Книга: HTML: Популярный самоучитель
11.6. Цвет и фон
11.6. Цвет и фон
В HTML изменять цвет текста можно при помощи атрибута color элемента FONT. При использовании же таблиц стилей для всех элементов доступен атрибут color, выполняющий такую же функцию. Вот несколько примеров задания одного и того же цвета текста для совершенно разных элементов страницы:
P {color: blue}
TH {color: rgb(0,0,255)}
TD {color: #0000FF}
Что касается фона, то если средствами «чистого» HTML нам позволено задавать лишь цвет фона для элементов BODY, TABLE, TR, TH и TD, то, используя CSS, можно задать не только цвет фона любых элементов страницы, но и рисунок, положение фона и еще кое?что.
Однако начнем все же с цвета фона. Для указания цвета фона элемента используется свойство background-color. Как и свойство color, оно принимает значение цвета в любом поддерживаемом CSS формате. Кроме того, свойству background-color по умолчанию присвоено значение transparent, которое сделает фон элемента прозрачным.
Кроме задания цвета фона, в CSS предусмотрено свойство для задания фонового изображения элемента – background-image. Оно может принимать значения none (значение по умолчанию, означает отсутствие фонового изображения) и URI файла рисунка.
Ну и, наконец, еще одно свойство, после которого последует маленький пример. Это свойство называется background-repeat. Оно отвечает за то, будет ли фоновый рисунок размножен, если он окажется меньше элемента. Свойство может принимать следующие значения:
• repeat – фоновое изображение повторяется по горизонтали и по вертикали;
• repeat-x – изображение повторяется по горизонтали;
• repeat-y – изображение повторяется по вертикали;
• no-repeat – изображение не повторяется.
Использование рассмотренных свойств CSS, отвечающих за настройку фона, показано в примере 11.3.
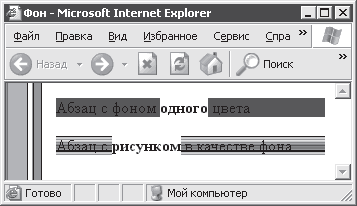
Пример 11.3. Фон страницы и фон элементов
<HTML>
<HEAD>
<TITLE>Фон</TITLE>
<STYLE type = "text/css">
BODY {padding-left: 40px}
BODY {background-image:url(background.jpg); background-repeat:repeat-y}
P.p1 {background-color: blue}
P.p2 {background-image: url(P_background.GIF)}
STRONG {background-color: yellow}
</STYLE>
</HEAD>
<BODY>
<P class = "p1">Абзац с фоном <STRONG>одного</STRONG> цвета
<P class = "p2">Абзац с <STRONG>рисунком</STRONG> в качестве фона
</BODY>
</HTML>
В этом примере при помощи свойств background-image и background-repeat для элемента BODY создается окантовка страницы слева (подобие «переплета»). Свойство paddingleft, заданное для элемента BODY, позволяет выводить остальные элементы страницы так, чтобы они не закрывали рисунок «переплета». Кроме того, в примере показано использование одноцветного фона и фона?рисунка для HTML?элементов.
Внешний вид страницы, создаваемой браузером по примеру, показан на рис. 11.7.

Рис. 11.7. Фон страницы и фон элементов
В завершение рассмотрим еще несколько свойств CSS, работающих с фоном. При помощи свойства backgroundattachment, которое применяется только к элементу BODY, можно указать, должен ли браузер прокручивать фоновый рисунок при прокрутке содержимого страницы. Свойство имеет два значения:
• scroll – фоновое изображение прокручивается вместе с содержимым страницы (значение по умолчанию);
• fixed – фоновое изображение зафиксировано, то есть при прокрутке содержимого страницы фон остается неподвижен.
И наконец, свойства background-position, background-position-x и backgroundposition-y. Первое из них позволяет указанием двух значений, разделенных пробелами, задать горизонтальную и вертикальную координаты фонового рисунка. Следующие два свойства дают возможность сделать то же самое, но по отдельности: свойством background-positionx задается горизонтальная координата, а свойством background-position-y – вертикальная.
Значения горизонтальной координаты рисунка (свойство background-position-x) могут быть следующими:
• предопределенные значения left, center, right, задающие выравнивание фона по левому краю, по центру или по правому краю элемента соответственно;
• численные значения в одной из единиц измерения длины, поддерживаемой CSS;
• процент от ширины элемента.
Значениями вертикальной координаты рисунка (свойство background-position-y) могут быть:
• предопределенные значения top, center, bottom, задающие выравнивание фона по верхнему краю, по центру или по нижнему краю элемента соответственно;
• численные значения в одной из единиц измерения длины, поддерживаемой CSS;
• процент от высоты элемента.
Пример использования свойств background-position:
BODY {background-position: 10% 100px}
Точно такое же положение фонового рисунка страницы можно получить и следующим способом:
BODY {background-position-x: 10%; background-position-y: 100px}
- Можно ли сделать командную строку цветной (как в фильме «Матрица»)?
- Выбор цветов
- Выбор фонового рисунка
- Текст и фон
- Цветовое выделение «маршрута» на фоне общей модели
- Как фоновый цвет влияет на отношение к товарам
- 3.9. Установка фонового цвета или рисунка ячейки
- Цвет фона
- 7. Тест оценки усвоения материала по тренингу «Эффективные телефонные продажи». Цветом выделены правильные ответы
- Письма с элементами графики и вложениями
- ИСКУССТВО ИСКАЖЕНИЙ
- Урок 2.3. Настройка интерфейса Windows Vista




