Книга: Macromedia Flash Professional 8. Графика и анимация
Правка графики
Разделы на этой странице:
Правка графики
Ну что ж, пора приниматься за правку нарисованного. Как говорили древние греки — чаще поворачивай стиль. Проверим, выбран ли у нас инструмент "стрелка", так как подавляющее большинство операций по правке графики выполняются именно с его помощью. Если же для каких-то операций понадобятся другие инструменты, автор об этом предупредит.
Перемещение и удаление графики
Перемещение и удаление графики — самые простые и наглядные операции. В самом деле, что может быть проще, чем двинуть мышкой или нажать клавишу?..
Перемещение фрагментов изображения выполняется очень просто. Выделим нужный фрагмент (или фрагменты) и мышью перетащим его на новое место. Если нам нужно переместить графику в направлении под углом, кратным 45°, во время перетаскивания будем удерживать нажатой клавишу <Shift>.
Для точного перемещения графики можно воспользоваться клавишами-стрелками клавиатуры. Выделим нужный фрагмент и будем нажимать клавиши-стрелки, пока он не окажется на нужном месте. При однократном нажатии на клавишу-стрелку происходит смещение на один пиксел. Если же мы при этом будем удерживать клавишу <Shift>, при каждом нажатии выбранный фрагмент будет смещаться сразу на 8 пикселов.
На новое место можно переместить не сам выделенный фрагмент, а его копию (т. е. выполнить дублирование фрагмента). Для этого просто перетащим его, удерживая нажатой клавишу <Alt>. Мы также можем выбрать пункт Duplicate в меню Edit или нажать комбинацию клавиш <Ctrl>+<D>, чтобы сначала продублировать выделенный фрагмент, а потом перетащить созданную таким образом его копию на нужное место.
Удалить ненужный фрагмент графики совсем просто. Для этого выделим его и либо нажмем клавишу <Del> или <Backspace>, либо выберем пункт Clear в меню Edit.
"Приклеивание" графики
Еще в главе 2 было сказано, что фрагмент изображения, перетаскиваемый по рабочему листу, может "приклеиваться" к другим фрагментам, линиям сетки и направляющим. Эта возможность сильно облегчает рисование сложных геометрических фигур, состоящих из нескольких примитивов.
Здесь нужно иметь в виду вот что. "Приклеивание" перемещаемого фрагмента выполняется той его точкой, за которую мы "ухватились" мышью. Эта точка (назовем ее точкой приклеивания) отображается на фрагменте в виде черного кружка (рис. 3.31).

Обычно "приклеивание" помогает рисовать, однако может принести и вред — например, если мы хотим нарисовать очень сложную и извилистую кривую с помощью инструмента "карандаш" или провести две линии очень близко друг к другу. Поэтому Flash предоставляет вам возможность временно отключить "приклеивание".
Сделать это очень просто. Если мы выбрали инструмент "стрелка", становится доступным уже знакомый нам модификатор Snap to_ Objects (Приклеивание). Он представляет собой кнопку-выключатель, расположенную в области Options главного инструментария:

Если же главный инструментарий скрыт, мы можем воспользоваться пунктом-выключателем Snap to Objects подменю Snapping меню View. А самый быстрый способ включить или отключить "приклеивание" — нажать комбинацию клавиш <Ctrl>+ +<Shift>+</>.
Отключить "приклеивание" к линиям координатной сетки или направляющим также очень просто. В первом случае нужно отключить пункт-выключатель Snap to Grid подменю Snapping меню View или нажать комбинацию клавиш <Ctrl>+<Shift>+<’>. Во втором случае, по аналогии, следует отключить пункт-выключатель Snap to Guides подменю Snapping меню View или нажать комбинацию клавиш <Ctrl>+<Shift>+<;>.
Специально для любителей работать при крупном масштабе (400 % и более) Flash предоставляет возможность приклеивания к отдельным пикселам рабочей области. Чтобы его активизировать, нужно включить пункт-выключатель Snap to Pixels подменю Snapping меню View. После этого на экране отобразится так называемая пиксельная сетка — родная сестричка координатной сетки, но отображающая отдельные пикселы изображения. Как только мы отключим приклеивание (давайте писать это слово без кавычек) к пикселам, пиксельная сетка также пропадет.
Чтобы временно отключить приклеивание к пикселам во время рисования или правки графики, нажмем и будем удерживать клавишу <С>; когда мы ее отпустим, приклеивание включится снова. Если же мы отключили приклеивание к пикселам, нажатие клавиши <С> временно его включит. А клавиша <Х> позволит нам скрыть (или показать, если приклеивание к пикселам отключено) пиксельную сетку.
Если мы включим пункт Snap Align подменю Snapping меню View, Flash поможет выровнять графические фрагменты по их горизонтальной или вертикальной границе (выравнивающее приклеивание). При этом, когда мы "поднесем" мышью фрагмент достаточно близко к любой горизонтальной или вертикальной границе другого фрагмента, на экране появится штриховая линия — касательная к этой границе (так называемая направляющая). То же справедливо и для самого рабочего листа: как только мы приблизим фрагмент к его горизонтальной или вертикальной границе, Flash покажет нам штриховую линию. Теперь, если мы отпустим левую кнопку мыши, перетаскиваемый фрагмент "приклеится" к соответствующей границе.
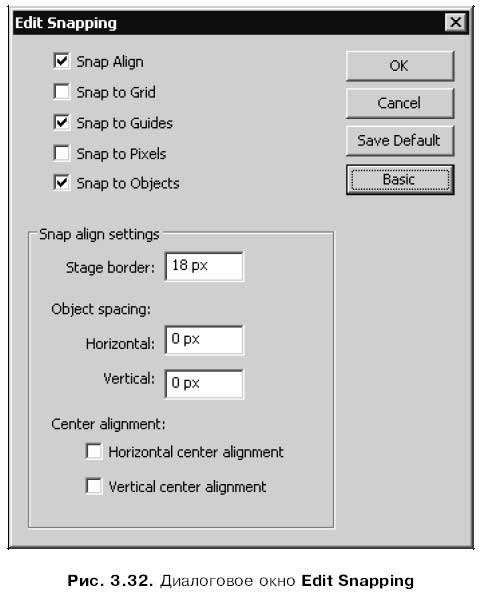
Помимо всего, Flash предоставляет нам возможность настройки параметров выравнивающего приклеивания. Выберем пункт Edit Snapping подменю Snapping меню View или нажмем комбинацию клавиш <Ctrl>+</>, и на экране появится диалоговое окно Edit Snapping. Сразу же нажмем кнопку Advanced этого окна, чтобы получить доступ к дополнительным элементам управления, предназначенным для настройки нужных нам параметров (рис. 3.32).

