Книга: HTML: Популярный самоучитель
11.11. Создание CSS для различных устройств
11.11. Создание CSS для различных устройств
При использовании таблиц стилей у автора имеется возможность позаботиться о том, чтобы страницы его сайта одинаково хорошо обрабатывались самыми различными устройствами. Это достигается созданием таблиц стилей, которые используются, если просмотр производится с помощью заданного устройства.
Сами таблицы стилей создаются как обычно, то есть в CSS?файле или внутри HTML?элемента STYLE. Вся хитрость заключается в указании нужного значения атрибута media элемента LINK (при подключении внешней CSS) или элемента STYLE (для встроенной таблицы).
Атрибут media может принимать в качестве значения список из одного или более следующих строковых идентификаторов:
• all – таблица подходит для любого устройства;
• aural – таблица используется для речевых синтезаторов (таблицы управления свойствами потоком речи гораздо более сложны, чем таблицы для графических средств просмотра, и в этой книге не рассматриваются);
• braille – таблица применяется для устройств, генерирующих последовательность символов алфавита Брайля (предназначенного для людей с ослабленным зрением);
• handled – таблица используется для устройств с небольшим экраном, имеющим также ограничения по цветопередаче и прочим параметрам (карманные ПК и прочие портативные устройства);
• print – таблица применяется при выводе страницы на печать, а также при выводе в окне предварительного просмотра;
• projection – таблица используется при просмотре документа с помощью проектора или другого сходного устройства;
• screen – таблица применяется при отображении на экране стандартного монитора (используется по умолчанию);
• tty – таблица используется при выводе на устройства с ограниченными возможностями отображения (телетайпы, терминалы и др.);
• tv – таблица применяется при отображении на экране телевизора или сходного по возможностям устройства.
Теперь рассмотрим небольшой пример документа, который по?разному отображается, например, на экране монитора и при выводе на печать (самые доступные режимы при применении только ПК) (пример 11.8).
Пример 11.8. Документ для различных устройств
<HTML>
<HEAD>
<TITLE>Использование встроенной таблицы стилей</TITLE>
<!– Определение таблицы стилей для вывода на печать–>
<STYLE type = "text/css" media = "print">
H1 {color: black; font-family: newroman; text-align: center}
H2, H3 {color: black; font-family: newroman; text-align: center}
P {font-style: normal; font-weight: normal; color: black}
</STYLE>
<!– Определение таблицы стилей для монитора–>
<STYLE type = "text/css" media = "screen">
BODY {background-color: black}
H1 {color: red; font-family: arial; text-align: center}
H2, H3 {color: yellow; font-family: courier; text-align: left}
P {font-style: italic; font-weight: bold; color: white}
</STYLE>
</HEAD>
<BODY>
<H1>Заголовок первого уровня</H1>
<P>Текст абзаца
<H2>Заголовок второго уровня</H2>
<P>Текст абзаца
<H3>Заголовок третьего уровня</H3>
<P>Текст абзаца
</BODY>
</HTML>
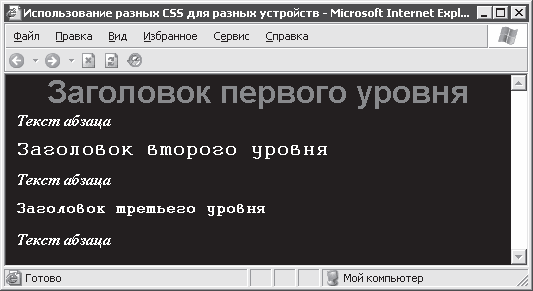
На экране монитора документ выглядит так, как показано на рис. 11.12 (используется таблица со значением атрибута media равным screen).

Рис. 11.12. Страница в окне браузера
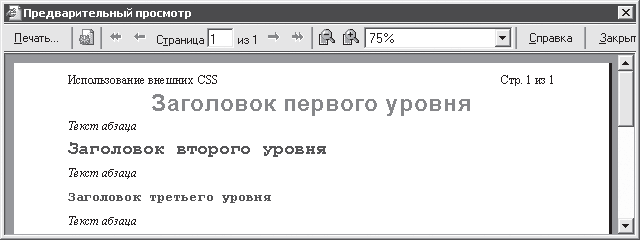
При выводе на печать (в окне предварительного просмотра) используется таблица стилей со значением media=print, что видно из рис. 11.13.

Рис. 11.13. Страница в окне предварительного просмотра
Конечно, даже при выводе на печать может потребоваться гораздо больше работы при создании таблицы стилей, чем показано в приведенном здесь примере. Однако думается, что даже в этом простом случае хорошо заметна потенциальная мощь CSS в подготовке документов для различных устройств.
- Совместимость клиентов и серверов различных версий
- Создание файлов с блокировкой
- Создание свободно позиционируемых элементов
- 1.3. Правила подключения к компьютеру внешних устройств
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- 7.4.2. Создание собственного LiveCD
- Создание пользователя и группы на рабочей станции
- Создание корня документа:
- Создание многофайловой базы данных




