Книга: HTML, XHTML и CSS на 100%
Общие атрибуты элемента INPUT
Общие атрибуты элемента INPUT
Большинство полей для формы создается с помощью элемента INPUT. Атрибуты элемента отличаются в зависимости от поля, для создания которого используется этот элемент. Тем не менее есть атрибуты, которые можно, а некоторые даже нужно применять вне зависимости от типа поля.
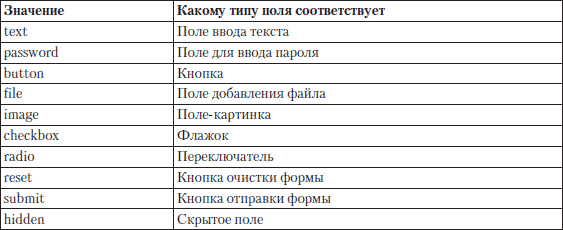
Начнем с главного атрибута, который, собственно, и задает поле, – с атрибута type. Он принимает значение, указывающее на тип поля. В табл. 6.1 описано, какое значение может принимать атрибут и какому полю оно соответствует. Дальше мы подробно рассмотрим каждый тип поля и атрибуты, которые могут применяться вместе с ним.
Таблица 6.1. Значения атрибута type

В таблице поля описаны кратко, подробно мы их рассмотрим позже, но теперь у вас есть некоторое представление о возможностях элемента INPUT.
Следующий атрибут, который мы рассмотрим, является обязательным и называется name. Его значение задает уникальное имя поля. Введенная пользователем информация будет передаваться обработчику в качестве значения переменной с именем поля. Этот атрибут имеет значение для программистов, поэтому имя должно быть логичным.
Иногда бывает нужно запретить пользователю изменение данных поля, например, чтобы он не смог поменять уже введенную информацию. Чтобы запретить изменение данных, в любое поле можно добавить атрибут disabled. При этом поле не просто нельзя будет поменять, его невозможно даже взять в фокус.
Атрибут value задает значение, которое будет передано обработчику. По сути, он определяет данные, введенные в поле. Для текстовых полей с помощью этого атрибута можно установить значение по умолчанию. Введя в поле значение по умолчанию, можно пояснить пользователю, какие данные и в каком формате вы хотите здесь видеть. Это как образец: гораздо удобнее заполнять форму, видя перед собой пример.
Для полей, предоставляющих возможность выбора, атрибут value определяет, какое значение будет передано обработчику при выборе конкретного пункта. В таком случае важно, чтобы значения этого параметра логически соответствовали пунктам, из которых можно выбирать. Помните о том, что с этими данными придется работать другим людям.
Рассмотренные выше атрибуты можно применять в любых полях, они всегда будут действовать. Теперь пора разобраться с самими полями. Начнем с текстового поля.
- Общие рекомендации по безопасности
- 1.3.5. Методы и атрибуты
- INPUT chain
- Письма с элементами графики и вложениями
- 2. Домены и атрибуты
- 4. Виртуальные атрибуты
- Общие принципы моделирования
- Общие сведения
- Общие рекомендации поиска неисправностей
- 2.3. Общие требования к рекламе
- У файла и каталога есть атрибуты (например: Скрытый, Только чтение). Как ими управлять из командной строки?
- 2.3. Общие законы кибернетики