В верхней части диалогового окна Edit Snapping находятся флажки, соответствующие рассмотренным нами ранее пунктам-выключателям подменю Snapping меню View. Повторно рассматривать мы их не будем. Давайте лучше обратим внимание на элементы управления, расположенные ниже.
В поле ввода Stage border задается расстояние в пикселах, на которое перетаскиваемый фрагмент должен приблизиться к границе рабочего листа, чтобы сработало выравнивающее приклеивание. А в полях ввода Horizontal и Vertical вводится то же расстояние, но для горизонтальной и вертикальной границы других фрагментов соответственно, и тоже в пикселах.
Флажки Horizontal center alignment и Vertical center alignment позволят нам включить (или отключить) приклеивание к центру рабочего листа по горизонтали и вертикали соответственно.
Введя нужные значения, не забудем нажать кнопку ОК. Если мы передумали менять параметры притягивания, нажмем кнопку Cancel.
Кстати, подменю Snapping со всеми рассмотренными нами пунктами также присутствуют в контекстном меню рабочей области. Так что совсем не обязательно лезть в главное меню, чтобы включить или отключить приклеивание.
Работа с буфером обмена
Все современные более-менее сложные Windows-приложения позволяют работать со стандартным буфером обмена Windows. Пользователь может помещать в буфер обмена фрагменты текстов и изображений и затем вставлять их в другое место этого же или другого документа, возможно, открытого в другой программе.
Разумеется, Flash также поддерживает работу с буфером обмена. И предоставляет стандартный набор операций, которые мы сейчас рассмотрим.
Мы можем вырезать выделенный фрагмент из листа и поместить его в буфер обмена; при этом сам выделенный фрагмент с листа пропадает. Чтобы вырезать выделенный фрагмент, выберем пункт Cut меню Edit или контекстного меню выделенного фрагмента или нажмем комбинацию клавиш <Ctrl>+<X>.
Мы также можем скопировать в буфер обмена выделенный фрагмент, оставив его на листе. Для этого выберем пункт Сору меню Edit или контекстного меню выделенного фрагмента или нажмем комбинацию клавиш <Ctrl>+<C>.
Чтобы поместить (вставить) содержимое буфера обмена на рабочий лист, выберем пункт Paste in Center меню Edit или контекстного меню рабочей области или нажмем комбинацию клавиш <Ctrl>+<V>. Содержимое буфера обмена будет помещено в центр рабочего листа.
Если нужно поместить содержимое буфера обмена точно в ту же позицию, где находится скопированный или находился выделенный фрагмент, следует выбрать пункт Paste in Place меню Edit или контекстного меню или нажать комбинацию клавиш <Ctrl>+<Shift>+<V>. Эта операция называется вставкой в исходную позицию.
Несколько слов о том, как Flash при вставке обрабатывает графику, созданную в других программах. При вставке текста из другой программы на рабочем листе создается новый текстовый блок (о текстовых блоках и работе с ними см. главу 7). При вставке векторной графики на рабочем листе создается группа, которая может быть разбита на отдельные фрагменты и отредактирована. При вставке растрового изображения оно также помещается на рабочий лист (об импорте растровой графики см. главу 10).
Есть еще одна возможность вставки графики или текста в другом формате, которая также является стандартной для многих Windows-приложений — вставка с преобразованием формата. Пользуясь ей, можно поместить содержимое буфера обмена на рабочий лист в другом формате, например, преобразовать векторное изображение в растровое. Иногда это бывает полезно.
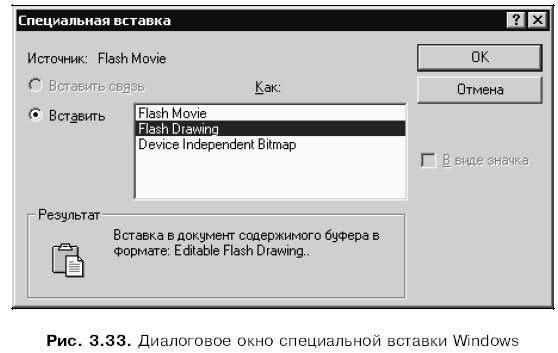
Чтобы выполнить вставку с преобразованием формата, выберем пункт Paste Special меню Edit. На экране появится стандартное диалоговое окно специальной вставки Windows (рис. 3.33). В списке, занимающем большую часть этого окна, выберем нужный формат вставки. После этого нажмем кнопку ОК для выполнения вставки или кнопку Отмена (Cancel) для отказа от нее.

