Книга: Macromedia Flash Professional 8. Графика и анимация
Инструменты рисования
Разделы на этой странице:
Инструменты рисования
Flash 8 предоставляет нам довольно много инструментов рисования. Мы рассмотрим их по очереди, в порядке возрастания сложности.
Инструмент Line ("Линия")
Этот инструмент служит для вычерчивания прямых линий. Чтобы выбрать его, следует щелкнуть в главном инструментарии по кнопке:

Или нажать на клавиатуре клавишу <N>. После этого курсор мыши примет вид небольшого крестика — это значит, что теперь мы можем проводить мышью прямые линии.
Делается это так. Помещаем курсор мыши в то место, где должно находиться начало линии, и нажимаем левую кнопку мыши. После этого, не отпуская кнопки, протаскиваем мышь в то место, где у нас будет конец линии. Пока мы буксируем мышь, от начала линии за ее курсором будет тянуться "резиновая" линия, показывающая, как пройдет прямая, если мы прямо сейчас отпустим кнопку мыши. В нужный момент отпускаем левую кнопку мыши — и прямая линия готова.
Мы можем проводить таким образом линии любой длины и под любым углом. Если нам нужно провести линию под углом, кратным 45°, то во время вычерчивания линии мы будем удерживать нажатой клавишу <Shift>. В этом случае рисуемая линия будет автоматически "подгоняться" под подходящий угол.
При рисовании прямых линий мы можем включить модификатор Snap to Objects (Приклеивание), для чего достаточно нажать кнопку, находящуюся в области модификаторов главного инструментария:

После этого при буксировке мыши, если какой-либо из концов рисуемой линии окажется достаточно близко к уже нарисованному контуру, направляющей или линии координатной сетки, курсор-крестик мыши будет заменен курсором-кружком. Если теперь отпустить кнопку мыши, завершив рисование линии, ее конец будет автоматически "приклеен" к ближайшей линии контура. Flash по мере сил помогает нам.
Чтобы отключить модификатор "приклеивание" (ну не нужна нам такая помощь, не нужна — мы и сами с усами), нужно еще раз щелкнуть по уже нажатой кнопке, и она "отожмется":

Подобные кнопки, которые могут быть включенными и отключенными, называются кнопками-выключателями.
Мы можем изменять цвет линии с помощью верхнего селектора цвета контуров, что находится в области задания цветов главного инструментария. Селектор цвета заливок (нижний) никакого влияния на рисуемые прямые линии не оказывает, так как у линий нет заливок.
Рассмотрим теперь два следующих инструмента, позволяющих рисовать более сложные графические фрагменты, состоящие из нескольких примитивов: "прямоугольник" и "эллипс".
Инструменты Rectangle ("Прямоугольник") и Oval ("Эллипс")
Эти инструменты очень похожи. Разница проявляется лишь в результате их применения. Поэтому мы и описываем их здесь вместе.
Чтобы выбрать инструмент "прямоугольник", нужно щелкнуть в главном инструментарии по кнопке:

Или нажать клавишу <R>. Если вы почему-то не находите в главном инструментарии эту кнопку, найдите кнопку:

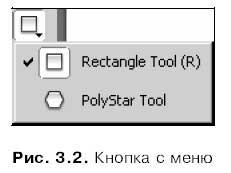
Щелкните по ней и, не отпуская левой кнопки мыши, подержите ее немного. На экране появится небольшое меню, показанное на рис. 3.2; выберите в нем пункт Rectangle Tool (R). После этого курсор мыши примет вид небольшого крестика — сигнал, что инструмент "прямоугольник" выбран.

