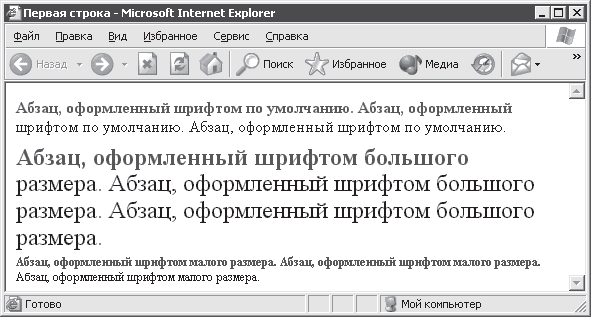
Как было сказано ранее, в CSS можно также ссылаться на первую строку текста HTML?элемента. Для этого используется псевдокласс first-line. Этот псевдокласс бывает очень полезен, так как нельзя точно предугадать, где браузер разорвет строку (если, конечно, не используется запрет разрывов строки, рассмотренный в гл. 3). Место разрыва первой строки зависит от ширины окна браузера или ширины HTML?элемента, в который помещен текст, а также от размера шрифта и стиля текста. Пример выделения первых строк абзацев приведен на рис. 11.11.

Рис. 11.11. Особое оформление первых строк абзацев
Текст HTML?документа, показанного на рис. 11.11, приведен ниже (пример 11.7).
Пример 11.7. Особое оформление первых строк абзацев
<HTML>
<HEAD>
<TITLE>Первая строка</TITLE>
<STYLE type = "text/css">
P:first-line {font-weight:bold; color:blue}
P.big {font-size:150%}
P.small {font-size:75%}
</STYLE>
</HEAD>
<BODY>
<P>Абзац, оформленный шрифтом по умолчанию. ...
<P class = "big">Абзац, оформленный шрифтом большого размера. ...
<P class = "small">Абзац, оформленный шрифтом малого размера. ...
</BODY>
</HTML>
Как видите, использование псевдокласса first-line является простым и универсальным способом изменения оформления первых строк текста, заключенного внутри HTML?элементов. При этом нас не интересует, как отделить от текста именно первую строку при разных разрешениях экрана, разных размерах окна браузера, да и в разных браузерах.
- 11.9. Псевдоклассы гиперссылок
- Псевдоклассы гиперссылок
- Набор текста
- 13.3.4. Поиск и замена текста
- 7.6. Оценка эффективности рекламного текста
- Особенности оформления текста книги
- 1.3. Задачи рекламного текста
- Текстовые форматы и кодировки, или Почему иногда вместо текста я вижу абракадабру?
- Цель текста – сформировать мнение
- На сайтах вместо текста отображается непонятный набор символов
- В Microsoft Word не всегда удобно выделять большие фрагменты текста мышью. Есть ли другие способы?
- Возможно ли создание анимации текста в Microsoft Word?




