Книга: HTML, XHTML и CSS на 100%
Дополнительные удобства
Разделы на этой странице:
Дополнительные удобства
Есть элементы, которые не очень сильно влияют на вид формы, но при этом делают работу с ней намного удобнее. Примером может служить элемент LABEL, который применяется при реализации выбора с помощью переключателей и флажков. Он необходим, чтобы вы могли выбрать нужный пункт, просто щелкая кнопкой мыши на тексте, связанном с ним. Без использования этого элемента посетителю приходится щелкать кнопкой мыши на кружочке или квадратике, хотя просто щелкнуть кнопкой мыши на тексте намного удобнее. Тем более становится неважно, где находится текст – при щелчке на нем кнопкой мыши будет выбран связанный с ним пункт меню.
Использование этого элемента при работе с переключателями и флажками – самый распространенный вариант, однако это не ограничение. С таким же успехом можно связать текст с любым элементом формы, и при щелчке кнопкой мыши на тексте связанный элемент автоматически берется в фокус.
Связывание текста с элементом формы осуществляется просто: вы устанавливаете атрибут id элемента INPUT, а затем берете в элемент LABEL нужный текст и присваиваете атрибуту for этого элемента значение, совпадающее со значением id для элемента INPUT того поля, с которым хотите связать текст.
У элемента LABEL есть еще один замечательный атрибут – accesskey. Его значение устанавливает горячую клавишу для соответствующего элемента формы. Надо нажимать эту клавишу вместе с клавишей Alt, и фокус автоматически переместится на нужное поле.
В листинге 6.18 показан пример использования элемента LABEL.
Листинг 6.18. Использование элемента LABEL
<html>
<head>
<title>Конструирование форм</title>
</head>
<body>
<form action="test.php" enctype="multipart/form-data" method="post" name="test" target="_blank">
Ваш пол: <input name="Reg_Gender" type="radio" value="man" />Мужской
<input name="Reg_Gender" type="radio" value="woman" />Женский
<input name="Reg_Gender" type="radio" value="dontanswer" checked />Не хочу отвечать<br />
Ваш возраст: <input name="Reg_Age" type="radio" value="before18"/><label for="ab18">до 18</label>
<input name="Reg_Age" type="radio" value="1825" /><label for="a1825">18-25</label>
<input name="Reg_Age" type="radio" value="2535"/><label for="a2535">25-35</label><br />
<input name="Reg_Age" type="radio" value="3550"/><label for="a3530">35-50</label>
<input name="Reg_Age" type="radio" value="after50"/><label for="aa50">старше 50</label><br />
</form>
</body>
</html>
Как видно, использование элемента LABEL может сильно упростить работу посетителей сайта.
Осталось совсем немного: для большей наглядности сгруппируем вопросы из нашей формы по темам и составим наконец общую форму. В этом нам поможет элемент FIELDSET, который объединит поля формы, находящиеся внутри его контейнера, рамкой. У этого элемента есть атрибут title, который задает всплывающую подсказку для группы.
Чтобы добавить заголовок для каждой группы, понадобится элемент LEGENG, который задает встраиваемый в рамку текст заголовка группы. У элемента LEGEND два атрибута: align задает выравнивание заголовка, а title – всплывающую подсказку к тексту заголовка. Возможностей выравнивания немного, но достаточно.
Значения параметра align:
• right – по правому краю;
• left – по левому краю;
• center – по центру.
В листинге 6.19 показан итоговый код формы регистрации. В нем объединены все рассмотренные элементы.
Листинг 6.19. Форма регистрации
<html>
<head>
<title>Конструирование форм</title>
</head>
<body>
<form action="test.php" enctype="multipart/form-data" method="post" name= "test" target="_blank">
<fieldset title="Регистрационная информация">
<legend title="Регистрационная информация" align="left">Регистрационная информация</legend>
<input name="id_user" type="hidden" value="27" />
Введите логин: <input type="text" name="Reg_login" maxlength="12" value= "< 10 знаков" size="14" /><br />
Введите пароль: <input type="password" name="Reg_password" value= "Пароль" /><br />
</fieldset>
<fieldset title="Личная информация">
<legend title="Личная информация" align="center">Личная информация</legend>
Имя: <input type="text" name="Reg_name" value="Ваше имя" /><br />
Фамилия: <input type="text" name="Reg_surname" value="Ваша фамилия" /><br />
Отчество: <input type="text" name="Reg_patronymic" value="Ваше отчество" /><br />