Такие кнопки "с секретом" называются кнопками с меню. Обычно для того чтобы открыть это меню, нужно просто щелкнуть по кнопке. Кнопка — единственное исключение из этого правила:

В случае инструмента "эллипс" все намного проще. Щелкнем по кнопке:

Или нажмем клавишу <O>. Курсор мыши также примет вид небольшого крестика.
Прямоугольник рисуется следующим образом. Поместим курсор мыши в то место, где у нас будет находиться его левый верхний угол, и нажмем левую кнопку мыши. После этого, не отпуская кнопку, протащим мышь в то место, где у нас будет находиться правый нижний угол прямоугольника. Пока мы буксируем мышь, Flash отображает "резиновый" прямоугольник, так что мы всегда видим возможный результат наших трудов. Переместив курсор в нужную точку, отпустим левую кнопку мыши — и прямоугольник будет нарисован.
Эллипс рисуется аналогичным образом. Выбираем точку, соответствующую левому верхнему углу воображаемого прямоугольника, в который будет вписан эллипс, нажимаем левую кнопку мыши и буксируем мышь в точку правого нижнего угла этого прямоугольника. В процессе перетаскивания мыши Flash будет показывать нам "резиновый" эллипс. Когда он примет нужную форму, отпускаем левую кнопку мыши и наслаждаемся полученным результатом.
Мы можем рисовать таким образом прямоугольники и эллипсы любого вида. Если же нам нужно нарисовать квадрат или круг, то во время рисования будем удерживать нажатой клавишу <Shift>.
Есть и другой способ рисования прямоугольников и эллипсов. Выбираем соответствующий инструмент, нажимаем клавишу <Alt> и удерживаем ее нажатой во время рисования фигуры. Далее, ставим курсор мыши в точку, где должен находиться центр (именно центр, а не левый верхний угол) прямоугольника или эллипса, нажимаем левую кнопку мыши и растягиваем прямоугольник (эллипс). Когда "резиновый" прямоугольник или эллипс примет нужные размеры, отпускаем кнопку мыши, и фигура готова.
Каждый нарисованный нами прямоугольник и эллипс будет иметь заливку. Цвет заливки задается нижним селектором цвета в области Colors главного инструментария. А цвет контура задается, как мы помним, с помощью верхнего селектора цвета.
Пользуясь модификатором Set Corner Radius (Скругленные углы), мы можем рисовать прямоугольники со скругленными углами. Нажмем кнопку:

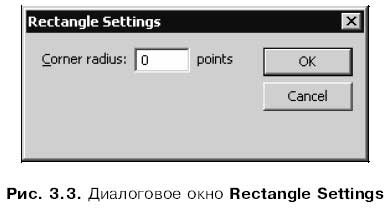
находящуюся в области Options главного инструментария (инструмент "прямоугольник" должен быть выбран), и на экране появится небольшое диалоговое окно Rectangle Settings, показанное на рис. 3.3. В единственном поле ввода Corner radius задаем радиус кривизны углов прямоугольника, после чего нажимаем кнопку ОК для подтверждения ввода данных или Cancel для отмены.

Если был введен радиус кривизны углов, отличный от нуля, и нажата кнопка ОК, все нарисованные за этим прямоугольники будут иметь скругленные углы. Чтобы вернуть прямоугольникам обычные, прямые углы, нужно снова вызвать на экран диалоговое окно Rectangle Settings, ввести в поле ввода Corner radius значение 0 и не забыть нажать ОК.
Кстати, вызвать окно Rectangle Settings можно также двойным щелчком на кнопке главного инструментария:

Есть еще один способ создания скругленных углов у прямоугольников. Он состоит в том, что одновременно с буксировкой мыши при рисовании очередного прямоугольника нажимаются клавиши <стрелка вверх> и <стрелка вниз>. Клавиша <стрелка вверх> уменьшает радиус кривизны углов, а клавиша <стрелка вниз> его увеличивает. Изменение радиуса отображается на "резиновом" прямоугольнике, так что мы всегда сможем вовремя остановиться.
Если выбраны инструменты "прямоугольник" или "эллипс", также становится доступным модификатор "приклеивание", описанный в предыдущем разделе.
С простейшими геометрическими фигурами мы покончили. Перейдем к более сложным.
Инструмент PolyStar ("Многоугольник")
Этот инструмент позволяет быстро рисовать довольно сложные многоугольники. Он появился в предыдущей версии Flash — MX 2004.
Чтобы выбрать этот инструмент, нажмем кнопку главного инструментария:

