Книга: Macromedia Flash Professional 8. Графика и анимация
Два вида статичной графики
Разделы на этой странице:
Два вида статичной графики
Сначала поговорим о двух принципиально разных видах статичной компьютерной графики. А именно, о растровой и векторной графике. Это нам очень пригодится в дальнейшем.
Растровая графика
Если хорошенько рассмотреть фотографию в электронном виде на мониторе компьютера при большом увеличении, то можно увидеть, что она состоит из множества точек квадратной формы. Если рассматривать такую иллюстрацию на некотором расстоянии, а не вблизи, как сделали мы, отдельные точки сливаются в единое, кажущееся цельным, изображение. Это классический пример растровой графики. Такая графика, как мы выяснили, состоит из множества разноцветных точек — пикселов. Поэтому растровую графику иногда называют пиксельной.
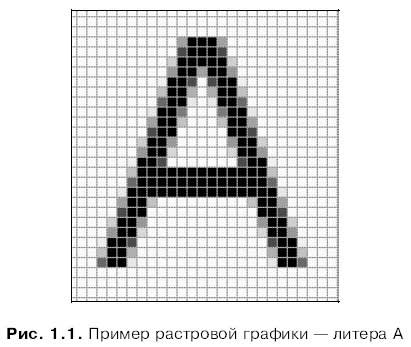
На рис. 1.1 показан небольшой пример растрового изображения — литера А, как она отображается на экране компьютера. Хорошо видно, что она состоит из множества разноцветных — белых, серых и черных — пикселов.

Вообще, все, что отображается на экране компьютера, суть растровая графика. Дело в том, что компьютерный экран сам представляет собой не что иное, как растр. Поэтому самые первые компьютерные графические форматы были именно растровыми.
В случае растровой графики в графическом файле сохраняется упорядоченный набор (опытные компьютерщики говорят — массив) значений цветов в пикселах растра. Разумеется, где-то в начале файла, в его заголовке, должен быть записан размер изображения, например, 320?200 пикселов, иначе программное обеспечение не сможет правильно обработать файл. Также иногда в файл записываются дополнительные данные: сведения о создателе, о программе, в которой редактировался файл, и пр.
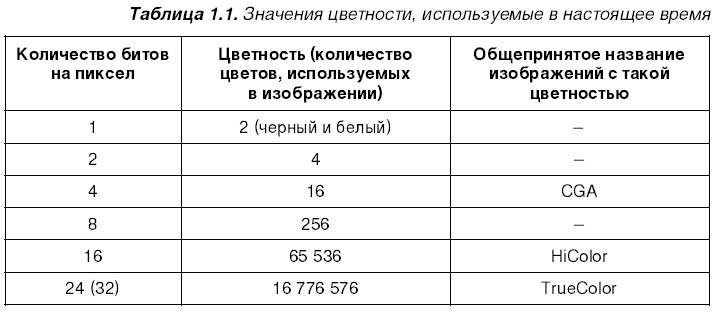
Для кодирования каждого пиксела растрового изображения отводится определенное количество битов, поэтому изображение может содержать только ограниченное количество цветов, называемое цветностью. Понятно, что чем больше выделяется битов на кодирование одного пиксела, тем большее количество цветов может быть использовано в изображении. В табл. 1.1 приведены используемые в настоящее время значения цветности изображений.

Да, но каким образом представляются значения цветов? Для этого используются два способа, которые мы сейчас рассмотрим.
В случае графики с цветностью TrueColor (фотореалистичной, или полноцветной) все очень просто. Значение цвета пиксела представляет собой три числа, обозначающих доли красной, зеленой и синей составляющих соответственно. Причем каждое число занимает ровно восемь битов, т. е. один байт. Такой способ задания цвета называется RGB (от английского Red, Green, Blue — красный, зеленый, синий).
Если изображение содержит меньшее количество цветов, то все немного сложнее. Сначала создается палитра — особая таблица, в которой записаны все цвета, используемые в изображении, в формате RGB. А значение цвета каждого пиксела в этом случае — просто номер (индекс), указывающий на нужный цвет в палитре. Такие цвета называются индексированными, а сама графика — графикой с палитрой. Размер палитры зависит от количества битов, выделяемых на представление цвета; например, если выделено 4 бита (полубайт), то палитра может содержать 16 цветов.