Изменение цвета графики
Мы можем изменять цвет линий контура и заливки, просто выделив их и задав новый цвет с помощью селекторов цвета, расположенных в области Colors главного инструментария. Кроме того, мы можем воспользоваться аналогичными селекторами цвета, расположенными в центре панели Properties (рис. 3.34).

Нужно только учитывать, что оба этих набора селекторов цвета также меняют цвета, которыми будет нарисована новая графика.
Правка контура фигуры
Контур любой фигуры, нарисованной средствами Flash, можно править, тем самым изменяя и деформируя фигуру. Это выполняется с помощью все того же инструмента "стрелка" аналогично тому, как мы только что перемещали графику с места на место.
Нужно сказать сразу, что для изменения формы фигуры нужно, прежде всего, снять с нее выделение. Если этого не сделать, фигура будет частично или полностью перемещена на другое место, а это совсем не то, что мы хотим сделать.
Итак, для того чтобы изменить форму какой-либо фигуры, будь это простейший прямоугольник или сложная кривая, нужно выбрать инструмент "стрелка", снять с фигуры выделение, найти на контуре фигуры нужную точку и переместить ее с помощью мыши. Перемещение выполняется очень просто: ставим на нужную точку курсор мыши, нажимаем левую кнопку, перемещаем мышь и отпускаем кнопку. В результате этого форма фигуры изменится.
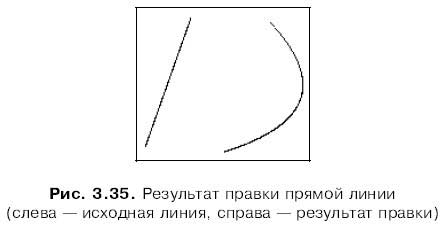
Таким образом мы можем удлинять и укорачивать прямые линии, перетаскивая их за концы (так называемые конечные точки). Также мы можем превращать прямые линии в кривые, захватив мышью любую точку на их середине и "вытянув" ее в нужную сторону. При этом на линии будет создана точка искривления, обозначающая место, где эта линия искривляется. Посмотрим на рис. 3.35 — там показан пример того, что можно сделать с прямой линией.

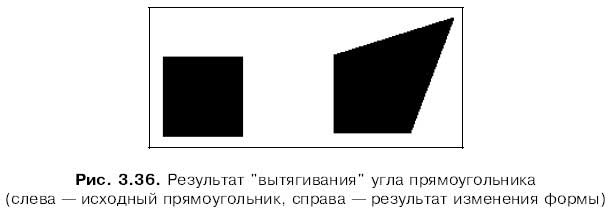
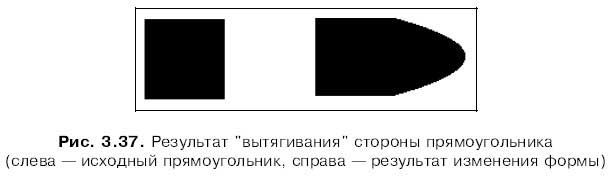
В случае более сложных фигур мы можем перемещать углы (в терминологии Flash — угловые точки, т. е. точки соединения линий), тем самым вытягивая или "съеживая" их (фигур) контуры. Например, обычный прямоугольник можно "вытянуть" по диагонали за угол (рис. 3.36) или выгнуть любую из его сторон, превратив ее в кривую (рис. 3.37).
Если фигура имеет заливку, то форма заливки тоже изменится так, чтобы заполнить получившийся в результате контур. Собственно, это заметно по рис. 3.36 и 3.37. Если же контур фигуры в результате перемещения перестанет быть замкнутым, заливка сохранит форму, которую имела перед этим.


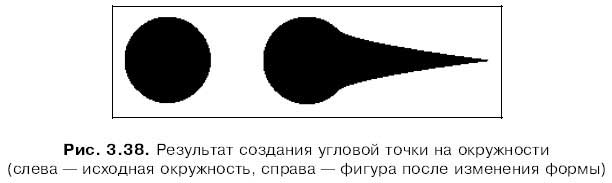
Flash предоставляет также возможность создания на прямой новой угловой точки. Обычно они задаются при создании фигуры, но иногда впоследствии бывает нужно добавить дополнительную угловую точку. Для этого выполним уже знакомую нам операцию по "вытягиванию" линии (прямой или кривой), но "вытягивать" ее будем, удерживая нажатой клавишу <Ctrl>. В том месте, где мы "захватили" линию мышью, появится новая угловая точка. Результат может выглядеть так, как показано на рис. 3.38 — заметим, что мы создали острый угол, которого раньше не было.

Теперь самое время немного попрактиковаться. Нарисуйте какую-нибудь достаточно сложную геометрическую фигуру и немного "поиздевайтесь" над ней. Попробуйте выполнить все описанные нами операции по нескольку раз и посмотрите сами, что из этого получится.
Точная правка контуров
Мы узнали, как можно изменять форму контуров с помощью инструмента "стрелка". Однако во многих случаях рассмотренный способ может оказаться слишком грубым. Некоторые особо точные операции нельзя выполнить при помощи "стрелки". Поэтому создатели Flash предусмотрели другой инструмент — Subselection Tool (Белая стрелка2). Он позволяет нам выполнять самые сложные действия над линиями контура, как прямыми, так и кривыми.
Чтобы выбрать инструмент "белая стрелка", следует щелкнуть по кнопке:

находящейся в главном инструментарии, или нажать клавишу <А> на клавиатуре. После этого курсор мыши примет вид небольшой белой стрелки.
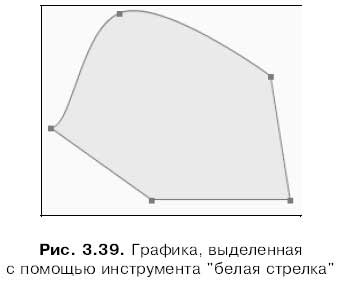
С помощью "белой стрелки" мы можем выделять фрагменты графики, как делали это ранее уже знакомым нам инструментом "стрелка". Результат такого выделения показан на рис. 3.39. Нужно только иметь в виду, что инструмент "белая стрелка" не позволяет выделять заливки — только контуры.

