Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Работа с текстовым контентом
Работа с текстовым контентом
Теперь перейдем на вкладку (рис. 4.18). Как нетрудно догадаться по ее названию, находящиеся на ней инструменты предназначены для форматирования и выполнения прочих операций с текстовым контентом веб-страницы.

Рис. 4.18.]]> Вкладка HTML/Текст
Даже не читая названия кнопок инструментальной панели (напомним, что они появляются во всплывающих подсказках) нетрудно догадаться, для чего предназначены многие из них. Например, первая слева кнопка используется для вставки горизонтальной линии, кнопка рядом с ней – для вставки разрыва и перехода на новую строку (то есть для формирования абзацев), следующая кнопка предназначена для вставки пробела, и т. д. Также вы можете применять полужирное, курсивное и подчеркнутое начертания, выравнивать текст, вставлять гиперссылки, и т. д. Отметим, что применение способов начертания, а также некоторых других приемов оформления и форматирования осуществляется к предварительно выделенному фрагменту. Например, если вы хотите в программном коде, который представлен на рис. 4.16, включить полужирное начертание слова , то вначале нужно выделить его, а затем в инструментальной панели нажать кнопку (на ней изображен символ ). В результате строка 07 в программном коде будет выглядеть так: .
Для выделения параграфов в инструментальной панели данной вкладки предназначена кнопка . При ее нажатии в программный код веб-страницы добавляются теги . Если перед нажатием данной кнопки был выделен какой-либо текстовый фрагмент, то он будет помещен между этими тегами. Если же текст предварительно не выделялся, то теги появятся в том месте, где находится курсор.
После кнопки следуют четыре кнопки, которые предназначены для размещения текста на странице. Эти кнопки перечислены ниже.
• – при нажатии данной кнопки текст выравнивается по левому краю, а в программный код добавляется фрагмент .
• – с помощью данной кнопки текст можно выровнять по центру, при этом в программный код добавляется фрагмент .
• – при нажатии данной кнопки текст выравнивается по правому краю, при этом в программный код добавляется фрагмент .
• – в данном случае текст будет растянут по всей ширине веб-страницы, при этом в программный код добавляется фрагмент .
Как мы уже отмечали ранее, в языке программирования HTML предусмотрено использование шести уровней заголовков. Чтобы создать заголовок требуемого уровня, используйте в инструментальной панели данной вкладки кнопку . При нажатии данной кнопки в программный код веб-страницы добавляются теги . Причем если перед нажатием кнопки вы выделите какой-либо текстовый фрагмент, то он будет заключен между этими тегами. В противном случае теги появятся в том месте, где находится курсор. Обратите внимание: в тегах не указан уровень заголовка – его вы должны проставить его самостоятельно.
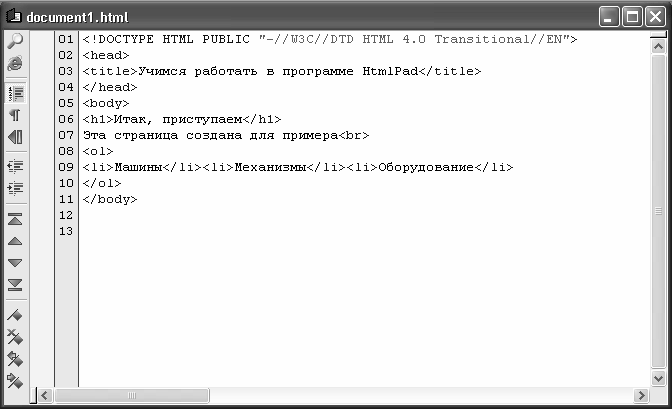
Для формирования нумерованных списков в инструментальной панели вкладки предназначена кнопка . При ее нажатии в программный код добавляются теги . Чтобы добавить в список новую позицию, используйте кнопку , при нажатии которой в программный код добавляются теги . На рис. 4.19 показан программный код, в котором сформирован нумерованный список, состоящий из трех позиций. Обратите внимание – сами названия позиций (, и ) нужно ввести самостоятельно.

Рис. 4.19.]]> Программный код с формированием нумерованного списка
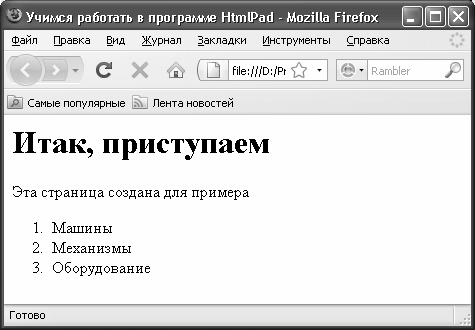
Теперь сохраним выполненные изменения с помощью команды главного меню или нажатием комбинации клавиш , и просмотрим результат в окне Интернет-обозревателя (рис. 4.20).