Очень часто, особенно в последнее время, применяются полупрозрачные изображения, сквозь которые "просвечивает" то, что находится под ними. Вы, наверно, видели шикарные пиктограммы Windows ХР, в которых полупрозрачность используется очень часто. В этом случае наряду со значением цвета каждого пиксела нужно хранить и степень его прозрачности. Для этого также используются два способа.
В случае полноцветной графики TrueColor все тоже довольно просто. Степень прозрачности пиксела задается с помощью дополнительных восьми битов ("Одного байта!" — кричат бывалые компьютерщики), добавляемых к уже имеющимся двадцати четырем (если 8 бит умножить на 3 цвета, получится как раз 24). Эти восемь битов называются каналом прозрачности или альфа-каналом, а сама цветность — TrueColor с каналом прозрачности или просто 32-битной.
Полноцветная графика позволяет художнику задать прозрачность отдельно для каждого пиксела. Графика же с палитрой таких вольностей не допускает. Здесь используется другой способ задания прозрачности: один из цветов палитры "в приказном порядке" объявляется прозрачным (прозрачный цвет). Обычно это цвет левого верхнего пиксела изображения.
Растровая графика имеет как достоинства, так и недостатки. Перечислим их, начав, разумеется, с достоинств.
? Простота вывода. В самом деле, для того чтобы вывести растровое изображение на экран монитора или принтер, не требуются сверхсложные вычисления. Отображение растровой графики не "нагружает" слишком сильно процессор компьютера, а значит, вывод изображения происходит очень быстро. Какая-либо дополнительная обработка при этом отсутствует, за исключением, может быть, подстройки цветов.
? Размер массива пикселов, а значит и графического растрового файла, зависит от геометрических размеров самого изображения и от его цветности (фактически — от количества битов на точку). Размер растрового изображения не зависит от его сложности. Это означает, что маленькие черно-белые изображения занимают меньше места, чем большие полноцветные. Это очень хорошо для Web-дизайна — там как раз используются, в основном, небольшие изображения.
? Высокая точность и достоверность передачи полутоновых изображений, например, сканированных картин и фотографий. В самом деле, если использовать достаточно большое разрешение и цветность TrueColor, то цифровая копия визуально не будет отличаться от оригинала.
Теперь рассмотрим недостатки растровой графики.
? Мы уже знаем, что размер массива пикселов зависит от геометрических размеров самого изображения и от его цветности. Иногда это выходит боком. Так, если мы сохраним в растровом формате простенькое, но полноцветное и, вдобавок, огромное по размерам изображение, оно вполне может занять на диске десятки мегабайт. Что ж, очень часто недостаток является обратной стороной достоинства…
? Растровая графика зависит от разрешения устройства вывода: монитора или принтера. Разрешение — это максимальное количество пикселов по горизонтали и вертикали, которое может вывести устройство. В самом деле, если вывести изображение размером 640?480 пикселов на монитор с таким же разрешением, то этот рисунок займет весь экран целиком. Если же его вывести при разрешении 1024?768, то на экране отобразится только часть рисунка. Так что нам либо придется мириться с этим, либо выполнять масштабирование изображения — пропорциональное изменение его размеров, — чтобы "вписать" его в нужное нам разрешение.
? Качество растровых изображений ухудшается при сильном масштабировании.
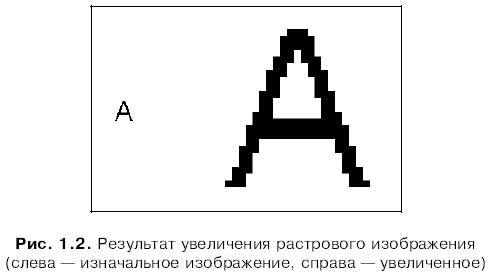
Последний пункт нужно пояснить на примере. Предположим, что мы имеем небольшое растровое изображение, и у нас возникло желание его увеличить. Откроем его в программе графического редактора, выполним команду увеличения и… Получим результат, показанный на рис. 1.2.

Слева на рис. 1.2 показано исходное изображение, справа — результат его увеличения. Видно, что каждый пиксел исходного изображения увеличился до размеров огромного "кирпича", в результате чего правое изображение сильно исказилось.
Как можно преодолеть этот недостаток?
