Книга: Macromedia Flash Professional 8. Графика и анимация
Специальные текстовые блоки
Разделы на этой странице:
Специальные текстовые блоки
А теперь давайте поговорим о так называемых специальных текстовых блоках, т. е. о текстовых блоках, выполняющих особые функции. В данный момент они нам, правда, не пригодятся, зато понадобятся тогда, когда мы начнем писать программы в среде Flash (программированию посвящена часть IV данной книги).
Поля ввода
Поле ввода — это своего рода небольшой текстовый редактор, помещенный в окно Windows-программы и предназначенный для ввода одно- или многострочного текста. При этом Windows сама управляет текстовым вводом: мы просто набираем символы, пользуемся клавишами-стрелками, клавишами <Backspace>, <Del>, выделяем текст, используем буфер обмена, как в любом "большом" текстовом редакторе. Программисты фирмы Microsoft много поработали над тем, чтобы сделать стандартные поля ввода Windows по-настоящему удобными.
Чтобы создать во Flash поле ввода, сначала нужно поместить на рабочий лист обычный текстовый блок и выделить его инструментом "стрелка" (при этом в текстовый блок необязательно вводить какой-либо текст). Далее находим в верхнем левом углу панели Properties небольшой раскрывающийся список (см. рис. 7.4) и выбираем в нем пункт Input Text. Если после этого мы откроем полученный текстовый блок, увидим то, что показано на рис. 7.9.

Итак, что мы видим? А видим мы полный набор маркеров изменения размера (они сохранятся и в том случае, если мы закроем поле ввода). Это значит, что мы можем менять также и вертикальный размер полученного поля ввода. А прямоугольный маркер из правого верхнего угла переместится в правый нижний — это знак того, что перед нами именно поле ввода.
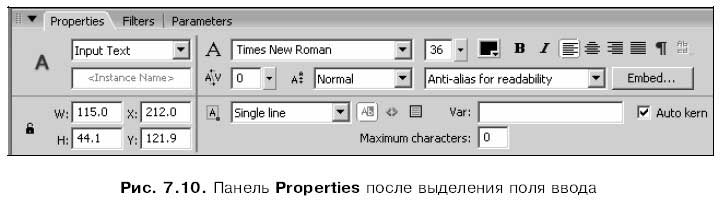
Вид панели Properties после выделения поля ввода представлен на рис. 7.10. Как видим, там появились дополнительные элементы управления, которые нужно рассмотреть.

Прежде всего, прямо под списком, которым мы только что пользовались, появилось поле, в котором нам нужно будет указать уникальное имя, идентифицирующее созданное нами поле ввода Flash. Каждое поле ввода, созданное на рабочем листе, должно иметь уникальное имя. Это имя может содержать буквы русского и латинского алфавита, цифры и знаки подчеркивания, причем оно обязательно должно начинаться либо с буквы, либо со знака подчеркивания.
Ниже поля ввода задания трекинга находится другой раскрывающийся список. С его помощью выбирается вид поля ввода. В этом списке доступны четыре пункта:
? Single Line — обычное однострочное поле ввода;
? Multiline — многострочное поле ввода (иначе говоря — область редактирования);
? Multiline no wrap — многострочное поле ввода, в котором не будет выполняться автоматический перевод строки (хотя пользователь все же может перенести строку вручную, нажав клавишу <Enter>);
? Password — поле ввода пароля. Аналогично обычному однострочному полю ввода, но скрывает введенный в него текст, отображая вместо него строку из "звездочек".
Правее этого списка находится набор их трех кнопок-выключателей. Первая из них нам уже знакома — она позволяет пользователю выделять находящийся в поле ввода текст:

Как видно на рис. 7.10, эта кнопка нажата и недоступна, т. е. не может быть отключена.
Вторая кнопка-выключатель, будучи включенной, предписывает Flash обрабатывать все встретившиеся в тексте теги HTML:

Так, если мы заключим фрагмент текста в тег <В>.. </В>, Flash выделит его полужирным шрифтом. Если же эта кнопка выключена, Flash выводит текст "как есть", вместе с любыми тегами HTML, которые там заданы.
Вообще говоря, эта возможность полезна, только если мы задаем содержимое поля ввода из сценария ActionScript, так что описана она здесь "с опережением". Подробную информацию о поддержке тегов HTML в полях ввода и динамических текстовых блоках можно найти в интерактивной справке Flash.
Третья кнопка-выключатель во включенном состоянии заставляет Flash показывать рамку вокруг поля ввода, отчего последнее напоминает стандартное поле ввода Windows:

