Книга: CSS3 для веб-дизайнеров
text-shadow
text-shadow
Теперь добавим почти белую тень под текстом, которая создаст эффект того, что текст вдавлен в кнопку.
#thing-alerts input[type="submit"] {
padding: 8px 15px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 1;
color: #444;
border: none;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.85);
background-image: – webkit-gradient(linear,0% 0%, 0% 100%, from(#fff), to(#bbb));
background-image: – moz-linear-gradient(0 100%90deg, #fff, #bbb);
background-color: #fff;
-webkit-border-radius: 23px;
-moz-border-radius: 23px;
-o-border-radius: 23px;
border-radius: 23px;
}
Мы воспользуемся RGBA, чтобы высветлить белый цвет до 85%, позволяя серому градиенту немного проходить сквозь него. Мы также задаем положение тени – на один пиксель ниже текста – и размывание тени на один пиксель.
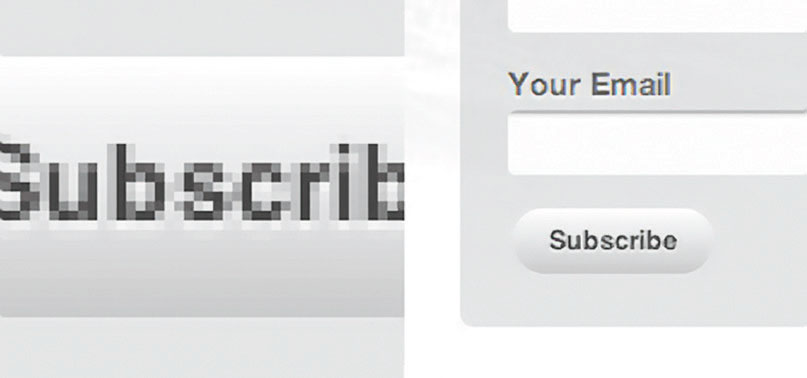
На рис. 6.13 крупным планом показана тень и то, как кнопка выглядит сейчас.

Рис. 6.13. Увеличенное изображение небольшой text-shadow, добавленной, чтобы создать эффект тиснения