Во-первых, по мере возможности не следует менять размеры растровых изображений. Лучше всего создавать их именно такого размера, какой нужен. В крайнем случае их можно уменьшить или совсем немного увеличить, чтобы точечная структура была незаметна.
Во-вторых, рекомендуется использовать достаточно мощные графические пакеты, например, последние версии Adobe Photoshop, для масштабирования растровой графики. Реализованные в них алгоритмы позволяют менять размеры изображений практически без потерь качества. Поставляемый в составе Microsoft Windows простейший графический редактор Paint этого не может.
Что касается первого недостатка растровой графики — прямой зависимости размера графического файла от геометрических размеров изображения — то он также практически преодолен. Дело в том, что подавляющее большинство графических форматов предоставляют возможность сжатия массива пикселов, в результате которого размер графического файла сильно уменьшается. Правда, такой подход чреват ростом затрат процессорного времени на распаковку изображения и риском потери данных при использовании слишком сильного сжатия.
Вот и все о растровой графике. Предоставим слово конкурирующей стороне.
Векторная графика
Рассказ о векторной графике мы начнем с небольшого допущения. Предположим, что любое, даже очень сложное графическое изображение можно разбить на простейшие элементы: прямые и кривые линии, эллипсы, прямоугольники и т. п. Эти простейшие элементы, называемые примитивами, описываются с помощью определенных формул. В результате мы получим набор параметров для этих формул, используя которые, можно точно воссоздать исходный набор примитивов, а значит и исходное изображение. Так вот, графика, состоящая из примитивов, и называется векторной графикой.
В качестве примера возьмем все ту же литеру А в векторном представлении. Если внимательно присмотреться к ней (рис. 1.3), можно увидеть, что она состоит из трех примитивов — прямых линий. (На рис. 1.3 они немного отделены друг от друга для лучшей наглядности.)

Но, спросите вы, как же компьютер выводит векторные изображения на экран? Ведь экран компьютера — это растр, и компьютер должен сначала преобразовать изображение в набор пикселов, т. е. растрироватъ его? Вы правы. Да, компьютер растрирует векторную графику, для чего дополнительно тратятся его системные ресурсы. Затраты системных ресурсов на растеризацию — один из главнейших недостатков векторной графики, но неоспоримые достоинства с лихвой его окупают.
Перечислим эти достоинства.
? Независимость размера файла векторного изображения от геометрических размеров самого изображения. Ведь в этом случае в файл записывается не огромный массив цветовых значений для всех пикселов, составляющих изображение, а только типы и параметры всех задействованных в нем примитивов, занимающие сравнительно небольшой объем.
? Прекрасная масштабируемость. В самом деле, для того чтобы изменить размеры изображения, нужно лишь умножить параметры размера всех формул примитивов на значение масштаба, вычислить их повторно и перерисовать изображение. Взглянем на рис. 1.4 — векторное изображение в любом масштабе выглядит идеально.

? Как следствие масштабируемости — независимость от разрешения устройства вывода: монитора или принтера.
? Исключительные возможности по обработке изображений. Векторные изображения можно поворачивать, искажать, отображать зеркально, перекрашивать, делать полупрозрачными и т. п. (рис. 1.5). Аналогичные манипуляции с растровыми изображениями потребуют много системных ресурсов.

Кстати, знаете ли вы, что обычные компьютерные шрифты, используемые Windows, суть векторные изображения? (Здесь имеются в виду так называемые шрифты формата TrueType, файлы которых имеют расширение ttf.) Благодаря векторному представлению они исключительно хорошо масштабируются до любых размеров. Однако системные шрифты, используемые для вывода надписей на диалоговых окнах, заголовков окон, пунктов меню, хранятся все же в растровом виде, чтобы зря не расходовать системные ресурсы.
Теперь перечислим недостатки векторной графики и укажем пути их преодоления.
? Размер файла векторного изображения зависит от уровня его сложности. В самом деле, чем сложнее изображение, тем больше примитивов включает оно в себя и тем больше данных потребуется сохранить в файле.
? Вывод векторной графики (а именно, ее растеризация) требует больше времени и больших системных ресурсов. В этом смысле растровая графика "работает" быстрее.
? Практически невозможно преобразовать полутоновое растровое изображение TrueColor в векторное (выполнить векторизацию) без больших потерь его качества.
