Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Как вставить в веб-документ мультимедийный объект?
Как вставить в веб-документ мультимедийный объект?
Выше мы уже говорили о том, что мультимедийные объекты активно используются на многих современных веб-ресурсах. На одном сайте представлена видеопрезентация, на другом выложен рекламный ролик, на третьем предлагается прослушать аудиозапись с выступлением директора компании, и т. д. Наличие на сайте мультимедийных объектов – это не просто красиво, удобно, эргономично и полезно, но и вообще считается правилом хорошего тона.
В программе Extra Hide Studio реализована возможность вставки в веб-документ мультимедийных объектов. Это можно сделать вручную, добавив соответствующий фрагмент кода в исходный код веб-страницы (при этом можно использовать панель быстрого ввода, расположенную в правой части интерфейса), но намного удобней и целесообразней воспользоваться режимом автоматический вставки объектов мультимедиа, который называется Мастер вставки мультимедиа.
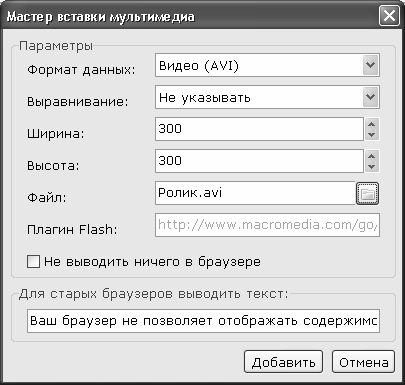
Для перехода в данный режим работы нужно выполнить команду главного меню , либо нажать в инструментальной панели, расположенной слева внизу окна, кнопку . При выполнении любого из этих действий на экране откроется окно Мастера, изображенное на рис. 6.16.

Рис. 6.16.]]> Мастер вставки мультимедиа
В данном окне осуществляется настройка параметров вставки мультимедийного объекта в веб-документ.
В первую очередь в поле нужно из раскрывающегося списка выбрать формат мультимедийного файла, который вы хотите поместить на свою страницу. Возможности программы предусматривают работу с тремя типами мультимедийных файлов: , и .
В поле можно указать способ выравнивания мультимедийного объекта на странице. Требуемое значение выбирается из раскрывающегося списка, возможные варианты – , , и . По умолчанию в данном поле установлено значение .
В полях и с клавиатуры либо с помощью кнопок счетчика указываются соответствующие параметры отображения мультимедийного файла. Иначе говоря, здесь вы определяете, какого размера экран должен быть при воспроизведении видеофайла. И ширина, и высота в данном случае выражаются в пикселях.
В поле нужно указать путь к мультимедийному файлу, который будет воспроизводиться на веб-странице. Для заполнения данного поля нужно нажать расположенную справа от него кнопку, затем в открывшемся окне щелчком мыши выделить требуемый файл и нажать кнопку либо клавишу .
Если необходимо временно убрать мультимедийный файл и сделать так, чтобы он не отображался в окне Интернет обозревателя, необязательно удалять его исходный код – для этого достаточно установить флажок Не выводить ничего в браузере (по умолчанию данный параметр отключен).
В поле можно с клавиатуры ввести альтернативный текст, который будет отображаться на месте мультимедийного файла в том случае, когда его воспроизведение по каким-то причинам невозможно (например, Интернет-обозреватель старой версии не поддерживает данную функцию, либо она отключена в его настройках, и т.п.). По умолчанию в данном поле предлагается текст , который можно отредактировать по своему усмотрению.
В листинге 5.11 представлен исходный код нашей веб-страницы, в которую вставлен видеофайл в соответствии с настройками, изображенными на рис. 6.16. При этом мы удалили из этого кода фрагменты, который ранее сформировали для вставки таблицы и изображения, поскольку в данном случае они неактуальны, а после кода вставки видеофайла добавили тег , чтобы следующий за мультимедийным файлом текст начинался с новой строки.
Листинг 5.11.]]> Вставка мультимедийного объекта в веб-документ
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расширении.<br>
<embed src="Ролик.avi" width=300 height=300><noembed>Ваш браузер не позволяет отображать содержимое данной страницы</noembed></embed><br>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
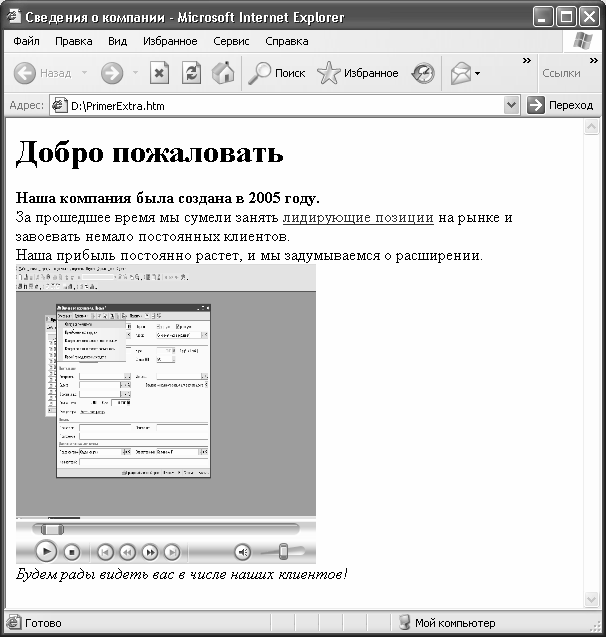
Теперь нажмем в инструментальной панели главного окна программы кнопку , и откроем страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 6.17.

Рис. 6.17.]]> Вставка видеофайла в веб-документ
Как видно на рисунке, для использования видеофайла можно применять инструменты, знакомые каждому пользователю мультимедийных проигрывателей: кнопки остановки и возобновления воспроизведения, перемотки вперед и назад, и др.
- Как выполнить предварительную разметку веб-документа?
- Ввод и форматирование текстовой части контента
- Вставка графических объектов
- Вставка гиперссылок на внутренние и внешние ресурсы
- Представление данных в табличном виде
- Как вставить в веб-документ мультимедийный объект?
- Как создать форму отправки данных и вставить ее в веб-документ?
- Вставка комментариев в программный код веб-страницы
- Поиск и замена данных
- 1.1. Введение в объектно-ориентированное программирование
- ЧАСТЬ IV. База данных и ее объекты.
- 1.1.1. Что такое объект
- Как получить снимок с веб-камеры?
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- Физические объекты
- Иерархия объектов в InterBase
- 1.2.2. Комментарии и встроенная документация
- Имена объектов длиной 68 символов
- Создание объектов Collection
- Создание корня документа:
- 6.1.6. Печать документов




