Книга: CSS3 для веб-дизайнеров
Линейный градиент
Линейный градиент
Теперь применим линейный градиент с переходом цвета от светло-серого (#bbb) к белому (#fff), снизу вверх. Мы вновь воспользуемся инструментом Оллсоппа, чтобы получить верный код для Safari, Chrome и Firefox.
#thing-alerts input[type="submit"] {
padding: 8px 15px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 1;
color: #444;
border: none;
background-image: – webkit-gradient(linear,0% 0%, 0% 100%, from(#fff), to(#bbb));
background-image: – moz-linear-gradient(0 100% 90deg, #bbb, #fff);
background-color: #fff;
-webkit-border-radius: 23px;
-moz-border-radius: 23px;
-o-border-radius: 23px;
border-radius: 23px;
}
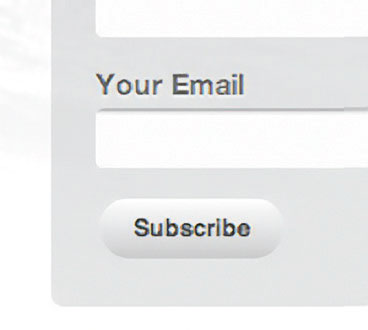
На рис. 6.12 показан полученный результат – так, как его отображает Safari. Теперь у нас есть кнопка со скругленными углами и градиентом. До сих пор не было использовано ни одного изображения и мы добавили лишь несколько строк кода в стилевой файл.

Рис. 6.12. К кнопке применен CSS-градиент
- Градиенты в CSS3
- Линейный градиентный цвет
- 9.6. Gradient (Градиент)
- Нелинейный Паде преобразователь
- Нелинейный сценарий
- 17.10. Отрисовка градиентов
- Линейный конгруэнтный метод
- Нелинейный сигмоидный преобразователь
- Неградиентные методы обучения
- Градиентные методы обучения
- Определение показателей значимости через градиент
- Радиальный градиентный цвет




