Книга: CSS3 для веб-дизайнеров
Настоящая кнопка на CSS3
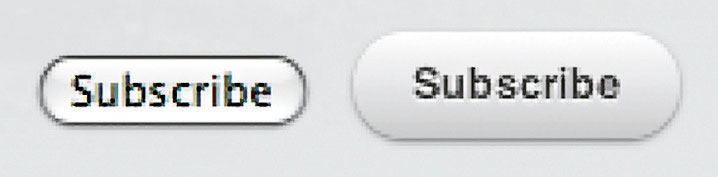
На примере кнопки очень легко показать, как сильно можно преображать вид элементов с помощью CSS3. Сочетая различные приемы, которые мы обсуждали на протяжении этой книги, превратим обычную кнопку в что-то намного более интересное – используя исключительно CSS (рис. 6.09).
Вся прелесть применения CSS3 для оформления кнопки заключается в том, что без использования изображений получается куда более гибкое решение. Если браузер не поддерживает те свойства, которыми мы воспользуемся для оформления кнопки, это нормально. Кнопка будет выглядеть так, как она выглядит по умолчанию в том браузере, который использует посетитель сайта.
Давайте пройдем через все шаги, которые нужно проделать, чтобы обычная кнопка превратилась в прекрасную сияющую кнопку, которая показана справа на рис. 6.09.

Рис. 6.09. Слева – вид кнопки по умолчанию (в Safari); справа – кнопка, оформленная средствами CSS3. Никаких изображений!
- Из меню Пуск пропала кнопка Выход из системы. Как ее вернуть?
- Больше CSS3-селекторов
- Работа с определенными кнопками
- 7.2. Синтаксис CSS
- Кнопка пуск и панель задач
- Кнопка, кнопка, ты чья?
- Комментарии CSS
- HTML и CSS
- 2. Переходы в CSS
- Глава 5. Настоящая лояльность
- ПОЗИЦИОНИРОВАНИЕ В CSS
- Рис. 189. Кнопка вызова мастера диаграммы.