Посмотрим внимательно на рис. 3.39. На контуре нарисованной фигуры хорошо заметны точки, обозначенные небольшими белыми квадратами. Это угловые точки — точки смыкания линий, прямых и кривых. Перемещая эти точки с помощью мыши или пользуясь клавишами-стрелками клавиатуры, мы можем изменять форму контура.
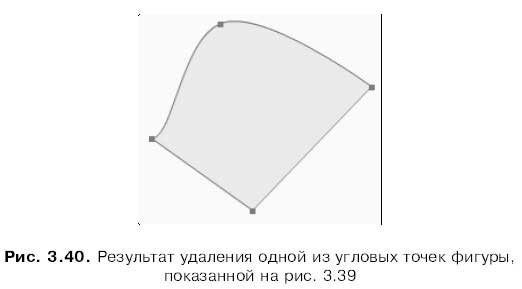
Щелкнем в любой угловой точке. Мы увидим, что она изменит вид (вместо белого квадратика появится зеленый) — это означает, что угловая точка выделена. Теперь мы можем удалить эту точку, если она не нужна, для чего достаточно нажать клавишу <Del>. Результат удаления одной из угловых точек нашей фигуры показан на рис. 3.40.

Теперь щелкнем в точке, расположенной в левом верхнем углу нашей фигуры. На рис. 3.41 показан результат этого действия. Видно, что теперь эта точка имеет вид не квадратика, а окружности. Это точка искривления, и она показывает, в каком месте линия изгибается. Мы также можем переместить эту точку с помощью мыши или клавиш — стрелок. Кроме того, можно перемещать точки, расположенные на концах синей касательной, чтобы изменить форму получившейся кривой.

Мы можем выполнить множественное выделение сразу нескольких угловых точек или точек искривления. Для этого при выбранном инструменте "белая стрелка" щелкнем в этих точках, удерживая нажатой клавишу <Shift>. А проще всего выделить их перетаскиванием мыши, опять же при выбранном инструменте "белая стрелка".
Мы можем преобразовать имеющуюся угловую точку в точку искривления, для чего достаточно выделить ее и начать перетаскивать при нажатой клавише <Alt>. Для обратного преобразования — точки искривления в угловую точку — придется воспользоваться инструментом "перо". Выберем его в главном инструментарии, щелкнем где-либо на контуре, чтобы его выделить, а потом щелкнем еще раз, уже в нужной точке (а второй щелчок вообще удалит эту точку).
С помощью инструмента "перо" можно также поместить на кривую (но не на прямую!) линию новую точку искривления. Выберем этот инструмент, щелкнем сначала по контуру, чтобы его выделить, а потом — в нужном месте нужной линии контура. Повторный щелчок преобразует точку искривления в угловую точку, а третий — вообще удалит ее.
Уф! Ох, и сложности!.. Не мешало бы поэкспериментировать со всем этим богатством для закрепления полученных знаний. Как вы считаете?
Сложное выделение. Инструмент Lasso ("Лассо")
Мы уже рассмотрели различные способы выделения графики. Добавим к ним еще парочку способов так называемого сложного выделения. При сложном выделении выделяются не целые примитивы, а их части, что позволяет художнику создавать еще более замысловатые геометрические фигуры и, стало быть, еще более оригинальную графику.
Прежде всего, рассмотрим уже знакомый нам инструмент "стрелка". Все ли мы о нем знаем? Оказывается, нет.
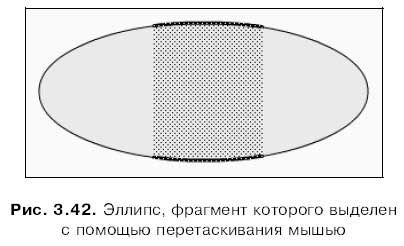
Давайте нарисуем на рабочем листе Flash небольшой эллипс и попытаемся выделить с помощью перетаскивания мыши его небольшую часть. Для этого сначала установим курсор мыши выше нарисованного нами эллипса и чуть левее его центра. После этого нажмем левую кнопку мыши и протащим мышь, пока курсор не окажется ниже эллипса и чуть правее его центра. Отпустим кнопку мыши и посмотрим, что у нас получилось. А получиться у нас должно что-то похожее на фигуру, приведенную на рис. 3.42.

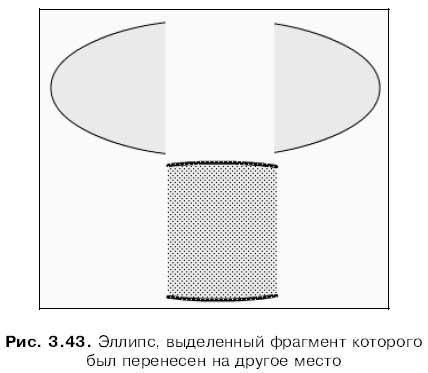
Теперь проверим, действительно ли фрагмент эллипса выделен, — и мы сможем проделывать над ним все, что захотим. Для пробы перенесем выделенный фрагмент на другое место. Ура, получилось (см. рис. 3.43)!

