Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Основные действия по созданию веб-страницы
Основные действия по созданию веб-страницы
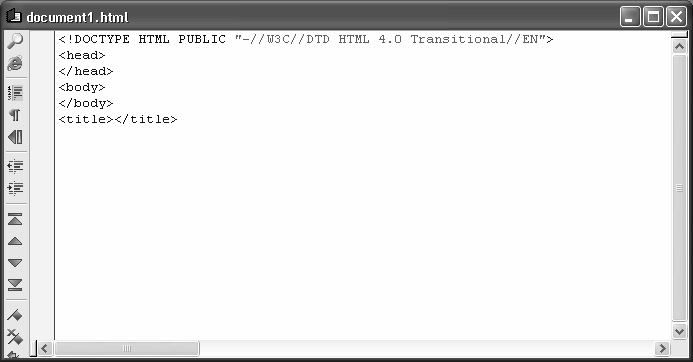
По умолчанию при запуске программы открывается вкладка (см. рис. ? .1). Именно здесь обычно начинается создание стандартной HTML-страницы. Чтобы добавить в программный код необходимые теги, атрибуты и прочие элементы, достаточно нажать соответствующие кнопки инструментальной панели. Например, если мы поочередно нажмем первые четыре кнопки панели на вкладке , то программный код в рабочем окне будет выглядеть так, как показано на рис. ? .11.

Рис. ? .11.]]> Пример формирования программного кода
Отметим, что в данном случае после нажатия каждой кнопки нажималась клавиша – в противном случае все теги были бы выстроены поочередно в одной строке.
Теги, которые представлены на рис. ? .11, нам хорошо знакомы. Только порядок их следования несколько нелогичен (поскольку, напомним, мы просто нажали подряд первые четыре кнопки инструментальной панели). Очевидно, что теги необходимо поместить между тегами .
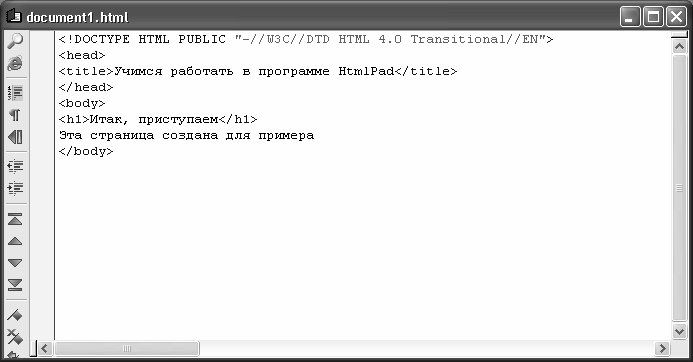
Теперь отредактируем наш программный код, чтобы придать ему логичный вид, присвоим странице название, и введем какой-нибудь текстовый контент. В результате программный код будет выглядеть так, как показано на рис. ? .12.

Рис. ? .12.]]> Доработанный программный код
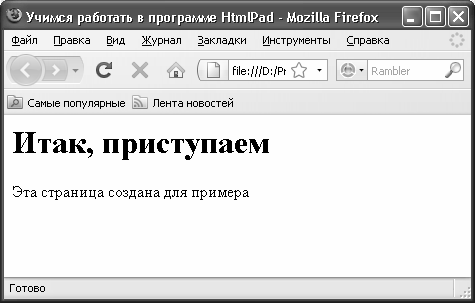
Как видно на рисунке, наша страница состоит из трех элементов: название страницы, заголовок первого уровня, а также основной текст. Теперь просмотрим результат (рис. 4.13), воспользовавшись командой главного меню (эта команда вызывается также нажатием клавиши ).

Рис. 4.13.]]> Пример страницы, созданной в программе HtmlPad
Отметим, что вы можете просматривать страницы не только в окне установленного на компьютере Интернет-обозревателя, но и с помощью встроенного в программу браузера. Для этого используйте команду главного меню или просто нажмите клавишу .
На вкладке имеется возможность вставки в документ еще целого ряда полезных элементов. Например, с помощью соответствующих кнопок вы можете вставить таблицу, а также добавлять в нее строки и столбцы. Также вы можете создавать формы для отправки данных, и включать в них переключатели, флажки, кнопки и иные инструменты.
Для примера создадим небольшую форму, которая будет включать в себя флажок, текстовое поле, раскрывающийся список, а также кнопки отправки данных и очистки формы.
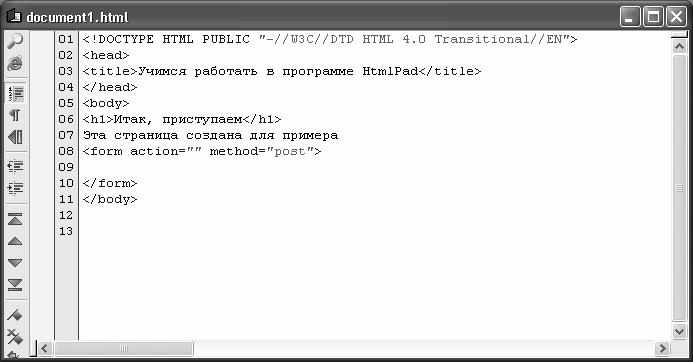
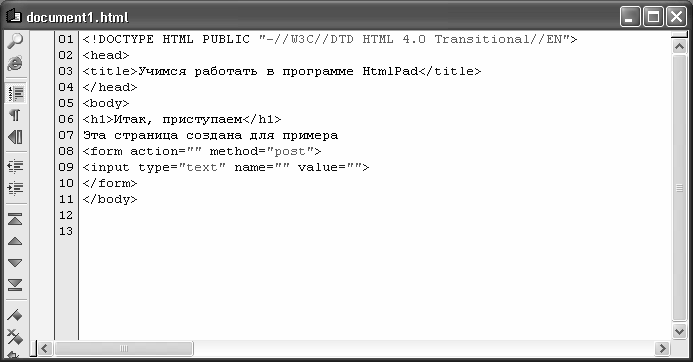
Напомним, что в первую очередь необходимо создать саму форму – в противном случае добавление флажков, кнопок и иных инструментов не будет иметь никакого смысла. Чтобы добавить форму, после слова нажмем (на этой новой строке и начнется код формы) и нажмем в инструментальной панели данной вкладки кнопку . В результате программный код страницы будет выглядеть так, как показано на рис. 4.14.

