Книга: HTML, XHTML и CSS на 100%
Создание картинок
Создание картинок
С помощью картинок можно украсить форму. Их можно использовать в качестве кнопок. Для задания кнопки-картинки указываем type="image". При этом необходимо задать атрибут src. Его значение – адрес картинки на сервере.
Получается очень симпатичный вид формы, но надо следить за размером картинки, чтобы графические кнопки не оказались больше самой формы.
Для полей картинок можно использовать атрибут alt, который задает альтернативный текст, всплывающий при наведении указателя мыши на изображение. Обязательно используйте этот атрибут, потому что, если у посетителя отключена загрузка картинок, это будет единственная возможность сообщить ему, куда надо нажать для отправки формы.
Можно задать положение картинки на странице относительно текста с помощью атрибута align. Множество значений этого атрибута позволит вам выровнять изображение как угодно.
Значения атрибута align:
• left – по левому краю;
• right – по правому краю;
• top – выравнивание верхней границы картинки по самому высокому элементу строки;
• texttop – выравнивание верхней границы картинки по самому высокому элементу текста;
• middle – середина изображения выравнивается по базовой линии строки;
• absmiddle – середина изображения выравнивается по середине строки;
• baseline – выравнивание нижней границы изображения по базовой линии строки;
• bottom – выравнивание нижней границы изображения по окружающему тексту.
В листинге 6.13 представлен пример создания кнопок-картинок, которые предварительно нарисованы в графическом редакторе. Для них задано выравнивание и альтернативный текст.
Листинг 6.13. Создание графических кнопок
<html>
<head>
<title>Конструирование форм</title>
</head>
<body>
<form action="test.php" enctype="multipart/form-data" method="post" name= "test" target="_blank">
<input name="submit" type="image" src="Send.jpg" alt="Нажмите, чтобы отправить" align="left" border="5" /><input name="reset" type="image" src= "Clear.jpg" alt="Нажмите для очистки формы" align="right" />
</form>
</body>
</html>
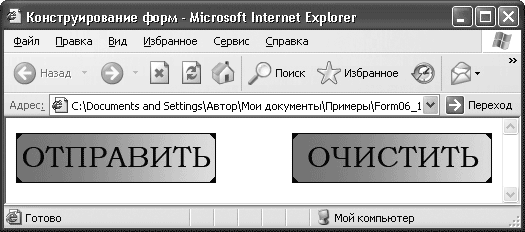
Результат обработки браузером кода из листинга 6.13 показан на рис. 6.7.

Рис. 6.7. Графические кнопки
Нарисованные кнопки оживят вид вашей формы.
- 10.2. Ввод картинок
- Создание файлов с блокировкой
- Создание свободно позиционируемых элементов
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- 7.4.2. Создание собственного LiveCD
- Создание пользователя и группы на рабочей станции
- Создание корня документа:
- Создание многофайловой базы данных
- Создание форм с несколькими вкладками




