Книга: HTML, XHTML и CSS на 100%
Текстовые поля
Текстовые поля
Без ввода текста никак не обойтись, потому что без него потеряется смысл создания формы. Рассмотрим поля для ввода текста в одну строку, для многострочного ввода служат другие элементы, которые мы разберем позже. Однострочное поле удобно для ввода имени, пароля и любой другой короткой информации.
Для создания текстового поля указываем значение атрибута TYPE="text". Вместе с этим атрибутом можно использовать атрибут maxlenght, значение которого определяет максимальное количество символов, которые можно ввести в данную строку. Этот атрибут имеет смысл применять, например, чтобы злоумышленник не смог засорить базу бессмысленными строками большой длины. Однако выбирать значение этого атрибута надо осторожно, чтобы у честного пользователя не возникло проблем с вводом информации.
Можно также задать длину поля ввода, используя атрибут size. Следить за длиной поля важно, потому что при вводе строки большой длины пользователю удобно видеть ее целиком. И наоборот, нет необходимости оставлять большое поле, если надо ввести один или два символа, – это будет неудобно. Таким образом, над размерами поля для ввода текста нужно подумать.
Внимание!
Ширина текстового поля определяется количеством символов моноширинного шрифта, то есть она задается количеством стоящих рядом букв одинаковой ширины. Если размер шрифта изменяется с помощью стилей, то ширина также соответственно меняется. Это справедливо для всех текстовых полей в формах.
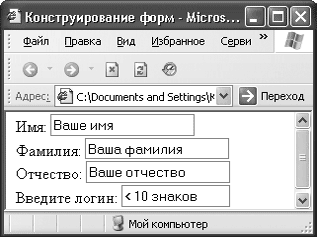
В листинге 6.7 приведен пример полей для ввода основной информации о посетителе. Для поля Введите логин мы использовали атрибут maxlenght и ограничили его по количеству знаков, для других полей ограничений нет. Атрибут size нет необходимости использовать, так как все поля имеют размер, адекватный информации, которую в них нужно ввести. Для всех полей заданы значения по умолчанию, которые поясняют, какую информацию требуется ввести.
Листинг 6.7. Создание поля для ввода текста
<html>
<head>
<title>Конструирование форм</title>
</head>
<body>
<form action="test.php" enctype="multipart/form-data" method="post" name= "test" target="_blank">
Имя: <input type="text" name="Reg_name" value="Ваше имя" /><br />
Фамилия: <input type="text" name="Reg_surname" value="Ваша фамилия" /><br />
Отчество: <input type="text" name="Reg_patronymic" value="Ваше отчество" /><br />
Введите логин: <input type="text" name="Reg_login" maxlength="12" value= "< 10 знаков" size="14" /><br/>
</form>
</body>
</html>
Результат обработки листинга 6.7 показан на рис. 6.1.

Рис. 6.1. Текстовые поля для ввода данных о пользователе
Теперь у вас есть первые четыре поля для ввода данных о посетителе. Пользователю нужно придумать имя для входа и, соответственно, пароль.