Рис. 4.14.]]> Добавление формы на веб-страницу
Обратите внимание – на данном рисунке включена нумерация строк. Мы это сделали для того, чтобы в дальнейшем было проще ориентироваться в программном коде.
Далее действуем следующим образом. Установим курсор в строку № 09 (она в данный момент является пустой), и нажмем в инструментальной панели вкладки кнопку (напомним, что названия кнопок инструментальной панели отображаются в виде всплывающих подсказок при подведении к ним указателя мыши). В результате в программный код страницы будет добавлен фрагмент, необходимый для вставки в форму текстового поля (рис. 4.15).

Рис. 4.15.]]> Ввод кода для добавления в форму текстового поля
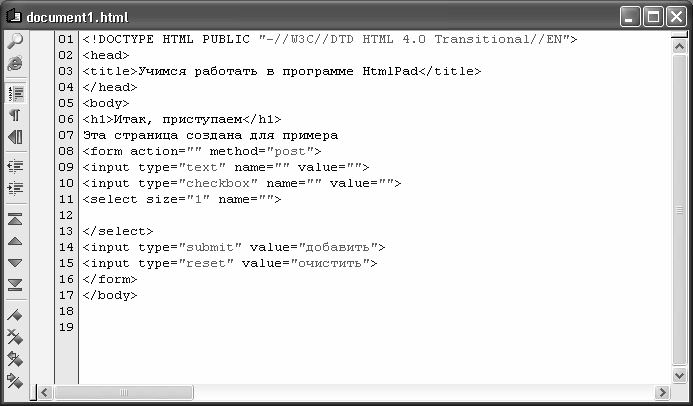
Теперь в конце строки 09 нажимаем , и в новой строке добавляем код флажка, нажав в инструментальной панели кнопку (на ней изображен характерный символ). Затем в конце строки 10 нажимаем , и в новой строке добавляем код раскрывающегося списка, нажав в инструментальной панели кнопку . После этого в конце строки 13 нажимаем , и в новой строке добавляем код кнопки отправки данных, нажав в инструментальной панели кнопку . Затем в конце строки 14 нажимаем и в новой строке добавляем программный код кнопки очистки всех параметров формы, нажав в инструментальной панели кнопку . После выполнения всех перечисленных действий программный код нашей страницы должен выглядеть так, как показано на рис. 4.16.

Рис. 4.16.]]> Добавление в форму нескольких элементов
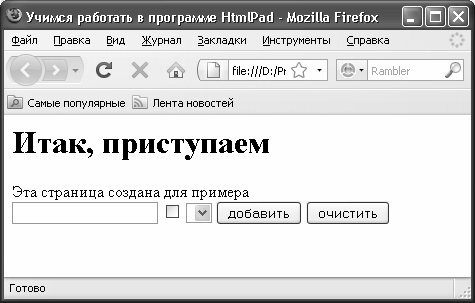
Теперь сохраним выполненные изменения с помощью команды главного меню либо нажатием комбинации клавиш , и просмотрим полученный результат в окне Интернет-обозревателя (рис. 4.17), выполнив для этого команду главного меню .

Рис. 4.17.]]> Вид страницы с добавленными элементами
На рисунке видно, что в страницу добавлены следующие элементы: текстовое поле, флажок, раскрывающийся список, а также кнопки отправки данных (она называется ) и очистки всех параметров формы.
Путем внесения соответствующих изменений в программный код можно присвоить названия элементам формы, назначить им значения по умолчанию, переименовать, и др.
- Покупатель на крючке. Руководство по созданию продуктов, формирующих привычки
- Как получить снимок с веб-камеры?
- Основные параметры ЭЛТ-мониторов
- Информация заголовочной страницы (Database header)
- Основные "рычаги" управления производительностью
- Размер страницы базы данных
- Последующие действия
- Дополнительные национальные кодовые страницы и порядки сортировки
- 1.1. Информатика. Предмет информатики. Основные задачи информатики
- 11 Основные возражения и ответы на них
- 2.5. Разработка технического задания на проведение детального анализа рынка при работе над инновационным проектом. Основ...
- 4. Стадии бизнес-процесса взаимодействия с клиентами




