Книга: CSS3 для веб-дизайнеров
Стили для полей и подписей
Первые фрагменты CSS, которые мы добавим, чтобы начать построение этой формы, будут обрабатывать элементы fieldset и label – лишь немного пространства между строками.
#thing-alerts fieldset {
margin: 0 0 10px 0;
}
#thing-alerts label {
display: block;
font-weight: bold;
line-height: 1.4;
color: #666;
color: rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px #fff;
}
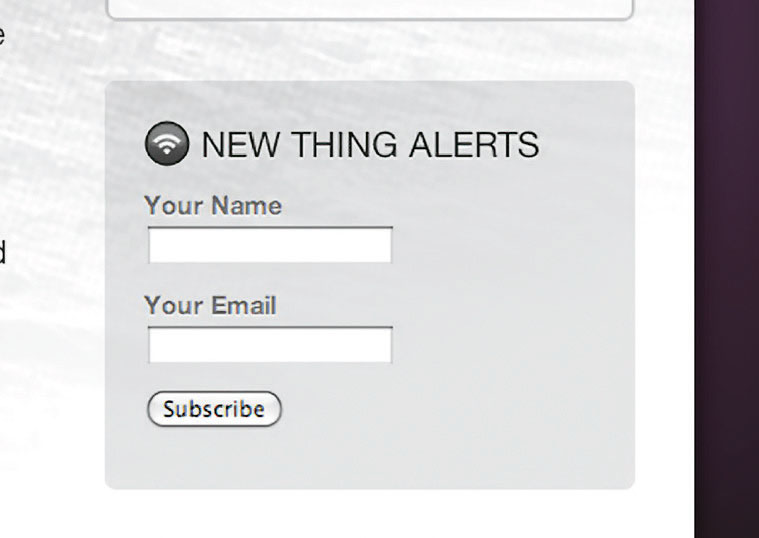
Глядя на рис. 6.03, можно увидеть, что мы добавили отступ в 10px под каждой строкой fieldset и задали подписям свойство display: block, чтобы они отображались на отдельной строке. Мы также выставили черному тексту непрозрачность в 60% и указали запасной серый цвет для тех браузеров, которые пока не поддерживают RGBA. Мы также добавили небольшую белую подсветку свойством text-shadow, чтобы текст выглядел так, будто бы он вставлен на фон.

Рис. 6.03. К элементам fieldset и label применены стили
Теперь у нас есть хороший интервал в 10px между элементами fieldset, но из-за поля внутри серого блока нам не нужен отступ в 10px под последней строкой (содержащей кнопку «подписаться»).
Это часто встречающаяся ситуация: есть список элементов, к каждому из которых применяется один и тот же стиль, но нужно применить другой стиль к последнему элементу списка.
Вместо добавления class="last" к последнему элементу почему бы не воспользоваться CSS3-псевдоклассом: last-child, чтобы убрать отступ снизу, не трогая разметку:
#thing-alerts fieldset {
margin: 0 0 10px 0;
}
#thing-alerts fieldset label {
display: block;
font-weight: bold;
line-height: 1.4;
color: #666;
color: rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px #fff;
}
#thing-alerts fieldset: last-child {
margin: 0;
}
Помните, что :last-child не поддерживается в IE8 и ниже, но для небольших визуальных изменений, подобных этому, такое решение намного лучше, чем дополнительный класс в разметке.
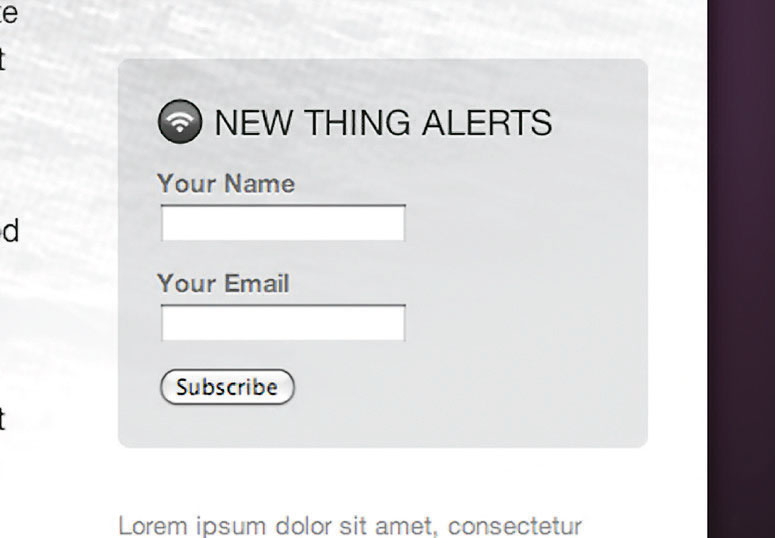
На рис. 6.04 показано, что мы успели сделать: теперь нижний отступ на последнем элементе fieldset убран с помощью псевдокласса :last-child.

Рис. 6.04. Форма выглядит лучше, когда у последнего элемента fieldset нет отступа снизу
- 1.3.4. Стили обучения
- Какие стили в каких случаях применять
- 13.4.2. Зачастили
- Инициализаторы полей
- Разрешение автоприращения для полей
- Использование многострочных текстовых полей
- Стилистика текста (и жанры)
- Сбор информации с помощью текстовых полей
- Список группируемых полей
- Как в игре Cranium остался пластилин
- 10.8.2 Использование полей заголовка в запросе на соединение
- 10.8.3 Использование полей заголовка в ответе на запрос соединения




