Книга: Цифровая фотография. Трюки и эффекты
9.6. Gradient (Градиент)
9.6. Gradient (Градиент)
Чтобы активизировать инструмент Gradient (Градиент)

достаточно нажать горячую клавишу G либо выбрать его на палитре инструментов. Название данного инструмента образовано от слова «градация», что означает последовательность, постепенность в расположении чего-нибудь при переходе от одного к другому. В данном случае имеется в виду плавный переход между цветами или различными степенями прозрачности.
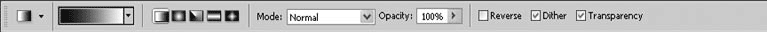
Для определения параметров работы обратимся к панели параметров данного инструмента (рис. 9.6), расположенной в верхней части рабочего окна программы.

Рис. 9.6. Панель параметров инструмента Gradient (Градиент)
Первое, на чем следует остановиться, – это различные типы градиентов. Их пять.
• Linear Gradient (Линейный градиент). Переход осуществляется по прямой линии вдоль определенного направления.
• Radial Gradient (Радиальный градиент). В этом случае цвета (или другой параметр, например прозрачность пикселов) будут изменяться от некоторой точки равномерно во все стороны.
• Angle Gradient (Угловой градиент). Переход осуществляется по линии, описывающей периметр окружности.
• Reflected Gradient (Отраженный градиент). Цвета изменяются по прямой линии, однако относительно начальной точки градиента происходит зеркальное отражение.
• Diamond Gradient (Ромбовидный градиент). Образующие линии выстраиваются в виде ромба.
Параметр Opacity (Непрозрачность) изменяется от 0 до 100 %. Он не имеет никакого отношения к градациям прозрачности, а влияет на весь градиент целиком.
Если установить флажок Reverse (Перевернуть), то цвета в градиенте будут располагаться в обратном порядке, то есть если переход осуществлялся от черного к белому, то будет от белого к черному.
Если активизирован параметр Dither (Смешанный), то разноцветные пикселы будут расположены таким образом, что благодаря их чередованию создается впечатление значительного расширения цветовой гаммы (применяется в случае работы с небольшим количеством цветов).
Параметр Transparency (Прозрачность), в отличие от Opacity (Непрозрачность), оказывает непосредственное влияние именно на градации прозрачности. Если он отключен, то все изменения прозрачности игнорируются и передаются только цветовые. Если же данный флажок установлен, градиент накладывается с учетом заданных переходов прозрачности.
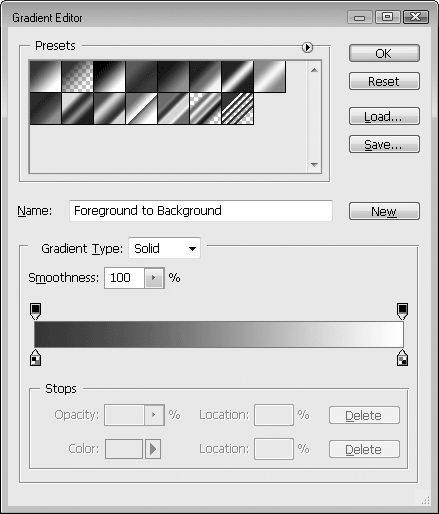
Входящие в стандартную поставку градиенты несколько однообразны, но зато их огромное количество. В связи с этим в программе предусмотрены возможности изменения параметров градиента и создания нового. Чтобы открыть окно редактирования градиента Gradient Editor (Редактирование градиента) (рис. 9.7), необходимо щелкнуть левой кнопкой мыши на его образце на панели параметров данного инструмента.

Рис. 9.7. Диалоговое окно Gradient Editor (Редактирование градиента)
- 9.1. Инструмент Brush (Кисть)
- 9.2. Pencil (Карандаш)
- 9.3. Создание прямых линий
- 9.4. Color Replacement (Замена цвета)
- 9.5. Закрашивание изображений
- 9.6. Gradient (Градиент)
- 9.7. Назад в прошлое
- 9.8. Палитра Brushes (Кисти)
- 9.9. Clone Stamp (Штамп)
- 9.10. Pattern Stamp (Фигурный штамп)
- 9.11. Blur (Размытие) и Sharpen (Резкость)
- 9.12. Smudge (Палец)
- 9.13. Burn (Затемнение) и Dodge (Осветление)
- 9.14. Sponge (Губка)
- 9.15. Инструмент History Brush (Кисть истории) и палитра History (История)
- 9.16. Art History Brush (Художественная кисть истории)
- 9.17. Spot Healing Brush (Точечная лечащая кисть)
- 9.18. Healing Brush (Лечащая кисть)
- 9.19. Patch (Заплатка)
- 9.20. Red Eye (Красный глаз)
- Работа с LinearGradientBrush
- Радиальный градиентный цвет
- 21.4.7. Цвет, прозрачность, градиенты и шаблоны
- CanvasGradient
- Линейный градиентный цвет
- 17.10. Отрисовка градиентов
- Неградиентные методы обучения
- Градиентные методы обучения
- Определение показателей значимости через градиент
- Градиенты в CSS3
- Линейный градиент
- GradientWipe




