Книга: HTML, XHTML и CSS на 100%
Большие текстовые поля
Большие текстовые поля
Большие текстовые поля дадут посетителю возможность проявить свое творческое начало. В них можно писать что угодно в любых количествах. Такая конструкция совершенно необходима, размеров обычного текстового поля не хватит для ввода текста большого объема. В больших полях можно вводить комментарии, сообщения и многое другое.
Для создания таких полей применяется элемент TEXTAREA, который обязательно должен иметь закрывающий тег. Текст, вводимый по умолчанию, находится между открывающим и закрывающим тегами этого элемента. Размеры поля устанавливаются с помощью атрибутов cols и rows. Первый задает размеры по горизонтали, второй – по вертикали. Помните, что все размеры в формах считаются исходя из размера одного символа моноширинного шрифта.
Можно запретить пользователю изменять текст в текстовом поле, что пригодится, если поле используется, например, для представления договора. Запрет вводится путем установки атрибута readonly.
Еще один атрибут элемента TEXTAREA – wrap, указывающий браузеру, как осуществляется перенос текста и в каком виде текст отправляется на сервер. Этот атрибут может принимать три значения:
• hard – автоматически переносит строку, когда она доходит до границы окна ввода, и передает на сервер с такой расстановкой переносов;
• soft – переносит строку автоматически, но на сервер знак переноса передает только в том месте, где была нажата клавиша Enter;
• off – переносит слова только при нажатии клавиши Enter, и, если строка превышает горизонтальный размер окна, появляется полоса прокрутки.
В листинге 6.17 представлен пример создания больших текстовых полей. Первое поле с горизонтальной полосой прокрутки, второе – только для чтения.
Листинг 6.17. Создание больших текстовых полей
<html>
<head>
<title>Конструирование форм</title>
</head>
<body>
<form action="test.php" enctype="multipart/form-data" method="post" name= "test" target="_blank">
Расскажите немного о себе:<br />
<textarea cols="24" rows="10" name="about" wrap="off" >Я самый лучший, лучше меня нет никого.</textarea><br />
Соглашение:<br />
<textarea cols="24" rows="3" name="about" readonly >Условия нашего соглашения</textarea><br />
</form></body>
</html>
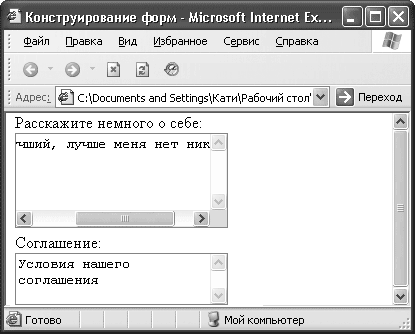
Результат обработки кода из листинга 6.17 приведен на рис. 6.10.

Рис. 6.10. Большие текстовые поля
Очевидно, что такие поля – единственная возможность для ввода больших объемов текста, поэтому от их использования в форме никуда не деться.
Все возможные поля для формы готовы, осталось добавить несколько мелочей. Возможности, которые мы рассмотрим дальше, необязательно использовать, но с ними формы становятся намного удобнее.
- Текстовые поля
- Большие целые типы
- Большие индексы
- 2.6. Термостабилизация режима каскада на биполярном транзисторе
- Текстовые сообщения процедуры POST
- Где можно делать небольшие заметки или набирать текст?
- Текстовые форматы и кодировки, или Почему иногда вместо текста я вижу абракадабру?
- Файлы без расширения, как правило, текстовые. Как сделать, чтобы при двойном щелчке кнопкой мыши они открывались в Блокн...
- В Microsoft Word не всегда удобно выделять большие фрагменты текста мышью. Есть ли другие способы?
- 12.5.2. Системные текстовые журналы
- Специальные текстовые блоки
- Дополнительные свойства поля




