Книга: CSS3 для веб-дизайнеров
Оформление полей ввода
Оформление полей ввода
Начнем добавлять стили, которые превращают поля ввода по умолчанию во что-то особенное. На этот раз мы воспользуемся селектором по параметру из CSS2.1, чтобы обратиться исключительно к элементам input type="text" (не затрагивая кнопку input type="submit").
Если бы в объявлении мы просто написали:
#thing-alertsinput
то стиль бы применился ко всем объектам типа input (и к полям ввода, и к кнопкам). Но если мы исправим это на:
#thing-alerts input[type="text"]
то будут затронуты исключительно поля ввода.
Повторюсь: грамотное использование селекторов в стилевых файлах позволяет уменьшать количество дополнительных классов в разметке, которые вводятся исключительно для того, чтобы применять какие-то стили лишь к определенным элементам. Такое упрощение прекрасно.
Помните, что селекторы по параметру поддерживаются в IE7 и выше, но не поддерживаются в IE6. Впрочем, это нормально, поскольку мы изменяем некритический слой – вид элементов формы. IE6 проигнорирует эти правила, что вполне допустимо в этом случае.
Следующий код объявляет подходящие width, padding и font-size, отключает выставленный по умолчанию border, добавляет background-color и скругляет углы свойством border-radius.
#thing-alerts fieldset input[type="text"] {
width: 215px;
padding: 5px 8px;
font-size: 1.2em;
color: #666;
border: none;
background-color: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
}
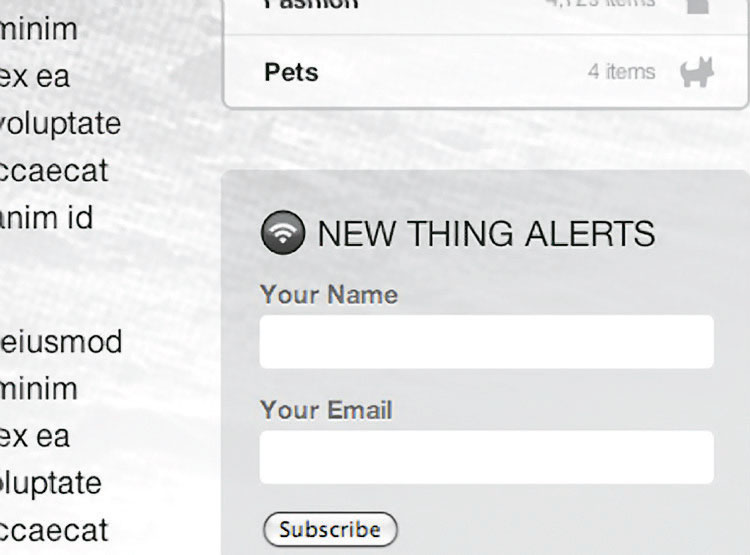
На рис. 6.05 показан результат – так, как он отображается в Safari (с аналогичным видом в Firefox и Opera). Теперь у нас есть плоские поля ввода со скругленными углами, которые выглядят хорошо; но давайте добавим немного объема, чтобы они больше походили на привычные редактируемые поля.

Рис. 6.05. Плоские поля ввода со скругленными углами
- Разметка для простой формы регистрации
- Стили для полей и подписей
- Оформление полей ввода
- Градиенты в CSS3
- Настоящая кнопка на CSS3
- А как насчет других браузеров?
- Использование box-shadow для создания состояния focus
- Добавление CSS-анимаций для улучшения взаимодействия с формой
- Сосредоточьтесь на взаимодействии
- 1.6 Драйверы и буферы ввода-вывода
- Глава 6 BIOS – базовая система ввода-вывода
- 5.2.2.2. Устройства ввода информации в персональный компьютер
- Как изменить оформление рабочего стола?
- Можно ли входить в систему без ввода имени и пароля?
- Правила ввода формул
- 6.2. Модели ввода-вывода
- Глава 2 Ввод и оформление текста
- Обзор методов асинхронного ввода
- Устройство ввода-вывода
- Инициализаторы полей
- Лекция 9. Средства ввода-вывода