Так что с помощью уже знакомого нам инструмента "стрелка" можно выделять перетаскиванием не только целые фигуры, но и их фрагменты. Это может нам очень пригодиться в дальнейшем, когда мы начнем много работать с Flash. В самом деле, каких геометрических фигур можно наделать!
Но как быть, если нужно выделить не прямоугольный фрагмент, а "лоскут" неправильной формы? "Стрелка" здесь нам не поможет. Нужен другой инструмент, который называется Lasso ("Лассо").
Чтобы выбрать инструмент "лассо", щелкнем по кнопке в главном инструментарии:

Или нажмем клавишу <L> на клавиатуре. Курсор мыши примет вид небольшого лассо.
Как пользоваться "лассо"? Ставим курсор мыши в точку, где собираемся начать выделение, нажимаем левую кнопку мыши и, не отпуская ее, рисуем область выделения, охватывающую нужный нам "лоскут". Не забудем замкнуть контур этой области (впрочем, Flash сделает это за нас, когда мы отпустим кнопку мыши). Отпускаем кнопку мыши — и "лоскут" выделен (рис. 3.44).

Инструмент "лассо" имеет несколько дополнительных возможностей, которые могут помочь в работе. Эти возможности включаются особыми модификаторами, доступными, как обычно, в области Options главного инструментария, если выбран этот инструмент. Давайте их рассмотрим.
Модификатор Polygon Mode (Полигон) переключает "лассо" в такой режим, когда "лоскут" выделения представляет собой не замкнутую фигуру произвольной формы, а многоугольник, состоящий из отрезков прямых линий.
Чтобы включить его, нужно щелкнуть кнопку-выключатель:

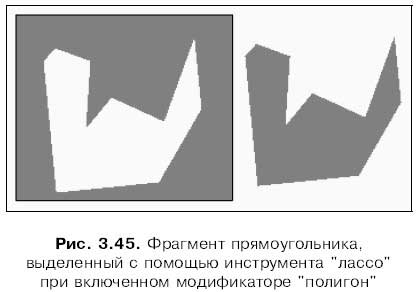
При включенном модификаторе "полигон" работа с "лассо" протекает так. Мы выбираем место, где будет находиться начальная точка многоугольника выделения, ставим туда курсор мыши, щелкаем левой кнопкой и протаскиваем мышь, "вытягивая" за собой первый отрезок. Подведя курсор к месту, где должна находиться вторая точка многоугольника, опять щелкаем левой кнопкой. Далее точно таким же образом мы щелчками мыши отмечаем третью, четвертую и все остальные точки этого многоугольника. Чтобы замкнуть контур, на последней точке мы выполним не одинарный, а двойной щелчок. Пример такой многоугольной области выделения приведен на рис. 3.45.

Создание многоугольной области выделения похоже на рисование многоугольников с помощью инструмента "перо". Научиться пользоваться модификатором "полигон" легче, если держать в памяти эту аналогию.
Находясь в обычном режиме работы "лассо", мы можем временно переключиться в режим "полигона". Для этого при рисовании области выделения нужно удерживать нажатой клавишу <Alt>.
Частичное стирание графики. Инструмент Eraser ("Ластик")
Компьютерный (да и обычный, "бумажный") художник не только рисует. Увы, иногда приходится и удалять только что нарисованное. В конце концов, художник — человек, а не программа, и он может ошибиться. А иногда стирание необходимо, если нужно создать сложную геометрическую фигуру путем удаления части другой фигуры, более простой.
Конечно, мы всегда можем выделить часть графики, которую нужно удалить, и нажать клавишу <Del>. Выделить фрагмент можно как с помощью уже знакомой нам "стрелки", так и "заарканив" ее инструментом "лассо". Но Flash предлагает еще один инструмент для частичного удаления нарисованных контуров и заливок — Eraser ("Ластик"). Рассмотрим его.
Инструмент "ластик" ведет себя как обычный резиновый ластик, которым мы стираем на бумаге карандашные пометки. Если брать аналогии из Flash, то "ластик" похож на "кисть": он работает по тому же принципу, только не закрашивает лист мазками, а стирает все, чего мы им коснемся.
Чтобы выбрать инструмент "ластик", щелкнем по кнопке, находящейся в главном инструментарии:

Или нажмем клавишу <Е> на клавиатуре. Курсор мыши при этом может принимать разные формы, в зависимости от настроек, заданных с помощью модификаторов (см. ниже).
Используется инструмент "ластик" аналогично инструменту "кисть". Мы ставим курсор мыши в начальную точку, нажимаем левую кнопку, двигаем мышь, стирая графику, и, в конце концов, отпускаем кнопку мыши, закончив стирание. Пример того, что может получиться у нас в результате "стирания" "ластиком", показан на рис. 3.46.

