Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Представление данных в табличном виде
Представление данных в табличном виде
Как мы уже неоднократно отмечали ранее, представление данных в табличном виде имеет немало преимуществ: наглядность, компактность, эргономичность, хорошая восприимчивость информации, и др. В данном разделе мы рассмотрим, как осуществляется формирование и вставка таблиц в веб-документ средствами программы Extra Hide Studio.
Здесь мы продолжим работу с той же веб-страницей, на примере которой работали и ранее. Таблицу, состоящую из трех строк и четырех столбцов, мы поместим между двумя последними фразами текстовой части контента.
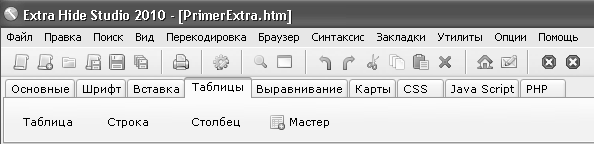
Для построения таблиц в программе предназначены инструменты, которые находятся на вкладке . Содержимое данной вкладки показано на рис. 6.13.

Рис. 6.13.]]> Инструменты, предназначенные для формирования и вставки таблиц
Как видно на рисунке, данная вкладка содержит четыре кнопки. С помощью кнопки в исходный код текущей страницы вставляется фрагмент, позволяющий идентифицировать таблицу и задать ее основные параметры: . Теги идентифицируют таблицу, а с помощью атрибутов можно задать толщину рамки таблицы, расстояние от содержимого ячеек до их границ, а также цветовое оформление таблицы.
Кнопки и предназначены для добавления в таблицу соответственно строк и столбцов. С помощью этих кнопок в исходный код вставляются теги и .
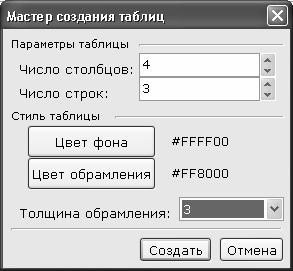
Однако формирование таблиц с помощью кнопок , и – это, можно сказать, наполовину ручной способ, поскольку многие параметры придется задавать вручную. Намного удобнее воспользоваться режимом автоматического формирования таблиц, который вызывается с помощью кнопки или команды главного меню . Окно Мастера, которое отображается на экране при активизации данной команды, представлено на рис. 6.14.