Если вы почему-то не находите в главном инструментарии эту кнопку, найдите кнопку:

Щелкните по ней и, не отпуская левой кнопки мыши, подержите ее немного. На экране появится небольшое меню, показанное на рис. 3.2; выберите пункт PolyStar Tool. После этого курсор мыши примет вид небольшого крестика — сигнал, что инструмент "многоугольник" выбран.
Чтобы нарисовать многоугольник, поместим курсор мыши в то место, где у нас будет располагаться его центр, и нажмем левую кнопку мыши. После этого, не отпуская кнопку, буксируем мышь, пока не получим многоугольник нужного размера. Как и всегда, Flash поможет нам, отображая "резиновый" многоугольник в процессе перемещения мыши. Чтобы закончить рисование, отпустим левую кнопку мыши.
Мы можем рисовать таким образом многоугольники любой формы. Если же нам нужно нарисовать многоугольник, чьи оси симметрии располагаются строго по горизонтали или вертикали, то во время рисования будем удерживать нажатой клавишу <Shift>.
Каждый нарисованный нами многоугольник будет иметь заливку. Цвет заливки задается нижним селектором цвета в области Colors главного инструментария. А цвет контура задается, как мы прекрасно помним, с помощью верхнего селектора цвета.
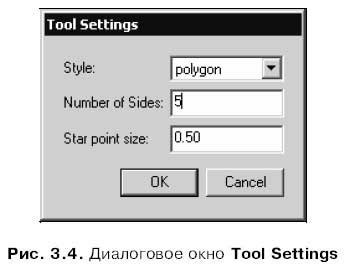
Мы можем задать различные параметры рисуемых нами многоугольников, воспользовавшись диалоговым окном Tool Settings (рис. 3.4). Вызвать это окно можно нажатием кнопки Options, находящейся в панели Properties; эта кнопка доступна только при выбранном инструменте "многоугольник". Если панель Properties на экране отсутствует, следует включить пункт-переключатель Properties подменю Properties меню Windows или нажать комбинацию клавиш <Ctrl>+<F3>.

Раскрывающийся список Style позволит нам задать стиль рисуемого многоугольника. Здесь доступны два пункта: polygon (рисование собственно многоугольника) и star (рисование звезды).
В поле ввода Number of Sides вводится количество углов многоугольника или лучей звезды.
Поле ввода Star point size служит для задания степени заостренности лучей звезды. Сюда можно ввести любое значение от 0 до 1; значения, близкие к нулю, вызывают рисование звезды с заостренными лучами, а значения, близкие к единице, — обычного многоугольника. (Собственно, многоугольник от звезды отличается только тем, что значение поля Star point size для него близко к единице.)
Введя нужные значения, не забудем нажать кнопку ОК для их сохранения. После этого все вновь рисуемые нами многоугольники будут иметь новые параметры. Если мы передумали изменять параметры инструмента "многоугольник", нажмем кнопку Cancel.
При выбранном инструменте "многоугольник" мы можем пользоваться модификатором "приклеивание".
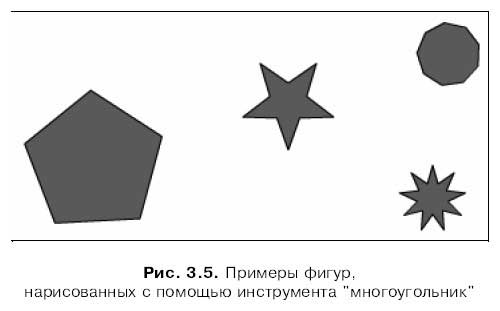
На рис. 3.5 показаны примеры некоторых фигур, нарисованных с помощью инструмента "многоугольник".

