Книга: CSS3 для веб-дизайнеров
Добавим text-shadow
Добавим text-shadow
Как последнее добавление к оформлению ссылок, добавим небольшую тень (text-shadow). Вновь воспользуемся RGBA, чтобы задать цвет тени: полупрозрачный черный цвет будет смешиваться с цветом фона.
#nav li a {
padding: 5px 15px;
font-weight: bold;
color: #ccc;
color: rgba(255, 255, 255, 0.7);
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);
}
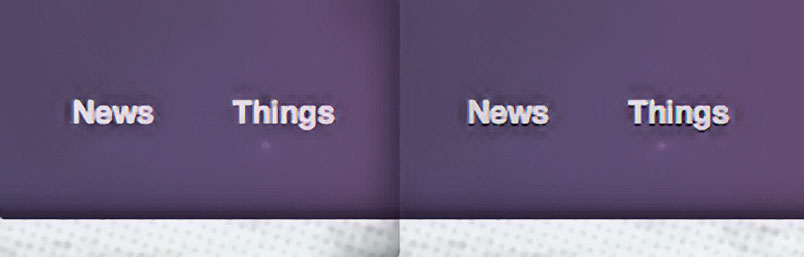
Рис. 3.12 показывает сравнение ссылок без свойства text-shadow (слева) и с ним (справа), как это выглядит в Safari. Эта деталь почти неразличима, и все же крошечная тень приподнимает текст над фоном ровно настолько, насколько нужно.

Рис. 3.12. Сравнение ссылок без свойства text-shadow (слева) и с ним (справа)
Помните, что свойство text-shadow работает в текущих версиях Safari, Chrome, Firefox и Opera. Браузеры, не поддерживающие text-shadow (читай: IE), спокойно проигнорируют это правило. Нет тени – нет проблем.
С готовым text-shadow мы можем переходить к оформлению состояния :hover. И здесь мы будем в большей мере опираться на CSS3.




