Книга: HTML, XHTML и CSS на 100%
Списки
Разделы на этой странице:
Списки
Списки дают возможность расположить большое количество пунктов компактно. При создании списков вы сами можете определить количество видимых элементов. Можно настроить возможность выбора одного или нескольких пунктов. По функциям списки напоминают переключатели и флажки, однако их плюс в компактности. С другой стороны, поиск по спискам занимает больше времени, хотя можно задать элементы, выбранные по умолчанию. В общем, советую использовать списки там, где много перечисляемых пунктов, или ориентироваться относительно дизайна и выбирать тот вариант, который лучше впишется в вашу страницу.
Для создания списков используется элемент SELECT, у которого два атрибута, отвечающих за общее отображение списка. Атрибут size устанавливает количество видимых элементов из списка. Если size="1" и при этом количество элементов списка больше одного, то появится раскрывающийся список выбора. Если size больше единицы, то при количестве пунктов списка, превышающем его размер, появится полоса прокрутки, а если пунктов меньше, то в поле останется пустое место. Атрибут multiple дает возможность выбирать несколько элементов из списка, для этого при выборе надо нажать и удерживать нажатой клавишу Ctrl.
Если же добавить на страницу элемент <SELECT> просто так, то вы увидите пустой список. Для добавления в список пунктов используются элементы OPTION, которые располагаются внутри элемента SELECT. Атрибут value задает значение, которое будет передано обработчику в случае выбора соответствующего пункта. Атрибут selected задает пункт, выбранный по умолчанию. Название элемента списка находится внутри элемента OPTION. Закрывающий тег не обязателен, но советую его использовать для обеспечения корректной работы.
В листинге 6.15 представлены примеры раскрывающегося списка и списка с полосой прокрутки. Для списка с полосой прокрутки установлена возможность множественного выбора.
Листинг 6.15. Создание списков
<html>
<head>
<title>Конструирование форм</title>
</head>
<body>
<form action="test.php" enctype="multipart/form-data" method="post" name="test" target="_blank">
Место проживания:
<select name="Reg_Place" size="1" >
<option value="SPb">Санкт-Петербург</option>
<option value="Mos" selected >Москва</option>
<option value="Ebr">Екатеринбург</option>
</select><br />
Области работы (можно выбрать несколько):<br />
<select name="Reg_Work[]" size="4" multiple="multiple" >
<option value="journ">Журналистика</option>
<option value="progr">Программирование</option>
<option value="site">Создание сайтов</option>
<option value="HR">Управление персоналом</option>
<option value="sale">Продажи</option>
<option value="admin">Администрирование</option>
<option value="trans">Перевод</option>
<option value="PR">Реклама</option>
</select><br />
</form>
</body>
</html>
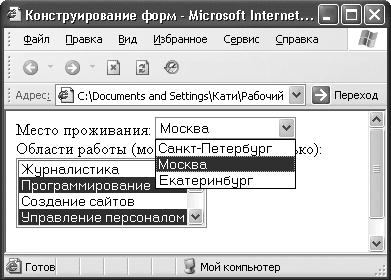
Результат обработки листинга 6.15 представлен на рис. 6.8.

Рис. 6.8. Списки
Теперь попробуем систематизировать и уточнить наши списки, чтобы посетителю было проще найти нужный пункт. В этом нам поможет элемент OPTGROUP, который создает заголовки в списках. У него есть единственный атрибут label, в котором указывается текст заголовка.
В листинге 6.16 показан пример создания списка с заголовками.
Листинг 6.16. Использование элемента OPTGROUP
<html>
<head>
<title>Конструирование форм</title>
</head>
<body>
<form action="test.php" enctype="multipart/form-data" method="post" name="test" target="_blank">
Место проживания:
<select name="R_Place" size="1" >
<optgroup label="Россия">
<option value="SPb">Санкт-Петербург</option>
<option value="Mos" selected >Москва</option>
<option value="Ebr">Екатеринбург</option>
<optgroup label="Америка">
<option value="LA">Лос-Анджелес</option>
<option value="Va">Вашингтон</option>
<option value="NY">Нью-Йорк</option>
<optgroup label="Франция">
<option value="Par">Париж</option>
<option value="Lion">Лион</option>
</select><br />
Области работы (можно выбрать несколько):<br />
<select name="R_Job" size="8" multiple="multiple" >
<optgroup label="Журналистика">
<option value="biz">Бизнес</option>
<option value="ecol">Экология</option>
<option value="tur">Туризм</option>
<optgroup label="Программирование">
<option value="web">Web-программирование</option>
<option value="CPP">С/С++</option>
<option value="Del">Delphi</option>
<optgroup label="Создание сайтов">
<option value="Diz">Дизайн</option>
<option value="Html">Верстка</option>
<optgroup label="Перевод">
<option value="Eng">Английский</option>
<option value="Fr">Французский</option>
<option value="Ger">Немецкий</option>
<optgroup label="Другое">
<option value="HR">Управление персоналом</option>
<option value="sale">Продажи</option>
<option value="admin">Администрирование</option>
<option value="PR">Реклама</option>
</select><br />
</form>
</body>
</html>
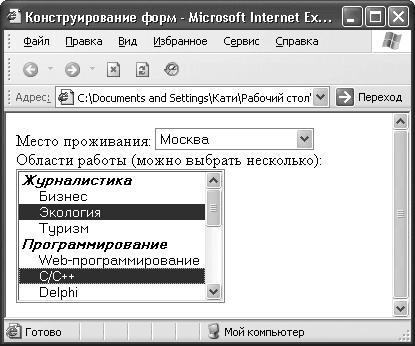
Результат обработки браузером кода из листинга 6.16 представлен на рис. 6.9.

Рис. 6.9. Группы в списках
На рис. 6.9 видно, что списки стали гораздо удобнее, теперь посетителю проще найти нужный пункт.
Подобные элементы, конечно, не являются обязательными, но надо заботиться о тех, кто заполняет форму. Деление списков на группы поможет пользователям сэкономить время и с легкостью найти нужный пункт.
Есть только один недостаток – все эти списки и маленькие поля ограничивают простор фантазии посетителя, но это можно исправить.
- Стандартные списки
- Отправка данных в списки SharePoint по электронной почте
- Списки, запятые и командные строки
- Нумерованные и маркированные списки
- 5 Система Цикл: списки дел и расписания
- О том, как ассоциации могут спутать карты и списки дел
- Ссылки и списки литературы
- Списки рассылки и группы новостей, посвященные вопросам защиты
- Приложение А Связанные списки
- Списки и деревья областей памяти
- Кольцевые связанные списки
- Списки контроля доступа