Инструмент Pencil ("Карандаш")
Этот инструмент позволяет рисовать линии любой (как говорят профессиональные компьютерные художники — свободной) формы. Работает он так же, как обычный карандаш, отчего и получил такое название.
Чтобы выбрать инструмент "карандаш", щелкнем в главном инструментарии по кнопке:

Или нажмем клавишу <Y>. Курсор примет вид карандаша.
Чтобы нарисовать линию, поместим курсор в точку, где она должна начинаться, и нажмем левую кнопку мыши. После этого, не отпуская левой кнопки, двигаем мышь по нужной траектории и, когда курсор окажется в точке, где должен быть конец линии, отпустим кнопку мыши. Flash будет рисовать проводимую нами линию прямо во время движения мыши. Пример такой линии показан на рис. 3.6. Если нам нужно провести стрoго прямую горизонтальную или вертикальную линию, то во время рисования мы будем удерживать нажатой клавишу <Shift>.

Мы можем задавать цвет линии, пользуясь верхним селектором цвета, расположенным в области Colors главного инструментария. Нижний селектор цвета никакого влияния на проводимые "карандашом" линии не оказывает, поскольку они не имеют заливки.
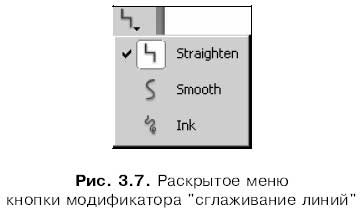
Можно заметить, что Flash автоматически сглаживает проведенную нами линию. Человеческая рука — не очень точный инструмент, и Flash это учитывает, устраняя мелкие неровности проводимых вами линий. Однако иногда такая "услужливость" может навредить: например, если нам нужно нарисовать что-то очень точно, со всеми неровностями и шероховатостями. Для регулирования степени сглаживания служит модификатор Straighten (Сглаживание линий), связанный с кнопкой, расположенной в области Options главного инструментария:

Небольшая черная стрелка в правом нижнем углу этой кнопки говорит о том, что при нажатии кнопки на экране должно появиться меню, показанное на рис. 3.7. (То есть это кнопка с меню.)

Меню, показанное на рис. 3.7, имеет три пункта, задающих степень сглаживания:
? Straighten — самое сильное сглаживание, при котором готовые линии получаются прямыми или изломанными, а приближенные подобия геометрических фигур преобразуются в точные фигуры;
? Smooth — менее сильное сглаживание; готовые линии почти всегда получаются кривыми;
? Ink — минимальное сглаживание.
Если нам нужно нарисовать достаточно точную фигуру из прямых линий, мы выберем сглаживание Straighten. Если наша геометрическая фигура должна содержать кривые линии, смело выберем Smooth. Для точного рисования сложных контуров следует выбрать степень сглаживания Ink.
Инструмент Pen ("Перо")
Этот мощнейший инструмент позволит нам рисовать как прямые, так и кривые линии, точно указывая их начальную и конечную точки и радиус кривизны. Кривые линии, рисуемые с помощью этого инструмента, называют также кривыми Безье по имени математика, создавшего формулу для описания этих кривых. Кроме того, "перо" предоставляет возможность создания ломаных линий, состоящих из множества прямых и кривых отрезков.
Чтобы выбрать инструмент "перо", щелкнем в главном инструментарии по кнопке:

Или нажмем клавишу <Р>. Курсор мыши при этом примет вид чертежного рейсфедера.
Рисование прямых с помощью "пера" выполняется следующим образом. Поместим курсор мыши в точку, где должно находиться начало прямой, и щелкнем левой кнопкой мыши. (Да-да — нужно именно щелкнуть!) В этом месте на листе появится небольшая полая точка. Далее поместим курсор в точку, где должен быть конец прямой, и снова щелкнем мышью. Прямая тотчас будет проведена.
Существует возможность проводить прямые линии под углом, кратным 45°. Для этого нам нужно при втором щелчке удерживать нажатой клавишу <Shift>.
Если мы продолжим щелкать мышью в других точках рабочего листа, то построим ломаную линию, аналогичную показанной на рис. 3.8. Чтобы завершить рисование ломаной, при создании последней ее точки мы сделаем двойной щелчок мышью вместо одинарного. Также для этого можно сразу после последнего щелчка выбрать другой инструмент или щелкнуть где-либо в пустом пространстве рабочего листа, удерживая нажатой клавишу <Ctrl>.