Если при работе нужно двигать "ластик" строго по горизонтали или вертикали, то во время перемещения его мы будем удерживать нажатой клавишу <Shift>. Кроме того, мы можем быстро стереть все нарисованное на рабочем листе, дважды щелкнув на кнопке выбора "ластика" в главном инструментарии. Это значительно быстрее, чем последовательно нажимать сначала комбинацию клавиш <Ctrl>+<A> (выделение всей графики), потом — клавишу <Del> (собственно удаление). Главное только — не удалить случайно все свои труды.
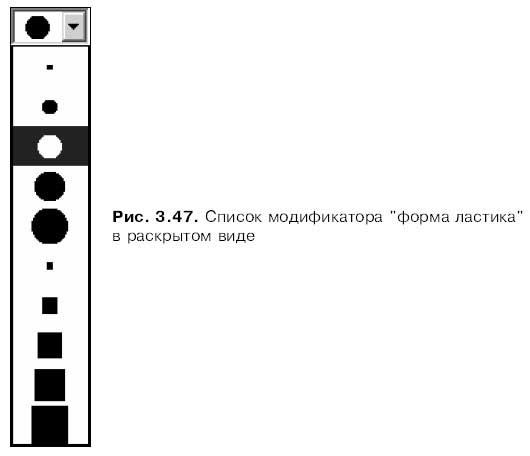
Так же, как и в случае с "кистью", Flash предоставляет возможность выбора формы и размера ластика. Для этого служит единственный модификатор Eraser Shape (Форма ластика), расположенный в области Options главного инструментария. Этот модификатор представляет собой обычный раскрывающийся список, в котором в виде графических изображений представлены все доступные во Flash формы и размеры "ластика" (рис. 3.47).

Как только мы выберем с помощью этого модификатора форму и размер "ластика", форма и размер курсора мыши изменятся. Таким образом, мы всегда будем знать, каким "ластиком" пользуемся.
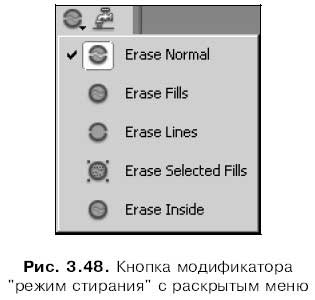
Еще один модификатор — "режим стирания" — позволяет задать режим работы "ластика", т. е. установить, будет ли "ластик" стирать линии контура или будет ограничиваться лишь заливками. Этот модификатор имеет вид кнопки с меню (рис. 3.48).

В меню модификатора "режим стирания" доступны пять пунктов:
? Erase Normal — обычный режим, когда стираются любые контуры и любые заливки (см. рис. 3.46);
? Erase Fills — стираются только заливки, контуры не стираются (рис. 3.49);

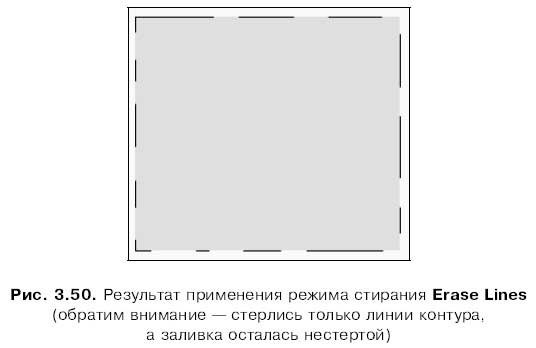
? Erase Lines — стираются только контуры, заливки не стираются (рис. 3.50);

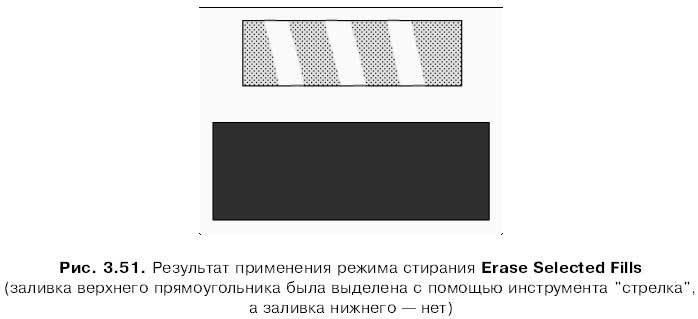
? Erase Selected Fills — стирается только выделенная с помощью инструмента "стрелка" заливка, невыделенные заливки и контуры остаются нестертыми (рис. 3.51);

? Erase Inside — стирается только заливка, находящаяся в пределах контура. То, что находится по другую сторону контура, не стирается. Сам контур также не стирается (рис. 3.52).

Но что делать, если нужно быстро стереть фрагмент графики, например, заливку или линию? Можно, конечно, переключиться на инструмент "стрелка", выделить нужный фрагмент и нажать клавишу <Del>. А можно воспользоваться модификатором Faucet (Кран). С помощью такого "крана" мы просто "смоем" ненужный фрагмент с рабочего листа.
Модификатор "кран" включается кнопкой-выключателем, которая доступна только при выбранном инструменте "ластик":

После включения этого модификатора мы можем просто щелкать на фрагментах графики, подлежащих удалению. Для отключения "крана" еще раз щелкнем по вышеупомянутой кнопке.
Дополнительные возможности работы с контурами
А теперь перечислим некоторые дополнительные возможности по работе с контурами, предоставляемые Flash.
Ранее было сказано, что при рисовании некоторыми инструментами (в частности, "карандашом" и "кистью") Flash автоматически сглаживает получившуюся графику. Однако Flash предлагает средства и для сглаживания уже нарисованной графики. Это особые модификаторы, доступные в области Options главного инструментария, если выбран инструмент "стрелка".
Первый из этих модификаторов так и называется — Smooth (Сглаживание). Он сглаживает кривые, устраняет рывки, сдвиги, нарушения кривизны и прочие дефекты, а также по мере возможности упрощает линии, иначе говоря, оптимизирует их. Благодаря такой оптимизации уменьшается количество описывающих их точек, а значит, уменьшается размер результирующего файла Shockwave/Flash и время, необходимое для вывода кривых на экран. Умелая и тщательная оптимизация всегда стоит затраченного на нее времени, так как выигрыш потом окупится многократно.
Чтобы выполнить сглаживание какой-либо кривой с помощью этого модификатора, выделим эту кривую и нажмем кнопку:

