Книга: CSS3 для веб-дизайнеров
Тень на кнопке
Тень на кнопке
Последний фрагмент CSS3, который мы добавим к этой прекрасной кнопке, – небольшая тень (box-shadow), которая даст еще немного объема. С такой тенью кнопка будет выглядеть лучше на сером фоне.
Вот код, который добавляет свойство box-shadow, работающее в браузерах, в которых оно сейчас поддерживается, как и в будущих браузерах:
#thing-alerts input[type="submit"] {
padding: 8px 15px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 1;
color: #444;
border: none;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.85);
background-image: – webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#bbb));
background-image: – moz-linear-gradient(0% 100% 90deg, #bbb, #fff);
background-color: #fff;
-webkit-border-radius: 23px;
-moz-border-radius: 23px;
-o-border-radius: 23px;
border-radius: 23px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5);
}
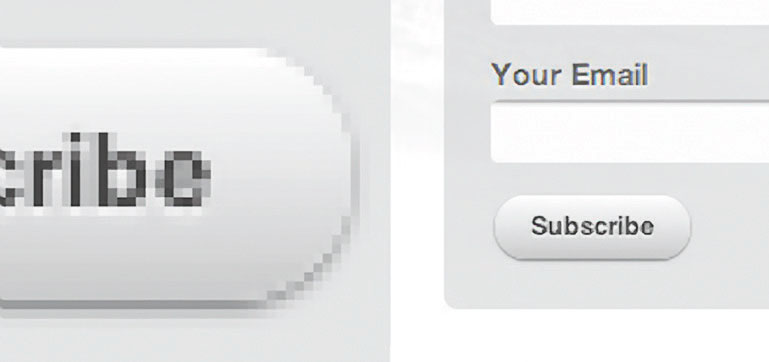
На рис. 6.14 показан результат, отображаемый в Safari, после добавления кнопке box-shadow, которая расположена на 1px относительно верха, и с размытием в 2px. Мы используем полупрозрачный черный цвет с помощью RGBA, так что фон просвечивает сквозь полупрозрачную тень.

Рис. 6.14. Увеличенное изображение небольшой тени, добавленной к кнопке: благодаря ей кнопка чуть-чуть приподнимается над фоном
На этом мы заканчиваем работу не только с нашей кнопкой, но и со всей формой целиком. Некоторым количеством кода на CSS3 мы преобразили кнопку в том виде, в котором она отображается по умолчанию, в хорошо оформленный элемент, который должным образом сочетается с дизайном всей страницы. Мы предпочли использовать CSS3 вместо изображений, что нормально и безвредно для тех браузеров, которые не поддерживают эти новые свойства. Давайте убедимся в этом самостоятельно.
- Белка-оборотень
- Информационный листок, ньюс-леттер, бюллетень
- Как не превратить свой бюллетень в скучное чтиво?
- Глава 42 Бюллетень как средство маркетинга
- Глава 54 Электронный бюллетень как источник дохода
- Подходящая тень
- Многострочный текст в кнопке
- Глава 4 Банки: Рынок между «тенью», олигархами и государством
- RSS-тень вашего блога