Пользуясь инструментом "перо", мы можем рисовать многоугольники любой формы с заливкой. Для этого мы нарисуем ломаную, которая станет контуром этого многоугольника, и замкнем его. Замкнуть его проще всего, подведя курсор к начальной точке многоугольника точек так, чтобы ниже и правее ее появился небольшой кружок, и щелкнуть левой кнопкой мыши. После этого Flash завершит создание контура и поместит в него заливку (рис. 3.9).

Как с помощью "пера" создаются прямые линии, мы выяснили. Пора приниматься за кривые.
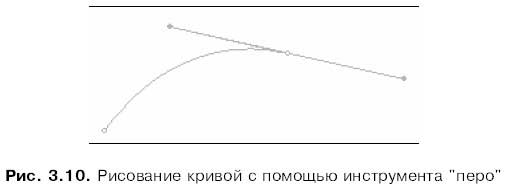
Начальная точка кривой линии создается точно так же, как начальная точка прямой. После этого выберем место на рабочем листе, где будет находиться конечная точка кривой, и щелкнем левой кнопкой мыши, но отпускать ее не будем. Вместо этого переместим курсор в каком-либо направлении, лучше — перпендикулярном направлению получающейся прямой линии. Мы увидим, как при этом изменится форма создаваемой кривой (рис. 3.10).

Мы можем действовать немного по-другому. Выберем на листе точку, где должно находиться начало кривой, поставим в нее курсор, нажмем левую кнопку и, не отпуская ее, переместим мышь. После этого отпустим кнопку мыши, переместим курсор на место, где должен быть конец кривой, и щелкнем левой кнопкой. Мы получим ту же самую кривую — конечно, не в точности такую же, но аналогичную.
И, наконец, можно совместить оба эти подхода. Поэкспериментируйте и посмотрите на получившиеся результаты — это лучший способ понять, как работает инструмент "перо".
Главное правило таково: мы должны перемещать мышь в том направлении, в каком создаваемая кривая должна быть выгнута. Если мы будем при этом удерживать нажатой клавишу <Shift>, курсор мыши будет перемещаться под ближайшим углом, кратным 45°. Касательная — прямая линия, заканчивающаяся темными точками, рисуемая Flash при создании кривой — поможет нам выбрать точную форму кривой.
Основное условие при создании кривых Безье — не жалеть времени на экспериментирование с инструментом "перо". В конце концов, практика в некоторых случаях может дать несравнимо больше, тем теория. Перефразируя известную пословицу, можно сказать, что лучше один раз что-то сделать самостоятельно, чем сто раз услышать, как это делается.
Поэтому автор призывает вас: экспериментируйте! Посмотрите на рис. 3.11 — там показаны некоторые примеры сложных геометрических фигур, созданных из кривых Безье с помощью "пера". Попробуйте создать аналогичные фигуры.

Остается добавить, что мы можем задавать цвет линии, пользуясь верхним селектором цвета, расположенным в области Colors главного инструментария. Нижний селектор цвета, задающий цвет заливки, в этом случае влияния не оказывает.
Инструмент Paint Bucket ("Ведро с краской")
Все рассмотренные нами ранее инструменты были предназначены, в основном, для рисования контуров. Конечно, при использовании некоторых из них также создавались и заливки, но это была "личная инициатива" Flash, искренне желающего нам помочь. Теперь же настала пора заняться заливками вплотную. Так вот, инструмент "ведро с краской" служит именно для создания заливок.
Этот инструмент ведет себя аналогично реальному ведру с краской: если "опрокинуть" его над замкнутым контуром, краска "разольется" и заполнит его внутренность. Если же контур имеет "прореху" (например, мы забыли его замкнуть), заливка создана не будет. Как видите, Flash не допустит, чтобы "краска" "вытекла" наружу и испортила изображение.
Чтобы выбрать инструмент "ведро с краской", щелкнем в главном инструментарии по кнопке:

или нажмем клавишу <К>. Курсор мыши при этом примет вид опрокинутого ведра с краской.
Использовать этот инструмент очень просто. Выберем нужную замкнутую фигуру, проследим за тем, чтобы она была действительно замкнута (иначе заливка не будет создана), и щелкнем на ней левой кнопкой мыши. Flash тотчас создаст заливку, заполняющую эту фигуру. Пример такой заливки показан на рис. 3.12.

Выбор цвета заливки производится с помощью нижнего селектора цвета в области Colors главного инструментария. Цвет, заданный с помощью верхнего селектора, в этом случае роли не играет.
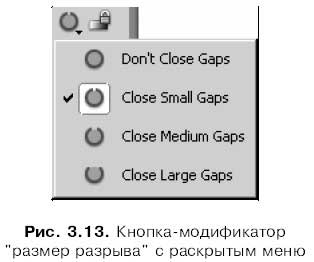
Если контур нарисованной нами фигуры в некоторых местах не замкнут, не стоит огорчаться. Flash автоматически устранит эти огрехи, если, конечно, они действительно невелики — в противном случае Flash вообще не создаст заливку. Размер разрыва, которого "не замечает" Flash, можно задать с помощью модификатора Gap Size (Размер разрыва). Этот модификатор имеет вид кнопки с меню (рис. 3.13) и расположен в области Options главного инструментария.

Меню этого модификатора предлагает для выбора четыре пункта:
? Don't Close Gaps — весь контур должен быть замкнут, иначе заливка создана не будет;
? Close Small Gaps — Flash закрывает только маленькие разрывы;
? Close Medium Gaps — Flash закрывает промежутки средних размеров;
? Close Large Gaps — Flash закрывает большие разрывы.
И еще: если мы попытаемся закрасить сам рабочий лист, выбрав "ведро с краской" и щелкнув на пустом пространстве листа, заливка создана не будет. Flash может создать заливку только внутри замкнутого контура — нужно это помнить. Чтобы изменить цвет фона изображения, следует воспользоваться диалоговым окном Document Properties. Работа с ним была подробно описана в главе 2.
Инструмент Brush ("Кисть")
Этот инструмент ведет себя аналогично реальной кисти. С его помощью мы можем наносить мазки различной формы и толщины. Причем эти мазки представляют собой не что иное, как заливки фигурной формы без видимых контуров. Несколько таких мазков показано на рис. 3.14.

Чтобы выбрать инструмент "кисть", щелкнем в главном инструментарии по кнопке:

Или нажмем клавишу <В>. Курсор при этом может принимать разные формы, в зависимости от настроек, заданных с помощью модификаторов (см. ниже).
Инструмент "кисть" используется аналогично "карандашу". Мы ставим курсор в точку, где должен начинаться мазок, нажимаем левую кнопку, двигаем мышь, рисуя сам мазок, и, в конце концов, заканчиваем рисование, отпустив левую кнопку мыши.
Если нам нужно нарисовать строго прямой горизонтальный или вертикальный мазок, то во время рисования мы будем удерживать нажатой клавишу <Shift>. Это правило справедливо для многих инструментов Flash.
Цвет мазка выбирается с помощью нижнего селектора цвета, расположенного в области Colors главного инструментария. Это вполне логично, так как "кисть" часто используется для создания заливок. Цвет контуров, задаваемый верхним селектором цвета, при этом роли не играет.
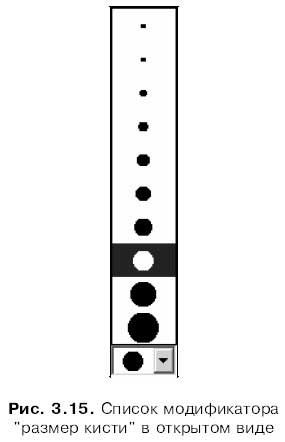
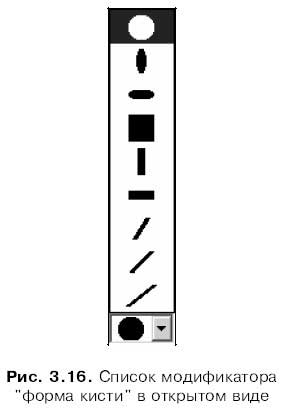
Кроме цвета мазка, Flash предоставляет нам возможность выбора формы и размера кисти. Для этого служат модификаторы Brush Shape (Форма кисти) и Brush Size (Размер кисти), расположенные, как и все остальные модификаторы, в области Options главного инструментария. Эти модификаторы представляют собой обычные раскрывающиеся списки, в которых в виде графических изображений представлены все доступные во Flash формы и размеры "кисти". Модификатор "размер кисти" в раскрытом виде показан на рис. 3.15, а модификатор "форма кисти" — на рис. 3.16. Видно, что возможности выбора достаточно велики.