Ваш пол: <input name="Reg_Gender" type="radio" value="man" />Мужской
<input name="Reg_Gender" type="radio" value="woman" />Женский
<input name="Reg_Gender" type="radio" value="dontanswer" checked />Не хочу отвечать<br />
Ваш возраст: <input name="Reg_Age" type="radio" value="before18"/><label for="ab18">до 18</label>
<input name="Reg_Age" type="radio" value="1825" /><label for="a1825">18-25</label>
<input name="Reg_Age" type="radio" value="2535"/><label for="a2535">25-35</label><br />
<input name="Reg_Age" type="radio" value="3550"/><label for="a3530">35-50</label>
<input name="Reg_Age" type="radio" value="after50"/><label for="aa50">старше 50</label><br />
</fieldset>
<fieldset title="Дополнительная информация">
<legend title="Дополнительная информация" align="right">Дополнительная информация</legend>
Место проживания:
<select name="R_Place" size="1" >
<optgroup label="Россия">
<option value="SPb">Санкт-Петербург</option>
<option value="Mos" selected >Москва</option>
<option value="Ebr">Екатеринбург</option>
</optgroup>
<optgroup label="Америка">
<option value="LA">Лос-Анджелес</option>
<option value="Va">Вашингтон</option>
<option value="NY">Нью-Йорк</option>
</optgroup>
<optgroup label="Франция">
<option value="Par">Париж</option>
<option value="Lion">Лион</option>
</optgroup>
</select><br />
Области работы (можно выбрать несколько):<br />
<select name="R_Job" size="8" multiple="multiple" >
<optgroup label="Журналистика">
<option value="biz">Бизнес</option>
<option value="ecol">Экология</option>
<option value="tur">Туризм</option>
</optgroup>
<optgroup label="Программирование">
<option value="web">Web-программирование</option>
<option value="CPP">С/С++</option>
<option value="Del">Delphi</option>
</optgroup>
<optgroup label="Создание сайтов">
<option value="Diz">Дизайн</option>
<option value="Html">Верстка</option>
</optgroup>
<optgroup label="Перевод">
<option value="Eng">Английский</option>
<option value="Fr">Французский</option>
<option value="Ger">Немецкий</option>
</optgroup>
<optgroup label="Другое">
<option value="HR">Управление персоналом</option>
<option value="sale">Продажи</option>
<option value="admin">Администрирование</option>
<option value="PR">Реклама</option>
</optgroup>
</select><br />
Увлечения: <input name="Reg_hobby[]" type="checkbox" value="sing" />Петь
<input name="Reg_hobby[]" type="checkbox" value="float" />Плавать
<input name="Reg_hobby[]" type="checkbox" value="walk" />Гулять
<input name="Reg_hobby[]" type="checkbox" value="work" checked />Работать<br />
<input name="Reg_hobby[]" type="checkbox" value="drive" checked />Кататься на машине
<input name="Reg_hobby[]" type="checkbox" value="cook" />Готовить
<input name="Reg_hobby[]" type="checkbox" value="dance" />Танцевать
<input name="Reg_hobby[]" type="checkbox" value="read" checked /> Читать<br />
Добавьте свое фото: <input name="Reg_foto" type="file" size="55" /><br />
Расскажите немного о себе:<br />
<textarea cols="24" rows="10" name="about" wrap="off" >Я самый лучший, лучше меня нет никого.</textarea><br />
</fieldset>
<fieldset title="Информация о нас">
<legend title="Информация о нас" align="center">Информация о нас</legend>
Соглашение:<br />
<textarea cols="24" rows="3" name="about" readonly >Условия нашего соглашения</textarea><br />
</fieldset>
<input name="submit" type="image" src="Send.jpg" alt="Нажмите, чтобы отправить" align="left" border="5" /><input name="reset" type="image" src="Clear.jpg" alt="Нажмите для очистки формы" align="right" />
</form>
</body>
</html>
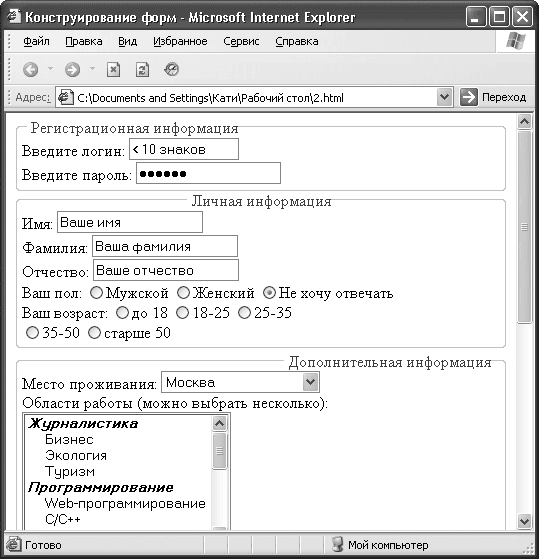
Фрагмент формы регистрации с объединением полей в группы показан на рис. 6.11.

Рис. 6.11. Фрагмент итоговой формы
На рис. 6.11 видно, что после объединения полей в группы форма стала намного удобнее и логичнее.
- Дополнительные национальные кодовые страницы и порядки сортировки
- Глава 8 Дополнительные службы
- 4.6. Дополнительные возможности защиты
- 5.2.2. Дополнительные возможности OpenSSL
- 10.5. Дополнительные настройки
- Дополнительные свойства поля
- Дополнительные сведения о gdb
- 12.4.6. Дополнительные замечания
- Дополнительные функции
- Дополнительные средства разработки .NET-приложений
- Дополнительные средства командной строки .NET
- 10.4.6. Дополнительные предостережения