Рис. 4.20.]]> Нумерованный список
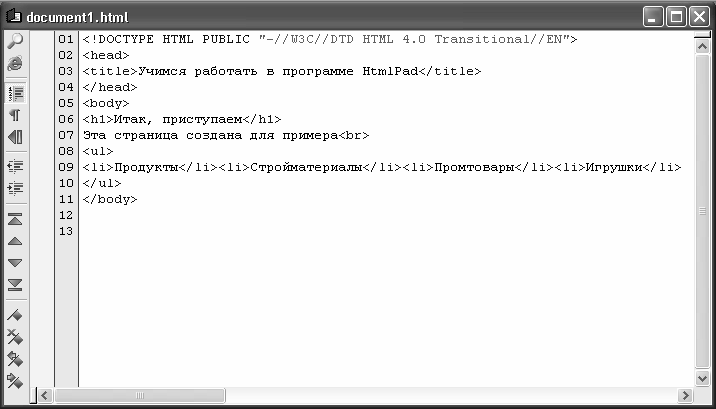
Для формирования маркированных списков в инструментальной панели вкладки предназначена кнопка . При ее нажатии в программный код добавляются теги . Чтобы добавить в список новую позицию, используйте кнопку , при нажатии которой в программный код добавляются теги . На рис. 4.21 показан программный код, в котором сформирован маркированный список, состоящий из четырех позиций. Как и в случае с нумерованным списком, сами названия позиций нужно ввести самостоятельно.

Рис. 4.21.]]> Программный код с формированием маркированного списка
Теперь сохраним выполненные изменения с помощью команды главного меню или нажатием комбинации клавиш , и просмотрим результат в окне Интернет-обозревателя (рис. 4.22).

Рис. 4.22.]]> Маркированный список
В конце инструментальной панели находится еще пять кнопок, которые перечислены ниже.
• – с помощью данной кнопки в программный код добавляется фрагмент . Путем внесения в него соответствующих данных можно установить применение шрифта, отличного от того, которым отображается соседний текст.
• – при нажатии данной кнопки выделенный текстовый фрагмент будет отображаться на веб-странице уменьшенным шрифтом относительно расположенного рядом текста.
• – при нажатии данной кнопки выделенный текстовый фрагмент будет отображаться на веб-странице укрупненным шрифтом относительно расположенного рядом текста.
– эта кнопка предназначена для сдвига выделенного слова или текстового фрагмента вниз относительно расположенного рядом текста (иначе говоря, включается нижний индекс).
• – эта кнопка предназначена для сдвига выделенного слова или текстового фрагмента вверх относительно расположенного рядом текста (иначе говоря, включается верхний индекс).
С помощью кнопки вы можете выровнять любой объект (графическое изображение, текстовый блок, и др.) по середине страницы. При нажатии данной кнопки в программный код веб-страницы добавляются теги . Если перед нажатием кнопки был выделен фрагмент кода, то он будет заключен между этими тегами. В противном случае теги будут помещены в то место, где находится курсор.
Кнопка (она является третьей слева, на ней изображен характерный символ) предназначена для вставки пробела. Напомним, что при программировании на языке HTML, сколько бы раз вы ни нажимали клавишу , он будет распознавать это как один пробел. Другими словами, увеличить расстояние путем многократного нажатия клавиши у вас не получится: оно все равно будет равняться одному пробелу. Для решения этой проблемы в языке HTML предназначен специальный инструмент : он равняется одному пробелу. В листинге 3.1 приведен фрагмент программного кода, когда между словами и , а также и вставлены дополнительные пробелы.
Листинг 3.1.]]> Вставка пробелов
<body>
<h1>Итак, приступаем</h1>
Эта страница создана для примера<br>
</body>
Как известно, программные коды часто содержат комментарии – текстовые пояснения, которые предназначены для служебного пользования. Для новичков комментарии полезны тем, что позволяют в любой момент вспомнить, что означает тот или иной фрагмент программного кода. Например, вы работаете с каким-то кодом, а находящийся рядом опытный специалист подсказывает вам: мол, этот фрагмент предназначен для того-то, а вот эти теги нужны для этого, и т. д. Вы конспектируете его замечания прямо в программном коде, оформляя их в виде комментариев: в данном случае они не будут оказывать никакого влияния на действие программного кода, хотя и будут в нем присутствовать.
Для вставки комментария в инструментальной панели данной вкладки предназначена кнопка . При ее нажатии в программный код добавляется фрагмент , и комментарий следует писать после знака . В листинге 3.2 показан код с комментарием относительно того, как мы учились вставлять дополнительные пробелы.
Листинг 3.2.]]> Вставка комментариев
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<head>
<title>Учимся работать в программе HtmlPad</title>
</head>
<body>
<h1>Итак, приступаем</h1>
Эта страница создана для примера<br>
<! В предыдущей строке показано, как вставлять дополнительные пробелы>
</body>
Если вы сохраните изменения и просмотрите страницу в окне Интернет-обозревателя – вы увидите, что комментарии отображаться не будут.
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- Лекция 15. Работа с базами данных
- Работа с ресурсами локальной сети
- Эффективная работа с временными файлами сортировки
- Ускоренная работа с индексами
- HR-брендинг: Работа с поколением Y, новые инструменты для коммуникации, развитие корпоративной культуры и еще 9 эффектив...
- Безопасная работа с внешними таблицами
- Работа со строками
- 9.2. Работа прокси-сервера
- 3. Заработок для фотографов: заработать на фото – сайты фотобанков
- Работа с активным документом
- Работа с переменными




