Книга: HTML, XHTML и CSS на 100%
Поле для ввода файла
Поле для ввода файла
Возможность отправлять файлы на сервер очень помогает в работе. Посетители могут загрузить свои фотографии, рисунки или видео. Это помогает создателю сайта взаимодействовать с посетителями, а посетителям взаимодействовать друг с другом.
Для создания поля отправки файла надо установить значение атрибута type= «file». Особенность этого поля в том, что справа появляется кнопка, при нажатии которой пользователь сможет выбрать загружаемый файл через Проводник, что гораздо удобнее, чем вводить путь до файла вручную.
Вместе с этим полем можно использовать атрибут size, что весьма актуально. При длинном пути к файлу посетителю удобнее видеть весь адрес целиком, поэтому длину строки можно установить достаточно большой.
В листинге 6.12 показан пример создания поля размером 35 символов для ввода файла.
Листинг 6.12. Создание поля для загрузки файла
<html>
<head>
<title>Конструирование форм</title>
</head>
<body>
<form action="test.php" enctype="multipart/form-data" method="post" name= "test" target="_blank">
Добавьте свое фото: <input name="Reg_foto" type="file" size="55" /><br/>
</form>
</body>
</html>
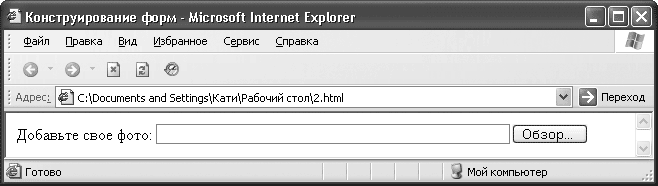
Результат обработки кода из листинга 6.12 показан на рис. 6.6 – создано поле выбора и отправки файла.

Рис. 6.6. Поле для выбора файла
У вас уже достаточно полная форма, теперь можно подумать о том, как сделать ее красочнее.
- Метаданные файла
- 15.9.6. Текстовые поля ввода
- Шесть рычагов полезности
- От исключительной полезности к стратегическому ценообразованию
- От полезности, цены и издержек – к внедрению
- Эффективная работа с временными файлами сортировки
- Единое имя файла параметров InterBase
- Параметры конфигурационного файла InterBase
- 13. Зарабатываем на своих файлах: файлообменники, загружаеми получаем процент за скачивание
- 5.2. Ономастическое поле
- Листинг 15.11. Код для загрузки файла с Web-сервера
- 1.6 Драйверы и буферы ввода-вывода




