Книга: HTML: Популярный самоучитель
Параметры отображения ячеек. Слияние ячеек
Параметры отображения ячеек. Слияние ячеек
Теперь рассмотрим самое мощное средство настройки отображения данных таблицы – настройку параметров отображения отдельных ячеек таблицы. Итак, для задания внешнего вида содержимого ячейки используются следующие атрибуты HTML?элемента TD:
• align – задает горизонтальное выравнивание текста ячейки, может принимать значения left, right, center или justify;
• valign – определяет вертикальное выравнивание текста ячейки, может принимать значения top, bottom, middle или baseline;
• bgcolor – задает цвет фона ячейки;
• bordercolor – определяет цвет рамки ячейки (если рамка отображается);
• height – позволяет указать рекомендуемую высоту ячейки;
• width – дает возможность указать рекомендуемую ширину ячейки;
• colspan – задает количество столбцов для слияния;
• rowspan – определяет количество строк для слияния.
Все указанные атрибуты, кроме двух последних, должны быть вам знакомы. Последние два атрибута элемента TD используются для объединения нескольких ячеек при создании более сложных таблиц. Рассмотрим реализацию именно объединения нескольких ячеек на примере таблицы отчетности некоторого предприятия (пример 7.4 демонстрирует также возможность применения форматирования к тексту ячеек таблицы).
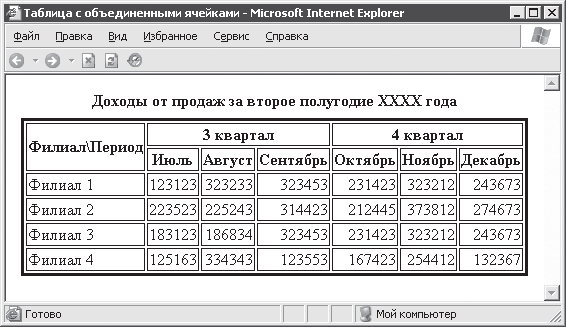
Пример 7.4. Таблица с объединенными ячейками
<TITLE>Таблица с объединенными ячейками</TITLE>
<TABLE align = center border = 3 bordercolor = black>
<CAPTION align = top><B>Доходы от продаж за второе полугодие XXXX года</B></CAPTION>
<!–формирование первой строки шапки таблицы–>
<TR align = center>
<TD rowspan = 2><B>ФилиалПериод</B>
<TD colspan = 3><B>3 квартал</B>
<TD colspan = 3><B>4 квартал</B>
<!–формирование второй строки шапки (названия месяцев)–>
<TR align = center>
<TD><B>Июль</B><TD><B>Август</B><TD><B>Сентябрь</B>
<TD><B>Октябрь</B><TD><B>Ноябрь</B><TD><B>Декабрь</B>
<!–далее следуют строки с данными (первая ячейка каждой строки – название филиала–>
<TR align = right><TD align = left>Филиал 1<TD>123123<TD>323233
<TD>323453<TD>231423<TD>323212<TD>243673
<TR align = right><TD align = left>Филиал 2<TD>223523<TD>225243
<TD>314423<TD>212445<TD>373812<TD>274673
<TR align = right><TD align = left>Филиал 3<TD>183123<TD>186834
<TD>323453<TD>231423<TD>323212<TD>243673
<TR align = right><TD align = left>Филиал 4<TD>125163<TD>334343
<TD>123553<TD>167423<TD>254412<TD>132367
</TABLE>
Внешний вид таблицы представлен на рис. 7.5.

Рис. 7.5. Таблица с объединенными ячейками
Вообще, задание параметров отображения каждой ячейки таблицы вручную является операцией довольно трудоемкой и применяется в основном при использовании таблиц для формирования внешнего вида HTML?документа. Исключение могут составить особые случаи, к которым, например, относится необходимость слияния только некоторых ячеек таблицы.
В примере 7.4 использовалось форматирование текста внутри ячеек для выделения тех из них, которые относят к шапке таблицы. Такое выделение ячеек шапки приведено только в качестве примера и является нежелательным в реальной практике. Для выделения заголовочных ячеек (например, относящихся к шапке таблицы) используется HTML?элемент TH, рассматриваемый далее. Кроме того, слияние ячеек в некоторой степени можно реализовать, применяя другие средства HTML, – группировку строк и столбцов.
В этой главе говорится только о тексте внутри ячеек. Но это совсем не значит, что в ячейках таблиц могут содержаться только текстовые данные. Каждая ячейка таблицы может включать графику, внедренные объекты, списки, вложенные таблицы – практически все, что можно поместить в тело HTML?документа. Именно возможность помещения в ячейки таблицы любых данных используется в примере описываемой в конце главы страницы, целиком построенной на использовании таблицы.