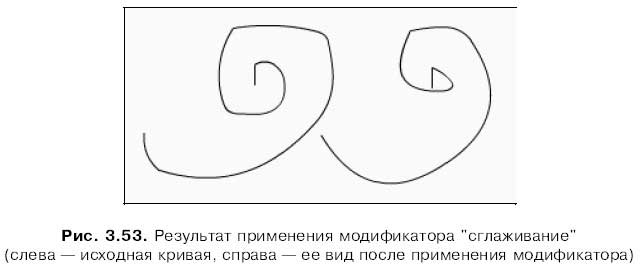
(Если на рабочем листе ничего не выделено, эта кнопка недоступна.) Также можно выбрать пункт Smooth подменю Shape меню Modify или контекстного меню выделенной линии. Чтобы выполнить более сильное сглаживание, мы нажмем эту кнопку или выберем этот пункт меню несколько раз подряд. На рис. 3.53 показан результат применения модификатора "сглаживание" к кривой.

Здесь нужно сразу сказать, что применение модификатора "сглаживание" к прямым линиям и геометрическим фигурам, чей контур состоит из прямых, не дает никакого эффекта. Также не дает эффекта применение этого модификатора к простым кривым линиям с постоянным радиусом кривизны.
Модификатор Straighten (Спрямление) выполняет совершенно противоположную задачу. Он спрямляет кривые, заостряет углы и пытается привести нарисованные нами геометрические фигуры к простейшим: прямая, прямоугольник, треугольник, эллипс. При этом он тоже оптимизирует графику.
Чтобы испытать модификатор "спрямление" в действии, выделим кривую, которую нужно спрямить, и нажмем кнопку:

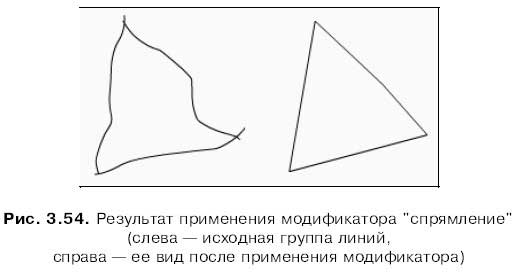
(Если на рабочем листе ничего не выделено, эта кнопка также недоступна.) Также можно выбрать пункт Straighten подменю Shape меню Modify или контекстного меню выделенной линии. Опять же, чтобы выполнить более сильное спрямление, следует нажать эту кнопку или выбрать этот пункт меню несколько раз подряд. Пример применения модификатора "спрямление" к группе линий показан на рис. 3.54.

Применение модификатора "спрямление" к прямым линиям и фигурам, чей контур состоит из прямых линий, не дает никакого эффекта. Также, по-видимому, он никак не действует на кривые линии с постоянным радиусом кривизны.
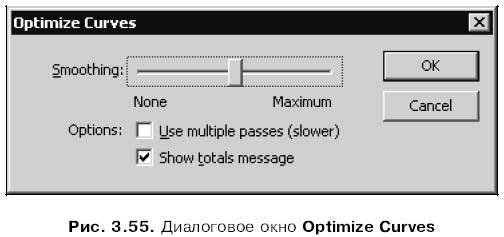
Есть еще один способ сглаживания (и оптимизации) кривых. Выделим на рабочем листе контур, который нужно оптимизировать, и выберем пункт Optimize подменю Shape меню Modify или нажмем комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<C>. На экране появится диалоговое окно Optimize Curves, показанное на рис. 3.55.

С помощью движкового регулятора Smoothing выбирается степень сглаживания кривых. Крайнее левое значение вообще отключает всякое сглаживание, а крайнее правое — задает высшую степень оптимизации. По умолчанию движок установлен посередине шкалы — вероятно, это лучший выбор.
Будучи включенным, флажок Use multiple passes (slower) заставляет Flash оптимизировать выбранный фрагмент несколько раз подряд, пока не станет ясно, что дальнейшая оптимизация бесполезна. Такая многопроходная оптимизация выполняется значительно медленнее обычной, однопроходной, но позволяет достичь лучших результатов. По умолчанию этот флажок отключен.
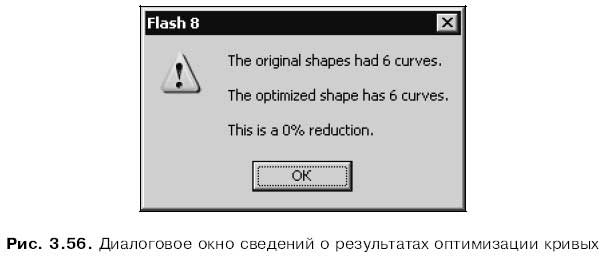
Флажок Show totals message включает или выключает вывод в конце процесса оптимизации окна, содержащего сведения о результатах (рис. 3.56). По умолчанию этот флажок включен.