Если же она отключена, поле ввода имеет "плоский" вид.
Если созданное нами поле ввода должно являться частью оригинального интерфейса, лучше всего оставить эту кнопку отключенной. Если же мы желаем сделать поле ввода более привычным для пользователя или более заметным, можно включить эту кнопку.
Правее этих трех кнопок расположено поле ввода Var. В этом поле задается имя переменной ActionScript, в которую будет помещен введенный в созданное нами поле ввода текст. Переменная — это своего рода "ячейка камеры хранения" данных, созданная в памяти компьютера и имеющая уникальное имя, по которому ее можно однозначно определить. Мы можем обратиться к этой переменной по имени, извлечь из нее данные или поместить в нее новое значение. Во всех подробностях переменные будут рассмотрены в главе 19.
В поле ввода Maximum characters задается максимальное количество символов, которое сможет вводить в него пользователь. Если мы не хотим ограничивать это количество, то введем туда значение 0 (таково, кстати, значение поля по умолчанию).
А теперь давайте вернемся к теме внедрения шрифтов, но уже применительно к полям ввода (точнее, ко всем специальным текстовым блокам). Дело в том, что в этом случае никакое внедрение не выполняется — Flash сохраняет только имена использованных шрифтов. При воспроизведении готового изображения проигрыватель Flash сначала ищет эти шрифты на компьютере клиента и, если они есть, использует их для вывода текста. Если же подходящий шрифт не будет найден, то проигрыватель использует ближайший к искомому подобный шрифт, отчего изображение может исказиться. А это не всегда приемлемо.
Но мы все-таки можем заставить Flash внедрить в результирующий файл Shockwave/Flash описания избранных символов заданного для данного поля ввода шрифта. Сейчас мы увидим, как это делается.
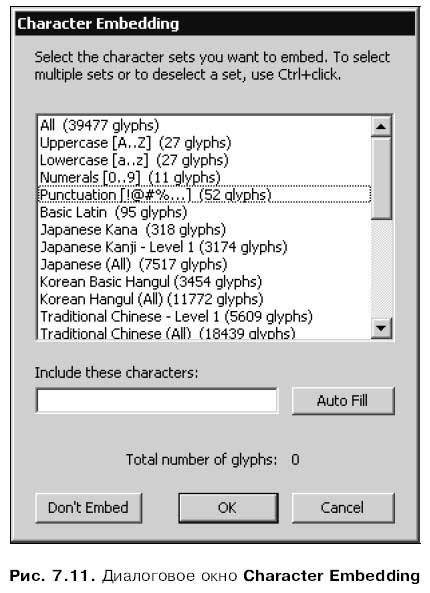
Выбор символов шрифта для внедрения выполняется в диалоговом окне Character Embedding (рис. 7.11). Это окно появится на экране после нажатия кнопки Embed панели Properties (см. рис. 7.10).

