Книга: Macromedia Flash Professional 8. Графика и анимация
Фрагментация и слияние графики
Фрагментация и слияние графики
Прежде чем мы приступим к рассмотрению способов правки уже созданной графики, поговорим еще об одной особенности Flash. Это так называемая фрагментация графики. Суть ее в том, что монолитное, казалось бы, изображение в определенных случаях "разваливается" на множество независимых фрагментов. Иногда это бывает полезно, иногда — не очень.
Рассмотрим классический пример фрагментации. Нарисуем эллипс и рассечем его прямой линией. У нас получится фигура, показанная на рис. 3.26.

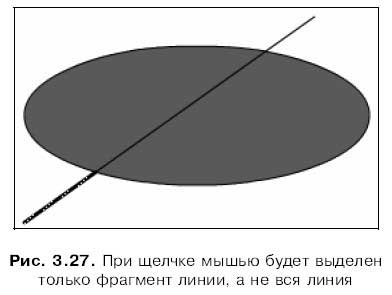
После этого выберем инструмент "стрелка" и щелкнем в пустом пространстве рабочей области, чтобы снять любое выделение. И щелкнем на каком-либо из концов линии, выступающих за пределы перечеркнутого эллипса. В результате получим картину, показанную на рис. 3.27. Хорошо видно, что вместо того чтобы выделить всю линию, Flash выделил только ее фрагмент, "отрезанный" контуром эллипса. А это значит, что выделенный нами конец линии теперь представляет собой совершенно независимый фрагмент.

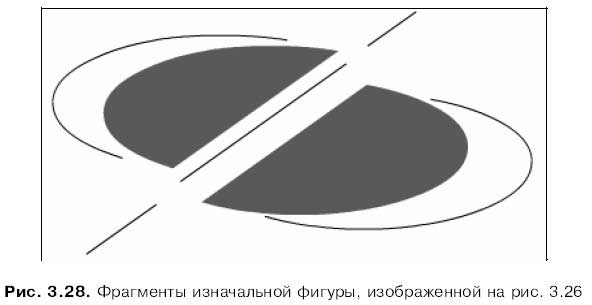
Более того: линия, рассеченная эллипсом натрое (проверьте — это так!), и сама рассекла эллипс на четыре части (две половинки контура и две половинки заливки). На рис. 3.28 это очень хорошо видно.

Это и есть фрагментация. Монолитная, казалось бы, фигура "развалилась" сама собой на семь частей, каждая из которых стала абсолютно независимой.
С фрагментацией тесно связана и другая особенность Flash-графики — эффект слияния заливок. Заключается он в том, что если две или более заливки, нарисованных одним цветом, соприкасаются, они сливаются, превращаясь в единое целое.
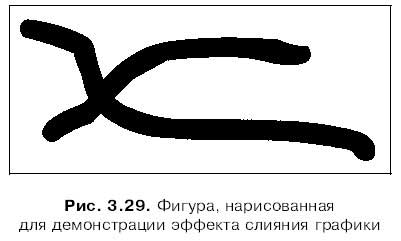
Давайте нарисуем изображение, представляющее собой два перекрывающихся мазка "кистью", выполненных одним цветом (рис. 3.29). После этого щелкнем мышью на одном из этих двух мазков. Мы увидим, что будет выделена вся фигура, образованная перекрещивающимися мазками.

Исходя из вышеописанного, можно вывести два правила поведения любой Flash-графики, состоящей из нескольких соприкасающихся примитивов. Причем вид примитива в этом случае роли не играет. Итак, фрагментируются:
? пересекающиеся примитивы разных цветов;
? пересекающиеся и изломанные линии;
? пересекающиеся линии и заливки, даже одноцветные (хотя пересекающиеся одноцветные заливки сливаются).
Сливаются же только заливки, нарисованные одним цветом. Как видим, эти правила достаточно просты.
Спору нет, и фрагментация, и слияние часто бывают полезными. Часто, но не всегда. Иногда бывает нужно избежать фрагментации и слияния сложных фигур. Сделать это можно четырьмя способами:
? выполнить группировку фрагмента, который не должен ни фрагментироваться, ни сливаться с другими фрагментами;
? нарисовать фрагмент, который не должен фрагментироваться, используя режим объектного рисования;
? разнести фрагменты, которые не должны фрагментироваться другими фрагментами или сливаться с ними, по отдельным слоям (о слоях см. главу 5);
? сохранить созданный фрагмент изображения как образец в библиотеке (о библиотеках и образцах см. главу 8).
Первый способ используется, в основном, как временное решение проблемы фрагментации и слияния. Чтобы решить эту проблему раз и навсегда, следует использовать второй, третий или четвертый способы.
- Правка графики
- Письма с элементами графики и вложениями
- 14.12.1. Дефрагментация пакетов
- Урок 6.6. Диаграммы и графики
- Классы для программирования графики
- Дефрагментация диска
- Распределение графики по слоям
- Два вида статичной графики
- 14.2. Слияние фотографий
- Дефрагментация мозга. Софтостроение изнутри
- Создание тени у рисуемой графики
- Параметры отображения ячеек. Слияние ячеек