Установив нужные параметры оптимизации, нажмем кнопку ОК. (Если мы передумали сглаживать выделенный фрагмент, следует нажать кнопку Cancel.) Ознакомимся со сведениями о результатах сглаживания и оптимизации и закроем диалоговое окно, содержащее эти сведения, нажатием кнопки ОК.
Осталось рассмотреть совсем немногое, а именно — три интересные возможности Flash по работе с заливками и фигурами, содержащими заливки.
Первая из них — это возможность преобразования линий в заливки. Зачем это может пригодиться, непонятно, так как Flash 8, в отличие от предыдущих версий Flash, позволяет применить к линиям градиентный цвет (о градиентных цветах будет рассказано в главе 6). Правда, разработчики Flash утверждают, что преобразование линий в заливки в некоторых случаях ускоряет отображение графики, хотя размер результирующего файла Shockwave/Flash может при этом увеличиться.
Чтобы преобразовать линию в заливку, выделим нужную линию (это может быть как простая прямая линия, так и сложный контур, содержащий множество кривых Безье) и воспользуемся пунктом Convert Lines to Fills, находящимся в подменю Shape меню Modify.
Здесь нужно дать небольшие пояснения. После преобразования наша (бывшая) линия будет выглядеть как очень тонкая заливка, заключенная между очень тонкими линиями. Если мы попробуем изменить ее форму, воспользовавшись инструментом "стрелка", то сразу это увидим. На рис. 3.57 видно, что на самом деле мы переместили одну из тонких внешних линий, и заливка сразу же "распухла", чтобы заполнить образовавшееся свободное пространство.

Вторая возможность — увеличение или уменьшение размера заливки на определенное число пикселов — позволяет, в частности, получить очень интересный эффект при управлении размером заливки, созданной из линии — линия станет визуально толще или тоньше. Однако при этом может исказиться форма заливки и пропасть контур (если он есть). Поэтому используйте данную функцию осмотрительно.
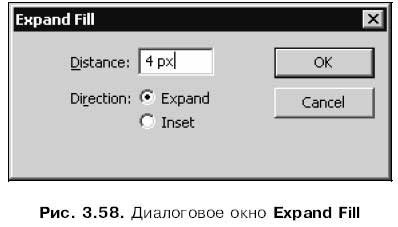
Для изменения размера какой-либо заливки выделим ее (она может быть заключена или не заключена в контур). Далее выберем пункт Expand Fill подменю Shape меню Modify. На экране появится диалоговое окно Expand Fill (рис. 3.58).

В поле ввода Distance укажем расстояние, на которое увеличивается или уменьшается заливка, в пикселах. С помощью переключателей группы Direction зададим, будет ли заливка увеличиваться (переключатель Expand) или уменьшаться (Inset). После этого остается только нажать кнопку ОК для выполнения действия или Cancel для отказа от него.
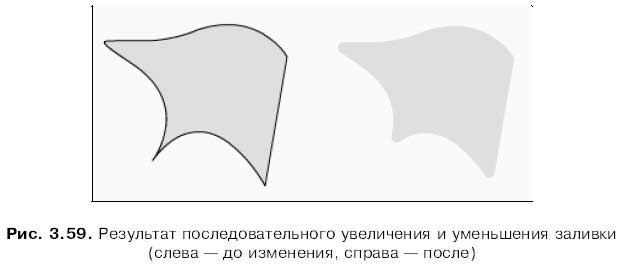
Результат последовательного выполнения сначала уменьшения, а потом — увеличения заливки показан на рис. 3.59. Видно, как после этих операций у заливки пропал контур, а сама заливка исказилась.

И, наконец, рассмотрим третью возможность по работе с заливками — возможность сглаживания контура, в который она помещена. При этом контур не только сглаживается, но еще и делается как можно менее заметным: его толщина уменьшается до минимума, а цвет задается таким же, как и у заливки. Это также может быть полезно во многих случаях, например, для того, чтобы удалить из контура лишние линии.
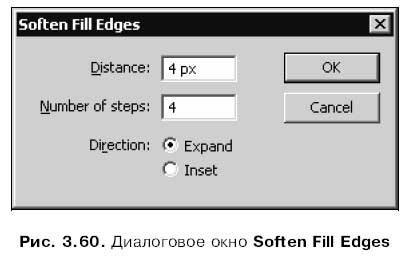
Выделим на рабочем листе фигуру, контур которой нужно сгладить. Далее выберем пункт Soften Fill Edges подменю Shape меню Modify. На экране появится диалоговое окно Soften Fill Edges (рис. 3.60).

В поле ввода Distance укажем толщину контура, который должен получиться в результате сглаживания, в пикселах.
В поле ввода Number of steps зададим максимальное количество кривых, которое будет использовано для создания нового, сглаженного контура. Чем больше кривых будет при этом использовано, тем более сложным получится контур, но тем большим окажется результирующий файл Shockwave/Flash и тем дольше будет выводиться графика. Поэтому нужно выбрать разумный компромисс — возможно, для этого понадобится немного поэкспериментировать.
С помощью переключателей группы Direction задается, будет ли фигура увеличена (переключатель Expand) или уменьшена (Inset) для достижения эффекта сглаживания контура.
Введя нужные данные, нажмем кнопку ОК для выполнения действия или Cancel для отказа от него.
Результат сглаживания контура, примененного к сложной фигуре, нарисованной с помощью инструмента "карандаш", показан на рис. 3.61. Обратим внимание, что после этой операции контур стал невидимым, а его форма — несколько менее сложной. Также были устранены некоторые дефекты контура, в частности, ненужные линии.

- Правка анимации
- Создание и правка шаблонов HTML
- Интерактивная справка Flash
- Глава 21 Публикация и экспорт готовой графики Flash
- Письма с элементами графики и вложениями
- Отправка данных в списки SharePoint по электронной почте
- Есть ли надстройка для Microsoft Word, позволяющая открывать документы в том месте, где в прошлый раз была завершена пра...
- 8.4.2. Только отправка почты
- Справка Windows Vista в Интернете
- Интерактивная справка Windows
- Создание и отправка сообщений
- Практическая работа 22. Создание, отправка и прием почтовых сообщений




