Книга: HTML, XHTML и CSS на 100%
Цвет фона
Цвет фона
Цвет фона задается с помощью свойства background-color. Его можно использовать, чтобы сделать в документе текст, похожий на выделенный маркером. Значение цвета задается, как и в предыдущей главе, одним из трех способов: названием цвета, шестнадцатеричным значением или RGB-значением.
Теперь поработаем с тестовой страницей. Для примера выделим заголовки первого уровня, то есть элементы H1, синим цветом. Для этого, как и в предыдущей главе, добавим в файл таблицы стилей такой код:
h1 {
background-color: blue;
}
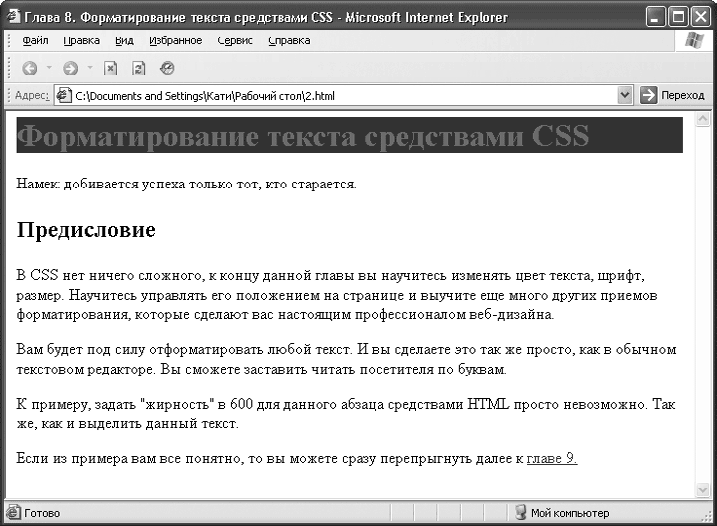
Следует отметить, что если задать один и тот же цвет фона и текста, то текст просто-напросто сольется с фоном и не будет виден. Результат работы примера можно увидеть на рис. 8.3.

Рис. 8.3. Выделение заголовка фоновым цветом
Наверное, вы уже обратили внимание, что на рис. 8.3 цветом выделена вся строка. Это потому, что браузер отводит место под элемент H1 до конца строки. То же самое будет и с элементом P. Если вы хотите, чтобы был выделен только текст без пустого пространства справа, надо внутрь H1 вложить элемент SPAN и записать таблицу стилей следующим образом:
h1 span {
background-color: blue;
}
В этом случае стиль будет применяться только к последовательности элементов hi span.
В элемент H1 включаем элемент SPAN:
<h1><span>Форматирование текста средствами CSS</span></h1>
В результате синим цветом будет выделена только строка заголовка.
Теперь, когда вы научились работать с цветами, перейдем к следующему важному разделу, где вы научитесь придавать тексту нужный вид и размер.
- 11.6. Цвет и фон
- Выбор цветов
- Синтаксис множественного фона
- Цветик-семицветик
- Порочные круги и круги процветания
- Глава 2 Джинн из смартфона
- Кризис – это возможность. 10 стратегий, которые позволят вам процветать в эпоху перемен Скотт Стейнберг
- Как сделать указатель мыши цветным или изменить его форму?
- Графический цвет
- Можно ли сделать командную строку цветной (как в фильме «Матрица»)?
- Цвет и внешний вид окон
- 1.1.3. Установка цвета и шрифта объектов