Рис. 6.14.]]> Создание таблицы в автоматическом режиме
В данном окне в поле с клавиатуры либо с помощью кнопок счетчика вводится количество столбцов создаваемой таблицы. В поле аналогичным образом задается число строк. С помощью кнопок и можно задать соответственно цвет фона таблицы, и цвет ее рамки. Толщина рамки выбирается из раскрывающегося списка в поле (диапазон возможных значений – от до ), это значение выражается в пикселях. Очевидно, что использование параметра имеет смысл только в том случае, если в таблице планируется использовать рамку (то есть если в поле указано любое значение, кроме ).
Завершается процесс формирования таблицы нажатием в данном окне кнопки . С помощью кнопки осуществляется выход из данного режима без сохранения выполненных изменений. Напомним, что код таблицы будет вставлен в то место исходного кода веб-страницы, в котором находится курсор.
В листинге 5.9 представлен код нашей веб-страницы, в которую вставлен код таблицы в соответствии с настройками, изображенными на рис. 6.14.
Листинг 5.9.]]> Исходный код страницы после автоматической вставки таблицы
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
<img src="Образец.jpg" width="320" height="240" border=10 alt="Извините, изображение не может быть показано"><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расширении.<br>
<table border=3 bordercolor="#FF8000" bgcolor="#FFFF00" cellspacing=0 cellpadding=3>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
Теперь доработаем наш код, присвоив атрибуту значение , и введя информацию в ячейки таблицы. Будем считать, что в таблице представлена информация о прибыли компании в каждом месяце текущего года. После внесения всех требуемых изменений код нашей веб-страницы будет выглядеть так, как показано в листинге 5.10.
Листинг 5.10.]]> Исходный код страницы с готовой таблицей
<html>
<head><title>Сведения о компании</title></head>
<body>
<h1>Добро пожаловать</h1>
<b>Наша компания была создана в 2005 году.</b><br>
<img src="Образец.jpg" width="320" height="240" border=10 alt="Извините, изображение не может быть показано"><br>
За прошедшее время мы сумели занять <a href="http://www.yandex.ru" target="_blank" title="Подробности">лидирующие позиции</a> на рынке и завоевать немало постоянных клиентов.<br>
Наша прибыль постоянно растет, и мы задумываемся о расширении.<br>
<table border=3 bordercolor="#FF8000" bgcolor="#FFFF00" cellspacing=3 cellpadding=3>
<tr>
<td>
январь 5000
</td>
<td>
февраль 3500
</td>
<td>
март 7200
</td>
<td>
апрель 4700
</td>
</tr>
<tr>
<td>
май 8200
</td>
<td>
июнь 7900
</td>
<td>
июль 5900
</td>
<td>
август 6400
</td>
</tr>
<tr>
<td>
сентябрь 5700
</td>
<td>
октябрь 9100
</td>
<td>
ноябрь 8400
</td>
<td>
декабрь 9900
</td>
</tr>
</table>
<i>Будем рады видеть вас в числе наших клиентов!</i><br>
</body>
</html>
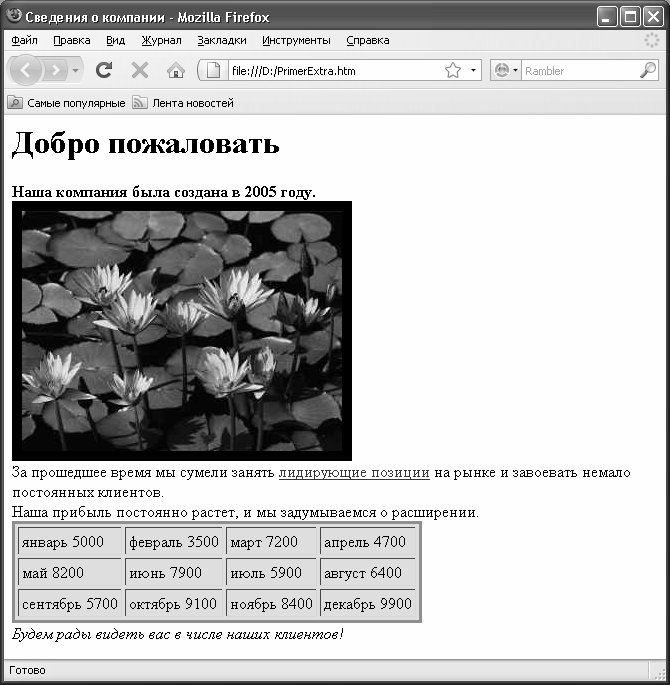
Теперь сохраним выполненные изменения с помощью команды главного меню или нажатием в инструментальной панели кнопки и откроем страницу в окне Интернет-обозревателя. Результат выполненных действий показан на рис. 6.15.

Рис. 6.15.]]> Готовая таблица на веб-странице
Как и планировали, мы получили таблицу, состоящую из трех строк и четырех столбцов, с желтым фоном и красной рамкой толщиной 3 пикселя.
- Как выполнить предварительную разметку веб-документа?
- Ввод и форматирование текстовой части контента
- Вставка графических объектов
- Вставка гиперссылок на внутренние и внешние ресурсы
- Представление данных в табличном виде
- Как вставить в веб-документ мультимедийный объект?
- Как создать форму отправки данных и вставить ее в веб-документ?
- Вставка комментариев в программный код веб-страницы
- Поиск и замена данных
- 9.4.1. Реализация графа в виде матрицы смежности
- Резервное копирование базы данных InterBase
- Firebird РУКОВОДСТВО РАЗРАБОТЧИКА БАЗ ДАННЫХ
- Резервное копирование многофайловых баз данных
- Восстановление из резервных копий многофайловых баз данных
- Владелец базы данных
- ЧАСТЬ IV. База данных и ее объекты.
- Перевод базы данных InterBase 6.x на 3-й диалект
- Типы данных для работы с датой и временем
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- Обзор основных причин повреждения базы данных
- Ошибки проектирования базы данных