Большой список этого окна позволит нам выбрать целые группы символов, которые должны быть внедрены в результирующий файл Shockwave/Flash. Он содержит довольно много пунктов; те же из них, что гарантированно нам пригодятся, приведены ниже:
? All (39477 glyphs) — все символы данного шрифта в количестве 39 477. Этот пункт приведен только для ознакомления; в реальности вряд ли кто-то будет им пользоваться;
? Uppercase [A-Z] (27 glyphs) — большие латинские буквы (27 символов);
? Lowercase [a-z] (27 glyphs) — малые латинские буквы (также 27 символов);
? Numerals [0–9] (11 glyphs) — арабские цифры (11 символов);
?Punctuation [!@#$%…] (52 glyphs) — знаки препинания и специальные обозначения (52 символа);
? Basic Latin (95 glyphs) — буквы большинства европейских языков (95 символов);
? Cyrillic (499 glyphs) — буквы кириллицы (499 символов). Пожалуй, самый важный пункт в нашем случае.
Как правило, в этом списке выделяются сразу несколько пунктов (правильно — кому нужны буквы без цифр!). Для этого сначала щелкнем мышью на первом пункте из набора тех, которые хотим выделить, потом нажмем клавишу <Ctrl> и, удерживая ее, щелкнем на остальных пунктах, пока не выделим все. После этого можно отпустить клавишу <Ctrl>.
Под списком шрифтов находится поле ввода Include these characters. В нем мы можем вручную ввести символы, которые должны быть внедрены. Такой способ полезен, если мы хотим внедрить только определенные символы шрифта. А если мы нажмем кнопку Auto Fill, Flash сам подставит в данное поле ввода все символы, что мы использовали в тексте выделенного поля ввода.
В самом низу окна Character Options находится небольшое текстовое поле Total number of glyphs, показывающее, сколько символов мы уже выбрали для внедрения. Так что мы сможем вовремя остановиться.
Кнопка Don't Embed позволит быстро удалить все символы, что мы выбрали для внедрения. При нажатии на нее будет очищено поле ввода Include these characters, а в большом списке с выбранных нами пунктов пропадет выделение.
Задав параметры внедрения шрифтов в диалоговом окне Character Embedding, следует нажать кнопку ОК, чтобы применить их. Если же нужно отменить эти параметры, нажмем кнопку Cancel.
Динамические текстовые блоки
Часто вместо того чтобы показывать обычный, неменяющийся текст, требуется выводить в текстовом виде результаты работы какого-либо сценария ActionScript. Например, такой сценарий может извлекать новости с сайта "Компьюленты", прогноз погоды — с сайта "Апорта", а курсы валют — с сайта "Рэмблера", добавлять к извлеченным данным текущее время и все это в виде текста выводить на экран. (Кстати, интересная идея…)
Вот как раз для вывода текста, являющегося результатом работы сценария, и применяются динамические текстовые блоки. (Обычные же текстовые блоки часто называют статическими.) Пожалуй, нужда в таких динамических текстовых блоках возникает чаще, чем в полях ввода.
Динамический текстовый блок создается практически так же, как поле ввода. Создаем обычный текстовый блок, выделяем его инструментом "стрелка" и находим в верхнем левом углу панели Properties небольшой раскрывающийся список (см. рис. 7.4). Вот только выбрать в этом списке нужно пункт Dynamic Text.
Выделенный динамический текстовый блок похож на поле ввода (см. рис. 7.9), да и панель Properties будет выглядеть примерно так же, как показано на рис. 7.10. Поэтому мы не будем давать описание находящихся в нем элементов управления, а ограничимся указанием на существующие отличия.
Для вывода текста в динамический текстовый блок используются все те же переменные. Сценарий ActionScript помещает в такую переменную выводимый текст, а сам вывод выполняет проигрыватель Flash. Имя этой переменной вводится во все то же поле ввода, что находится под списком, с помощью которого мы только что превратили обычный текстовый блок в динамический.
Теперь об отличиях. Отличие в плане интерфейса фактически имеется только одно и, вдобавок, оно нам уже знакомо. Кнопка-выключатель:

Включающая возможность выделения и копирования текста, помещенного в динамический текстовый блок — теперь доступна, и мы можем при желании ее отключить.
Отличие в плане возможностей состоит в том, что динамический текстовый блок может быть сделан прокручиваемым. Обычный динамический блок должен непременно иметь такие размеры, чтобы в нем помещалось все его содержимое. Для прокручиваемого же блока это не обязательно: подобно областям редактирования Windows, он может "прокручивать" содержащийся в нем текст. Для управления прокруткой же нам придется писать соответствующие сценарии ActionScript — прокручиваемый текстовый блок не содержит полос прокрутки.
Чтобы сделать динамический текстовый блок прокручиваемым, нужно сначала его выделить. После этого следует включить пункт-выключатель Scrollable меню Text или одноименный пункт контекстного меню текстового блока. Если текстовый блок в данный момент открыт, можно дважды щелкнуть на квадратном маркере, расположенном в правом нижнем углу прямоугольника выделения, удерживая нажатой клавишу <Shift>. Готовый прокручиваемый текстовый блок показан на рис. 7.12; обратим внимание, что маркер, который мы щелкали, принял форму черного квадратика.

- Текстовые поля
- 8. СПЕЦИАЛЬНЫЕ ВОПРОСЫ АНАЛИЗА АЭУ
- Популярные текстовые форматы
- Текстовые блоки и работа с ними
- Звуковые и текстовые сигналы PhoenixBIOS
- Таблица 4.2 Специальные символы
- Звуковые и текстовые сигналы AMIBIOS
- Звуковые и текстовые сигналы AwardBIOS
- Статистика по блокировкам
- Создание файлов с блокировкой
- Не допускайте того, чтобы поток пользовательского интерфейса блокировался на длительное время
- Часть I Скрываем свое местонахождение и посещаем заблокированные сайты




