Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Вставка гиперссылок на внутренние и внешние ресурсы
Вставка гиперссылок на внутренние и внешние ресурсы
Здесь мы расскажем о том, как средствами программы Extra Hide Studio можно формировать на веб-странице ссылки на внутренние и внешние ресурсы (под внутренними ресурсами в данном случае подразумеваются другие страницы этого же сайта, а под внешними – любые сторонние сайты).
По аналогии с графическими объектами, гиперссылки можно вставлять тремя способами: путем ввода соответствующего фрагмента исходного кода вручную, путем использования кнопки на вкладке , а также с помощью специально предназначенного Мастера ссылок, который позволяет полностью автоматизировать процесс вставки гиперссылки в веб-документ. Отметим, что для вставки тегов и атрибутов гиперссылки можно воспользоваться также панелью Быстрый ввод, которая расположена в правой части интерфейса программы, но по сути это будет то же самое, что и использование кнопки .
При нажатии кнопки в исходный код страницы (а именно – в то место, где находится курсор) будет вставлен следующий фрагмент: . Очевидно, что его необходимо дополнить, как минимум – вставить адрес гиперссылки, которым может являться как имя файла другой веб-страницы этого же сайта, так и веб-адрес любого другого ресурса. Напомним, что адрес гиперссылки является значением атрибута .
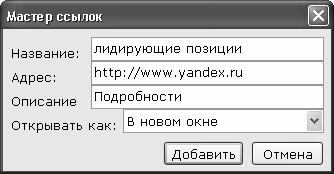
Начинающим веб-разработчикам для вставки гиперссылок рекомендуется использовать Мастер ссылок. Для перехода в данный режим следует выполнить команду главного меню или нажать в инструментальной панели, расположенной слева внизу окна, кнопку . В любом случае на экране отобразится окно, которое показано на рис. 6.11.

Рис. 6.11.]]> Мастер вставки ссылки
В данном окне осуществляется настройка параметров гиперссылки. Отметим, что перед вызовом данного окна следует поместить курсор в то место исходного кода веб-страницы, в которое должна быть вставлена гиперссылка.
В поле с клавиатуры следует ввести название гиперссылки. Иначе говоря, здесь вводится текст, который на веб-странице будет являться гиперссылкой.
В поле указывается адрес гиперссылки. Если вы хотите сослаться на другую веб-страницу этого же ресурса – в данном поле нужно ввести имя файла данной страницы (например, ). Если же вам нужно создать ссылку на внешний ресурс, то вводите ее в таком формате, как показано на рис. 6.11. Иначе говоря, при создании ссылки на портал www.yandex.ru нужно вводить адрес так: http://www.yandex.ru.
В поле при необходимости можно указать текст всплывающей подсказки, которая будет отображаться при подведении указателя мыши к ссылке на веб-странице. Отметим, что данный параметр не является обязательным для заполнения: он нужен лишь тогда, когда гиперссылка требует дополнительных пояснений.
В поле из раскрывающегося списка выбирается способ открытия гиперссылки. Возможен выбор одного из трех вариантов – , или .
Завершается процесс формирования и вставки гиперссылки нажатием в данном окне кнопки . С помощью кнопки осуществляется выход из данного режима без вставки гиперссылки.
В листинге 5.8 представлен исходный код созданной нами ране веб-страницы, в которую вставлена гиперссылка в соответствии с настройками, представленными на рис. 6.12. В данном случае ссылкой являются слова .
Листинг 5.8.]]> Вставка гиперссылки на внешний ресурс
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
<img src="Образец.jpg" width="320" height="240" border=10 alt="Извините, изображение не может быть показано"><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расширении.<br>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
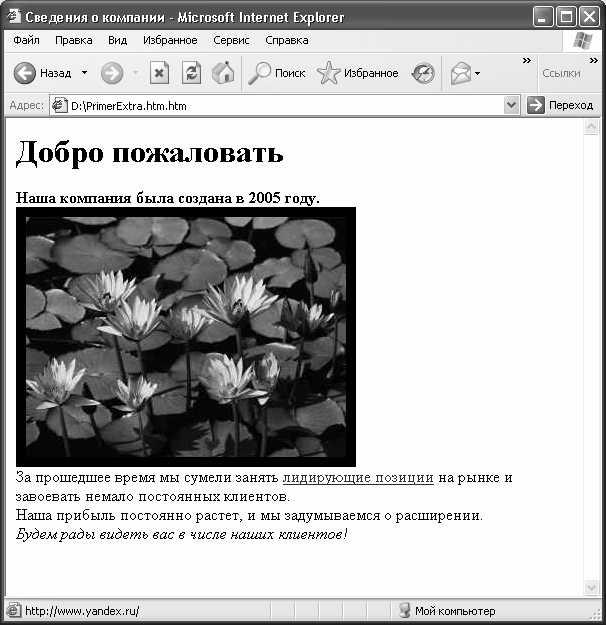
После сохранения внесенных изменений наша страница в окне Интернет-обозревателя будет выглядеть так, как показано на рис. 6.12.

Рис. 6.12.]]> Страница с гиперссылкой
Как видно на рисунке, гиперссылкой в данном случае является словосочетание , и эта ссылка ведет на портал www.yandex.ru (информация об этом отображается в строке состояния Интернет-обозревателя). Если подвести указатель мыши к гиперссылке, то отобразится всплывающая подсказка со словом .
- Как выполнить предварительную разметку веб-документа?
- Ввод и форматирование текстовой части контента
- Вставка графических объектов
- Вставка гиперссылок на внутренние и внешние ресурсы
- Представление данных в табличном виде
- Как вставить в веб-документ мультимедийный объект?
- Как создать форму отправки данных и вставить ее в веб-документ?
- Вставка комментариев в программный код веб-страницы
- Поиск и замена данных
- Внешние носители информации
- Приложение 2 Интернет-ресурсы
- Приложение 3 Интернет-ресурсы
- Внешние разъемы
- 11.3. Внешние DNS-серверы
- Структура документа и вставка оглавления
- Практическая работа 35. Создание структуры документа и вставка оглавления
- Вставка таблицы в документ
- Урок 5.8. Вставка графических объектов в документ
- Вставка рисунков в текст
- Вставка картинок
- Вставка математических формул




