Книги автора: CSS3 для веб-дизайнеров
/ Книги автора: CSS3 для веб-дизайнеров
/ Книги автора: Отношение определяет результат
Сила простоты. Руководство по созданию эффективных маркетинговых стратегий
Управление контент-маркетингом. Практическое руководство по созданию лояльной аудитории для вашего бизнеса
Эффективные письменные деловые коммуникации
Заразительный. Психология сарафанного радио. Как продукты и идеи становятся популярными
Хорошая стратегия, плохая стратегия. В чем отличие и почему это важно
Переговоры без поражения. Гарвардский методGetting to Yes: Negotiating Agreement Without Giving In
Нешаблонное мышление. Проверенная методика достижения амбициозных целей
Дизайн – это работа
Геймификация в бизнесе: как пробиться сквозь шум и завладеть вниманием сотрудников и клиентов
Контент, маркетинг и рок-н-ролл. Книга-муза для покорения клиентов в интернете
Бизнес-копирайтинг. Как писать серьезные тексты для серьезных людей
Клиентология. Чего на самом деле хотят ваши покупатели
Покупатель на крючке. Руководство по созданию продуктов, формирующих привычки
Продающие рассылки. Повышаем продажи, используя email-маркетинг
Стратегия голубого океана. Как найти или создать рынок, свободный от других игроков
Продающий контент. Как связать контент-маркетинг, SEO и социальные сети в единую систему
Формула времени. Тайм-менеджмент на Outlook 2013
Макротренды в бизнесе. Как стать компанией новой волны, создавая эмоции, привлекающие клиентов
49 законов продаж
Маркетинг за МКАДом, или Исповедь маркетолога
Взлом маркетинга. Наука о том, почему мы покупаем
Стимулирование продаж. Распродажи, подарки, скидки, купоны и другие инструменты повышения спроса
Бизнес-тренинг: как это делается
E-mail маркетинг. Исчерпывающее руководство
Анатомия сарафанного маркетинга
Эмоциональный веб-дизайн
Эра Facebook. Как использовать возможности социальных сетей для развития вашего бизнеса
Уроки дизайна от Apple
Контент-маркетинг. Новые методы привлечения клиентов в эпоху Интернета
Вынос мозга!
Маркетинг, основанный на данных. 15 показателей, которые должен знать каждый
Интернет-маркетинг по науке. Что, где и когда делать для получения максимального эффекта
Правила Кавасаки. Жесткое руководство для тех, кто хочет оставить конкурентов позади
Платформа: как стать заметным в интернете
Интернет-маркетинг: лучшие бесплатные инструменты
YouTube для бизнеса. Эффективный маркетинг с помощью видео
CSS3 для веб-дизайнеров
HTML5 для веб-дизайнеров
Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
Facebook: как найти 100 000 друзей для вашего бизнеса бесплатно
Книга: CSS3 для веб-дизайнеров
Разметка для простой формы регистрации
Разметка для простой формы регистрации
В терминах HTML эта небольшая форма очень проста: всего лишь несколько полей ввода, подписи к ним и кнопка «подписаться».
<form action="/">
<fieldset>
<label for="alerts-name">Your Name</label>
<input type="text" />
</fieldset>
<fieldset>
<label for="alerts-email">Your Email</label>
<input type="text» />
</fieldset>
<fieldset>
<input type="submit" value="Subscribe" />
</fieldset>
</form>
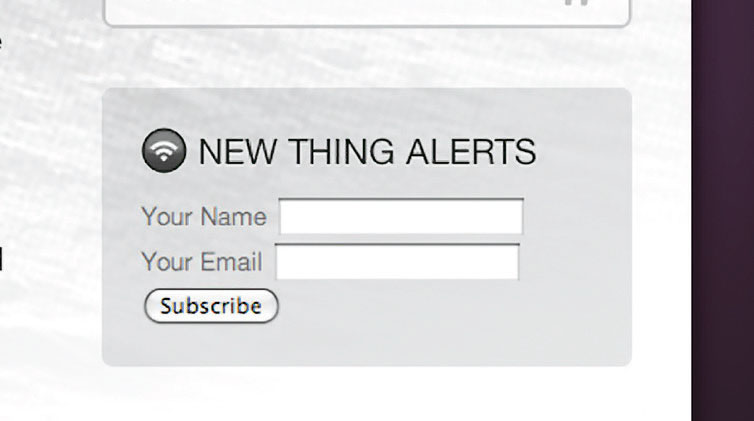
На рис. 6.02 форма показана так, как она выглядит со стилями по умолчанию, которые выставляет браузер (в этом примере – Safari).

Рис. 6.02. Форма, открытая в Safari; без стилей
Оглавление статьи/книги
- Разметка для простой формы регистрации
- Стили для полей и подписей
- Оформление полей ввода
- Градиенты в CSS3
- Настоящая кнопка на CSS3
- А как насчет других браузеров?
- Использование box-shadow для создания состояния focus
- Добавление CSS-анимаций для улучшения взаимодействия с формой
- Сосредоточьтесь на взаимодействии
Похожие страницы
- ТЕКСТОВАЯ РАЗМЕТКА
- СТРУКТУРА ПРОСТОЙ ПРОГРАММЫ
- ПРИМЕР ПРОСТОЙ ПРОГРАММЫ НА ЯЗЫКЕ СИ
- Глава 5 Агрессивные формы кода и борьба с ними
- 2.5. Активная и пассивная формы интеллектуальной деятельности
- Формы Web ASP.NET
- Разработка формы
- Еще один простой шаг к созданию сайта
- 5. Организация процесса регистрации посетителей
- Простой клиент
- 6. Улучшенные формы
- Лекция 3. Формы и циклы