Первые два недостатка вполне преодолимы. Во-первых, не нужно без нужды создавать слишком сложные векторные изображения. Во-вторых, надо стараться комбинировать векторную и растровую графику — современные графические пакеты предоставляют такую возможность. В-третьих, чересчур сложную векторную графику для распространения ее среди потребителей (или поклонников) можно перевести в растровый вид (кстати, так часто и делают).
К сожалению, третий недостаток преодолеть практически невозможно. Все продукты изобразительного искусства, созданные людьми до появления компьютера и векторной графики, в большинстве случаев лучше передаются растровой графикой. Если же попытаться превратить растровое изображение в векторное с помощью программы векторизации, наступит момент, когда оно окажется слишком сложным для этой программы. Да и качество получившегося шедевра будет очень низким. Так что ваши фотографии, снятые во время последнего отпуска, пусть остаются в растровом формате.
Вместе с тем, векторная графика неплохо подходит для сохранения штриховых изображений. Так что если у вас случайно завалялись чертежи — почему бы не попробовать!
Вот и все — о векторной графике нам больше сказать нечего. Давайте же теперь еще раз сравним возможности растровой и векторной графики и выясним, какая из них и в каких случаях предпочтительнее.
Применение растровой и векторной графики
Главный козырь растровой графики — точность передачи сканированных изображений. При этом растровая графика занимает тем больший объем, чем больше само изображение, плохо масштабируется и медленно обрабатывается. Главный козырь векторной графики — наличие развитых средств обработки изображения, а главный ее недостаток — невозможность сохранения полутоновых изображений в близком к оригиналу виде. Исходя из этого, можно определить область применения для каждого из двух видов компьютерной графики.
Итак, растровая графика применяется:
? для хранения и обработки полутоновых изображений (сканированные или изначально созданные на компьютере картины, фотографии);
? в Web-дизайне. Применяемые на Web-страницах изображения, как правило, невелики, а вывод их на экран осуществляется самими Web-обозревателями без привлечения дополнительных программ.
Векторная графика лучше всего подойдет, если нужно:
? сохранить штриховые изображения (карты, чертежи, рисунки карандашом, гравюры) в электронном виде;
? создать небольшие изображения, которые в дальнейшем будут всячески обрабатываться при выводе. Хороший пример таких изображений — шрифты формата TrueType, которые при выводе на экран не только масштабируются, но и раскрашиваются в разные цвета, поворачиваются и т. п.
В остальных случаях можно использовать как векторную, так и растровую графику. Нужно только помнить о недостатках, присущих обоим этим видам, и, разумеется, об их преимуществах.
Осталось напомнить о том, что Flash — формат векторной графики. Точнее же будет сказать: гибридной.
Гибридная графика
Собственно, гибридная графика — это разновидность векторной графики, поддерживающая включение в изображение растровых фрагментов. Благодаря такому подходу часто удается преодолеть главнейшие недостатки и растровой, и векторной графики: слишком большой размер файла растрового изображения и невозможность точной передачи полутоновых изображений средствами векторной графики.
Все современные редакторы векторной графики, в том числе Flash, предоставляют возможность создания гибридной графики. Фактически их можно назвать редакторами гибридной графики. Гибридную графику создают также настольные издательские программы.
Вот и все о двух видах графики: растровой и векторной. Далее мы рассмотрим конкретные форматы сохранения графики, поговорим об их достоинствах и недостатках и опишем область применения каждого формата.
- Письма с элементами графики и вложениями
- Перемещать файлы удобнее, если запустить два экземпляра Проводника и разместить их окна бок о бок. Можно ли это делать а...
- 1.2.1. Выбор вида туризма и ценовой категории будущего турпродукта
- Два вида задач руководителя
- Чтобы установить Service Pack 2, надо ли предварительно устанавливать Service Pack 1?
- Можно ли сравнить два файла?
- Как склеить два MP3-файла?
- 2.3. Эмпирическая модель обучения Дэвида Колба и ее применение в практике бизнес-тренинга
- 3.2. Классификация информации по видам тайны и степеням конфиденциальности
- Настройка внешнего вида Проводника
- Урок 6.6. Диаграммы и графики
- Два метода рекламы. И жизни