Как только мы выберем с помощью вышеупомянутых модификаторов форму и (или) размер "кисти", форма и (или) размер курсора мыши изменится. Таким образом, мы всегда будем знать, какой "кистью" мы работаем.
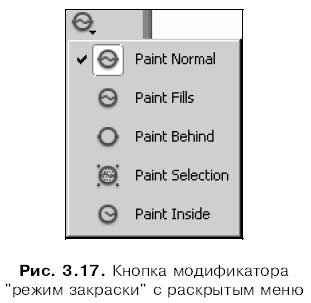
Еще один модификатор — Paint Mode (Режим закраски) — позволяет задать режим работы "кисти", т. е. определяет, будет ли "кисть" закрашивать линии или будет ограничиваться лишь заливками. Этот модификатор имеет вид кнопки с меню (рис. 3.17).

В меню модификатора "режим закраски" доступно пять пунктов:
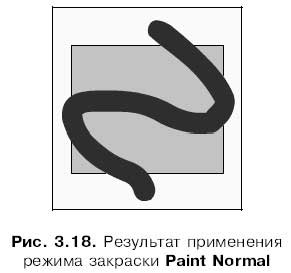
? Paint Normal — обычное рисование, когда закрашиваются любые линии и любые заливки (рис. 3.18);

? Paint Fills — закрашиваются только заливки и пустые области, линии не закрашиваются (рис. 3.19);

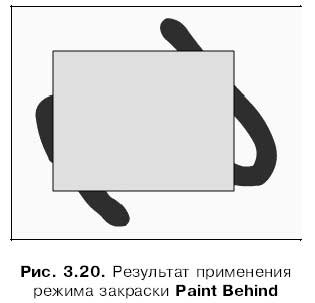
? Paint Behind — закрашиваются только пустые области, линии и заливки не закрашиваются (рис. 3.20);

? Paint Selection — закрашивается только выделенная с помощью инструмента "стрелка" заливка (об инструменте "стрелка" см. далее); невыделенные заливки, любые линии и пустые области остаются незакрашенными (рис. 3.21);

? Paint Inside — закрашивается только заливка, находящаяся либо в пределах, либо за пределами замкнутого контура. То, что находится по другую сторону этого контура, не закрашивается. Линии и пустые области также не закрашиваются (рис. 3.22).

- Советы для эффективного рисования
- 15.5. Отладочные инструменты
- 2. Мобильность, облака и цифровые инструменты: добро пожаловать в эпоху подключенного мира
- Упражнения в альбоме для рисования
- Глава 3 Простейшие операции рисования
- Глава 9 Инструменты рисования и ретуши
- Другие инструменты для осуществления резервного копирования
- HR-брендинг: Работа с поколением Y, новые инструменты для коммуникации, развитие корпоративной культуры и еще 9 эффектив...
- 4.2. Инструменты создания обзора
- Инструменты
- Приложение 5. Инструменты администрирования
- VST-инструменты




