Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Ввод и форматирование текстовой части контента
Ввод и форматирование текстовой части контента
Большинство веб-разработчиков после построения структуры веб-документа приступают к написанию и форматированию текстовой части контента. Мы не будем отступать от этого правила и расскажем, как это делается в программе Extra Hide Studio.
Присвоим нашей странице название , и сформируем в ней следующий текст:
Пока уберем из программного кода ненужные в данный момент элементы (теги вставки графического объекта и таблицы) – в результате он будет выглядеть так, как показано в листинге 5.5.
Листинг 5.5.]]> Ввод текстовой части контента
<html>
<head><title>Сведения о компании</title></head>
<body>
Наша компания была создана в 2005 году.
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.
Наша прибыль постоянно растет, и мы задумываемся о расширении.
Будем рады видеть вас в числе наших клиентов!
</body>
</html>
Теперь просмотрим, как в данный момент будет выглядеть наша страница в окне Интернет-обозревателя, предварительно сохранив выполненные изменения (рис. 6.5).

Рис. 6.5.]]> Вид страницы в окне Интернет-обозревателя
Отметим, что в программе имеется встроенный обозреватель, позволяющий просматривать текущую страницу. Он находится на вкладке рабочей области, его можно также вызвать нажатием клавиши или с помощью команды главного меню . Это довольно удобно, но в данном обозревателе не отображается название веб-страницы.
Теперь сделаем так, чтобы каждая фраза текста начиналась с новой строки. Для этого нужно поочередно установить курсор после каждой фразы и нажать кнопку на вкладке . В результате после каждой фразы появится тег , предназначенный, как известно, для вставки разрыва.
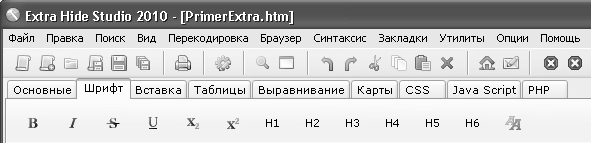
Теперь добавим на нашу страницу заголовок и займемся форматированием текстовой части контента. Для этого нам нужно перейти на вкладку , содержимое которой показано на рис. 6.6.

Рис. 6.6.]]> Инструменты, предназначенные для форматирования текста
В строке, следующей за тегом , введем приветственную фразу , затем выделим ее и нажмем в инструментальной панели данной вкладки кнопку . Как нетрудно догадаться, эта кнопка предназначена для создания заголовков первого уровня путем вставки тегов . Аналогичным образом кнопки , , , и предназначены для создания заголовков соответственно со второго по шестой уровни.
Следовательно, в результате нажатия кнопки фраза будет заключена в теги .
Теперь сделаем так, чтобы первая после заголовка фраза отображалась жирным шрифтом. Для этого выделим ее и в инструментальной панели вкладки нажмем кнопку – в исходном коде данная фраза будет заключена в теги . Отметим, что аналогичным образом вы можете включать курсивное (его мы применим к последней фразе текста, заключив ее в теги ), подчеркнутое или зачеркнутое начертание шрифта – для этого в инструментальной панели предназначены соответствующие кнопки.
В результате выполненных действий исходный код нашей веб-страницы будут выглядеть так, как показано в листинге 5.6.
Листинг 5.6.]]> Форматирование текста
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
За прошедшее время мы сумели занять лидирующие позиции на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расширении.<br>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
Теперь сохраним выполненные изменения и перейдем на вкладку (рис. 6.7).

Рис. 6.7.]]> Вид страницы с отформатированным текстом на вкладке Просмотр
На этой же вкладке кнопка предназначена для сдвига выделенного слова или текстового фрагмента вверх относительно расположенного рядом текста (иначе говоря, включается верхний индекс). Кнопка предназначена для сдвига выделенного слова или текстового фрагмента вниз относительно расположенного рядом текста (иначе говоря, включается нижний индекс). Названия кнопок отображаются в виде всплывающих подсказок при подведении к ним указателя мыши.
Кроме этого, на вкладке имеются кнопки для выравнивания текста на странице. Эти кнопки перечислены ниже.
• – при нажатии данной кнопки текст выравнивается по левому краю.
• – с помощью данной кнопки текст можно выровнять по центру.
• – при нажатии данной кнопки текст выравнивается по правому краю.
• – в данном случае текст будет растянут по всей ширине веб-страницы.
Порядок применения кнопок прост: нужно выделить в исходном коде соответствующий текстовый фрагмент и нажать требуемую кнопку.
- Как выполнить предварительную разметку веб-документа?
- Ввод и форматирование текстовой части контента
- Вставка графических объектов
- Вставка гиперссылок на внутренние и внешние ресурсы
- Представление данных в табличном виде
- Как вставить в веб-документ мультимедийный объект?
- Как создать форму отправки данных и вставить ее в веб-документ?
- Вставка комментариев в программный код веб-страницы
- Поиск и замена данных
- 1.6 Драйверы и буферы ввода-вывода
- 1.8 Ввод-вывод типичного приложения хранения данных
- Добавление веб-части на страницу
- Глава 6 BIOS – базовая система ввода-вывода
- 5.2.2.2. Устройства ввода информации в персональный компьютер
- Как в документ Microsoft Word вставить текст, в котором отсутствует форматирование?
- Трюки с форматированием
- Повторяем части шаблона
- Можно ли входить в систему без ввода имени и пароля?
- 2.9. Форматирование строк
- Глава 3 Кодирование текстовой и графической информации
- Источники контента




