Книга: HTML: Популярный самоучитель
11.4. Границы
Разделы на этой странице:
11.4. Границы
В CSS предусмотрен целый набор свойств, позволяющий менять внешний вид границ элементов страницы. Причем с использованием таблиц стилей границы можно показать не только для ячеек таблиц или изображений, но и для других элементов страницы.
Свойства CSS, предназначенные для настройки границ, можно разбить на три группы: свойства для задания цвета границ, свойства для задания стиля границ и свойства для задания толщины границ. Рассмотрим эти три группы по очереди.
Итак, для задания цвета сразу всех границ элемента используется свойство border-color. Типы значений, задающих цвет, рассмотрены в разд. 10.5. Кроме того, можно задать цвет границ элемента по отдельности, то есть цвет верхней, нижней, левой и правой границ. Для этого используются следующие свойства:
• border-top-color – цвет верхней границы;
• border-bottom-color – цвет нижней границы;
• border-left-color – цвет левой границы;
• border-right-color – цвет правой границы.
Таким образом, приведенные ниже правила CSS дадут один и тот же эффект (конечно, если браузер поддерживает оба варианта задания цвета границ):
red_border1 {border-color: red}
red_border2 {border-left-color: red; border-right-color: red;
border-top-color: red; border-bottom-color: red}
Следующая группа свойств, которую мы рассмотрим, задает стиль сразу всех или же только отдельных границ элемента. Для задания стиля всех границ предназначено свойство borderstyle, а для задания стиля верхней, нижней, левой и правой границ – свойства border-topstyle, border-bottom-style, border-left-style и border-right-style соответственно. Значения свойств могут быть следующими:
• none – скрывает границу элемента;
• dotted – граница прерывистая, состоит из точек;
• dashed – граница прерывистая, состоит из отрезков;
• solid – сплошная линия границы;
• double – двойная сплошная линия границы;
• groove – вдавленная линия границы;
• ridge – выпуклая линия границы;
• inset – граница типа «ступенька вверх» (подобный вид границ используется для оформления кнопок);
• outset – граница типа «ступенька вниз» (так выглядит нажатие кнопки).
Небольшой пример использования свойств задания стиля рамки приведен ниже (пример 11.1).
Пример 11.1. Стили границ элементов
<HTML>
<HEAD>
<TITLE>Стили границ элементов</TITLE>
</HEAD>
<BODY>
<TABLE style = "border-color: black">
<TR>
<TD style = "border-style: none">none
<TD style = "border-style: dotted">dotted
<TD style = "border-style: dashed">dashed
<TD style = "border-style: solid">solid
<TD style = "border-style: double">double
<TD style = "border-style: groove">groove
<TD style = "border-style: ridge">ridge
<TD style = "border-style: inset">inset
<TD style = "border-style: outset">outset
<TR>
<TD colspan = "9"
style = "border-top-style: dotted; border-left-style: solid;
border-bottom-style: dashed; border-right-style: double">
Ячейка с разными границами
</TABLE>
</BODY>
</HTML>
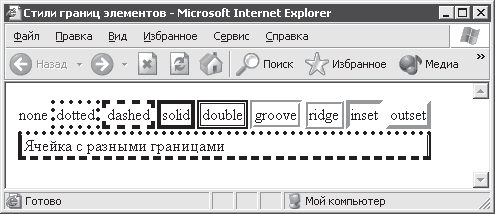
В этом небольшом примере задействованы все перечисленные выше виды границы. Внешний вид самих границ хорошо виден на рис. 11.4.

Рис. 11.4. Стили границ элементов
Наконец, рассмотрим свойства CSS, позволяющие изменять толщину границ элементов. Для задания толщины сразу всех границ элементов предназначено свойство border-width. Для задания толщины верхней, нижней, левой и правой границ используются свойства border-top-width, border-bottom-width, border-left-width и border-right-width. Этим свойствам задаются как предопределенные значения thick (толстая граница), medium (граница средней толщины) и thin (тонкая граница), так и значения в одной из единиц измерения длины (пример 11.2).
Пример 11.2. Использование границ различной толщины
<HTML>
<HEAD>
<TITLE>Толщина границ элементов</TITLE>
<STYLE>
TD {border-style: solid}
</STYLE>
</HEAD>
<BODY>
<TABLE style = "border-color: black">
<TR>
<TD style = "border-width: thin">thin
<TD style = "border-width: medium">medium
<TD style = "border-width: thick">thick
<TR>
<TD style = "border-width: 1px">1px
<TD style = "border-width: 2px">2px
<TD style = "border-width: 4px">4px
<TR>
<TD style = "border-width: 1pt">1pt
<TD style = "border-width: 2pt">2pt
<TD style = "border-width: 4pt">4pt
<TR>
<TD style = "border-width: 1mm">1mm
<TD style = "border-width: 2mm">2mm
<TD style = "border-width: 4mm">4mm
</TABLE>
</BODY>
</HTML>
Обратите внимание на одну особенность использования границ, затронутую в этом примере. Очень часто (но не всегда и не во всех браузерах) по умолчанию границы элементов невидимы (стиль границ none). По этой причине задание толщины границ не будет иметь никакого эффекта. Чтобы границы ячеек (именно ячеек) были показаны, в этом примере использовалась небольшая таблица стилей, в которой для элементов TD включено отображение сплошных границ.
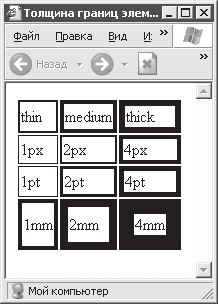
Страница, созданная по примеру 11.2, выглядит так, как показано на рис. 11.5.

Рис. 11.5. Границы разной толщины
При использовании свойств, управляющих толщиной границ, нужно также иметь в виду, что не все стили границ, задаваемые свойством borderstyle, могут быть нарисованы с указанной толщиной. Так, например, не могут быть нарисованы с толщиной 1px двойные, а также выпуклые и вдавленные линии.
- Границы и заливка
- Создание границы абзаца и страницы
- 8.13.4 Магистрали, грани и границы OSPF
- Создание цветной границы диапазона
- Ширина границы
- Свободные звенья, границы и реальные системы
- Границы отсутствия границ
- Установите свое присутствие и очертите его границы
- ЦВЕТОВЫЕ ГРАНИЦЫ
- Границы элементов
- Границы и фон
- Расширьте границы своей вселенной




